CSS边框
2017-11-09 00:59:33
今天遇到的,CSS的outline其实是相当于在div的外面加了一层边框。因此,W3School里面说ouline不会占据空间其实是错误的。outline会占据空间,只不过占据的是外部的空间。
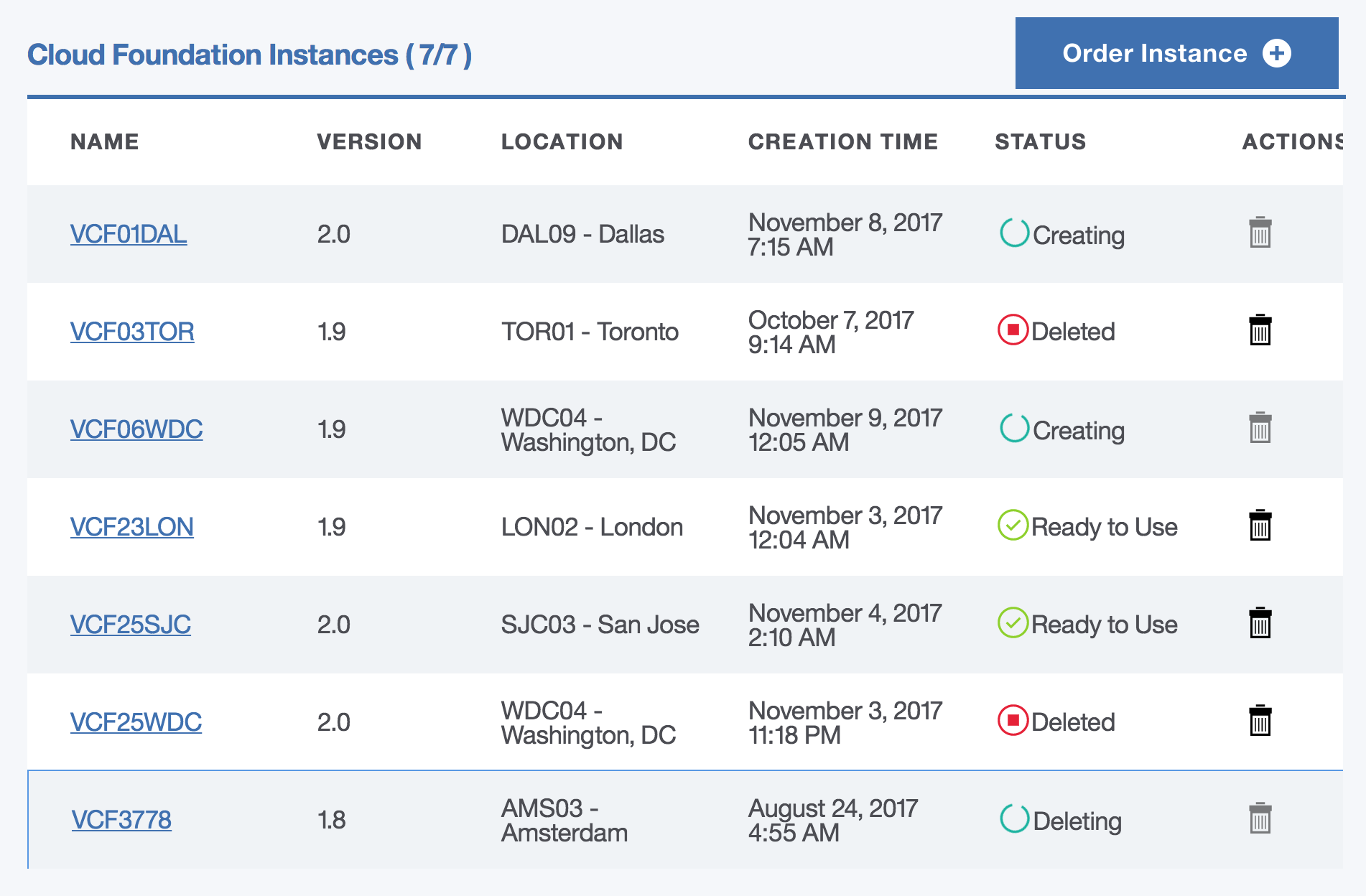
因此,今天遇到的这个问题就是outline被挡住了。效果类似于下面:

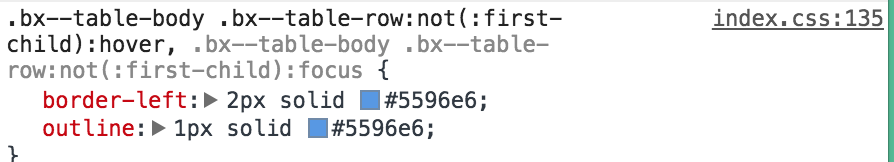
能够发现最后一行的右边和下面都被挡住了。这里的属性就是:

border那个是扯淡的,要无视。。。
具体的原因,就是table外面的div和table正好一致,所以outline显示不了。
而且即使把表格设为width:99.8%也不行,因为分辨率会变化的。百分比这么小,小于1px就会无效,还是显示不出来。
再去检查外部的div,发现overflow被设为了hidden,所以最终的解决方案,是把overflow改为visible,这样才算完成。
这次的经验是,即使看起来是边框的问题,其实要往外倒一倒,会发现更根本的问题。解决css的时候,多想一想到底是哪个元素开始挤占了别的元素的空间,这是最根本的东西。


