React Render 中的一个难解问题
今天mentor提出了一个在stag环境下的问题。


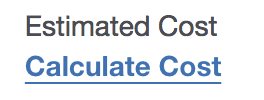
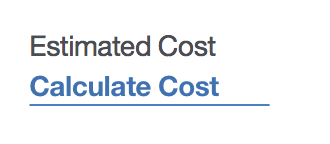
想要实现的是点击第一张图之后,转到第二张图。很简单的功能。
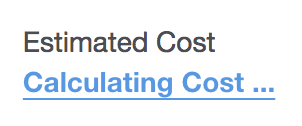
在本地是正常的,prod下也正常。但是在stag下,就会出现 ,这么长的线条,明显是右图的刷新没有结束导致的。
,这么长的线条,明显是右图的刷新没有结束导致的。
而且hover上去的时候,还会随机在长线短线之间跳。。。
检查code。最大的问题就是本地没法重现,一切正常。。。而且我试图去把promise给调错,让状态在两者之间跳,还是没问题。
最后能想到的原因,就是之前那个人在写render的时候,采用的是同样的class name,但是同时赋值给div和a的方法,仅仅通过display方法来显示或隐藏。然而react在diff的时候,也许没有那么智能,产生了错误。
所以最后干脆把两个合并到一个div上,diff的元素从div级别变化到了具体属性级别。理论上应该解决了。
最后leader拍板说这个问题太诡异,而且prod没出问题,不改了。。。


