我的美丽实习日记day6
参考资料
暂无
本日简短总结
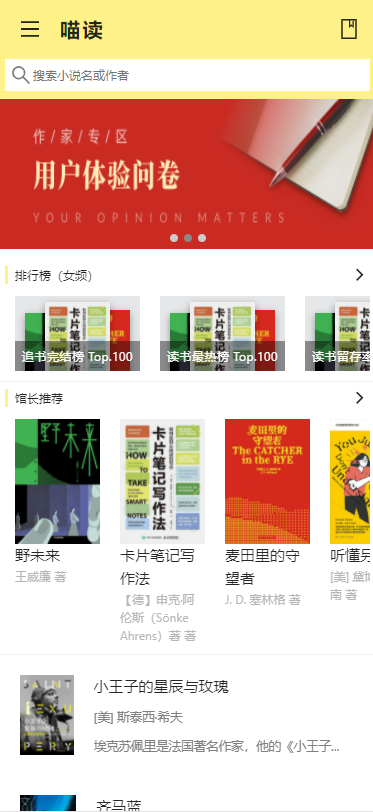
- 完成了喵读DEMO中的首页展示功能
- 效果展示

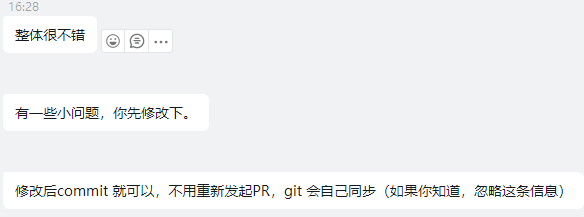
- 导师的赞赏

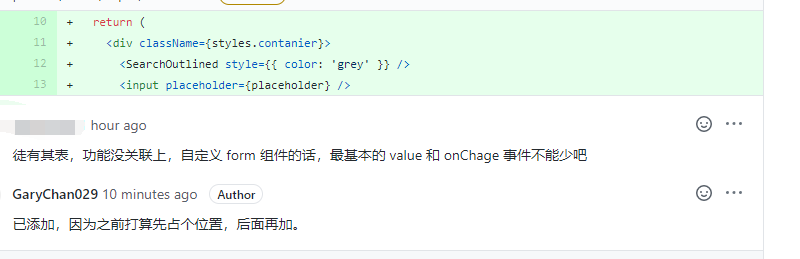
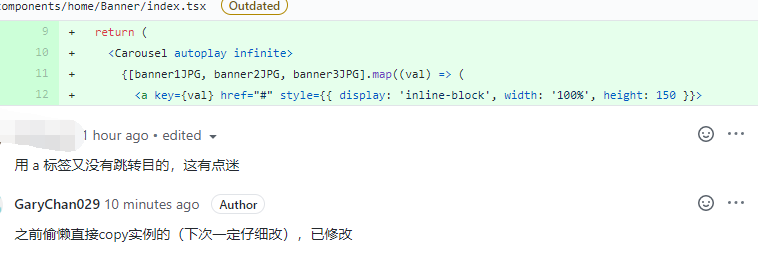
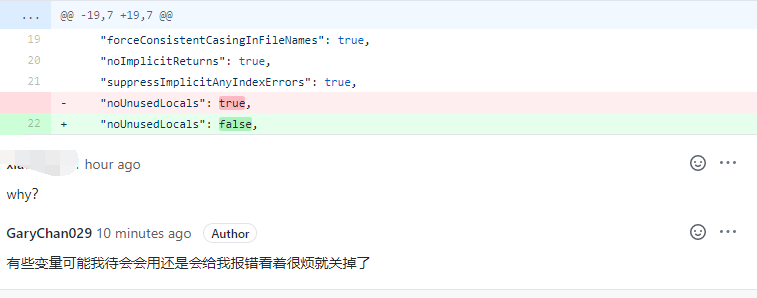
- 导师的灵魂拷问



HTML、CSS知识补充
当想使用position: fixed, top:0 固定导航栏在头上,但是又不想遮挡后面的元素时,可以考虑:
在设置position的元素的上一级再套个DIV占位,这样接着导航栏的元素就不会向上提升。
React、Alita、AntdM学习笔记
本日坑点:
- Flex布局垂直的时候用了wrap,结果导致多余的内容去了第二列
- 不知道为什么console.log没有用,但是设置了retianLog就好了(但又不行了,仅限于build)
- 完蛋惹导师也看不出来,美女不用console调试了拜拜了您
- 但是用FireFox调试器可以调试出来
import { defineConfig } from 'alita';
export default defineConfig({
appType: 'h5',
retainLog: true
});



