Jquery实现表单动态加减、ajax表单提交
一直在搞Java后台开发,记得刚工作那一两年时间搞过前后端交互开发,用的东西也是五花八门,当时觉得做页面展示给别人看,是很有成就的事情,不过现在感觉自己跟纯前端开发比起来弱爆了,不过如果你的目标是作为一个全栈开发工程师,最起码各方面也拿的出手吧。
对于前端开发,我的归类是分2种层次,首先第一种是基于前端架构上的开发,有一些后台开发的同事会瞧不起搞前端的,他们认为前端无非是画个页面嘛,这就有点夜郎自大了。现在我了解的一些前端框架基本分为3个主流框架:ReactJs,Vue,angularjs,前两个还是目前的主流趋势。第二种就是基于市面上的一些非主流工具包,比如BUI,FLatUI等,再结合自己的dom操作。
好了,废话不多说了,本篇文章主要讲怎么去实现表单动态加减的效果,花了一天时间搞出来,特来分享一下。本文主要分为两部分: 一是页面表单动态加减实现,二是复杂表单项提交到controller层。
一、表单动态加减的实现
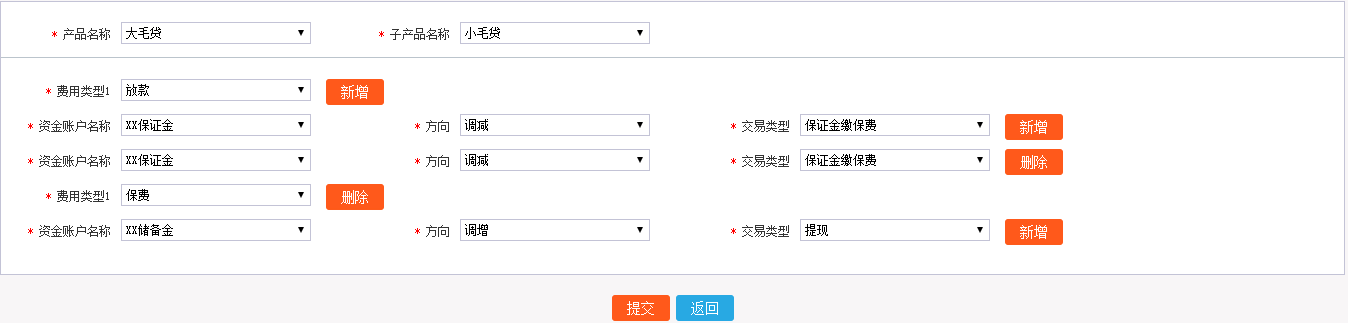
1.页面效果如下,第一个新增按钮增加的是,费用类型1和资金账户名称横向两栏这块,就称为Div块吧,第二个新增按钮增加的是,资金账户名称横向一栏,称为sonDiv块吧。第二个费用类型1和以下是新增出来的,所以显示是删除按钮,同样第二个资金账户名称也是新增出来的,所以也显示删除按钮。

2.代码片段,html部分如下(用的BUI)
1 <div class="panel" style="margin-bottom: 10px;"> 2 3 <div class="panel-body"> 4 <form id="J_Form" class="form-horizontal" action="" method="get"> 5 6 <div class="row-fluid"> 7 <div class="control-group span6"> 8 <label class="control-label"><s>*</s>产品名称</label> 9 <div class="controls"> 10 <select id="prodName" name="prodName" class="input-normal data-messages="{required:'产品名称'}" data-rules="{required:true}" > 11 <option value="">请选择</option> 12 <option value="大毛贷">大毛贷</option> 13 <option value="老子贷">老子贷</option> 14 </select> 15 </div> 16 </div> 17 <div class="control-group span6"> 18 <label class="control-label"><s>*</s>子产品名称</label> 19 <div class="controls"> 20 <select id="subProdName" name="subProdName" class="input-normal data-messages="{required:'子产品名称'}" data-rules="{required:true}" > 21 <option value="">请选择</option> 22 <option value="小毛贷">小毛贷</option> 23 <option value="小子贷">小子贷</option> 24 </select> 25 </div> 26 </div> 27 </div> 28 29 <div class="row-fluid"> 30 <hr style="height:1px;padding-bottom:20px;margin:0 auto;filter:alpha(opacity:30);opacity:0.5;border:none;border-top:1px solid #778899;"/> 31 </div> 32 33 <div id="div1" class="div1 row-fluid"> 34 35 <div class="row-fluid"> 36 <div class="control-group span6"> 37 <label class="control-label"><s>*</s>费用类型1</label> 38 <div class="controls"> 39 <select id="feeType1" name="feeType1" class="input-normal data-messages="{required:'费用类型1'}" data-rules="{required:true}" > 40 <option value="">请选择</option> 41 <option value="放款">放款</option> 42 <option value="保费">保费</option> 43 </select> 44 </div> 45 </div> 46 <input id="div1BtnAdd" type="button" value="新增" class="button button-submit"> 47 </div> 48 49 <div id="subDiv1" class="subDiv1 row-fluid"> 50 <div class="control-group span6"> 51 <label class="control-label"><s>*</s>资金账户名称</label> 52 <div class="controls"> 53 <select id="fundName" name="fundName" class="input-normal data-messages="{required:'资金账户名称'}" data-rules="{required:true}" > 54 <option value="">请选择</option> 55 <option value="XX保证金">XX保证金</option> 56 <option value="XX储备金">XX储备金</option> 57 </select> 58 </div> 59 </div> 60 61 <div class="control-group span6"> 62 <label class="control-label"><s>*</s>方向</label> 63 <div class="controls"> 64 <select id="dest" name="dest" class="input-normal data-messages="{required:'方向'}" data-rules="{required:true}" > 65 <option value="">请选择</option> 66 <option value="调增">调增</option> 67 <option value="调减">调减</option> 68 </select> 69 </div> 70 </div> 71 72 <div class="control-group span6"> 73 <label class="control-label"><s>*</s>交易类型</label> 74 <div class="controls"> 75 <select id="transType" name="transType" class="input-normal data-messages="{required:'交易类型'}" data-rules="{required:true}" > 76 <option value="">请选择</option> 77 <option value="提现">提现</option> 78 <option value="保证金缴保费">保证金缴保费</option> 79 </select> 80 </div> 81 </div> 82 83 <button id="subDiv1BtnAdd" type="button" onclick="addSubDiv1($(this))" class="button button-submit">新增</button> 84 85 </div> 86 87 </div> 88 89 </form> 90 </div> 91 92 93 <div class="row-fluid"> 94 <div class="form-actions"> 95 <button type="button" id="btnSubmit" class="button button-submit">提交</button> 96 <button type="button" id="btnback" class="button button-back "><span class="span-back">返回</span></button> 97 </div> 98 </div> 99 100 </div>
JS代码部分:
1 2 //div1模块添加 3 $('#div1BtnAdd').on('click', function() { 4 var div1 = $('#div1').clone(true); 5 // div1.find("input[id='div1BtnAdd']").attr("value","删除"); 6 // div1.find("input[id='div1BtnAdd']").attr("onclick","deleteParent($(this))"); 7 // div1.find("input[id='div1BtnAdd']").removeAttr("id"); 8 div1.find("input[id='div1BtnAdd']").replaceWith('<input type="button" value="删除" class="button button-submit" onclick="deleteDiv1($(this))" >'); 9 div1.appendTo('#J_Form'); 10 }); 11 12 //div1子模块行添加 13 function addSubDiv1(obj){ 14 var subDiv1 = $('#subDiv1').clone(true); 15 subDiv1.find("button[id='subDiv1BtnAdd']").remove(); 16 subDiv1.append('<input type="button" value="删除" class="button button-submit" onclick="deleteSubDiv1($(this))" >').appendTo(obj.parents('#subDiv1').parents('#div1')); 17 } 18 19 //div1子模块行添加 20 /** $('#subDiv1BtnAdd').on('click', function() { 21 var subDiv1 = $('#subDiv1').clone(true); 22 subDiv1.find("button[id='subDiv1BtnAdd']").remove() 23 subDiv1.append('<input type="button" value="删除" class="button button-submit" onclick="deleteSubDiv1($(this))" >').appendTo('#div1'); 24 }); 25 */ 26 function deleteDiv1(obj){ 27 obj.parents('#div1').remove(); 28 } 29 30 function deleteSubDiv1(obj){ 31 obj.parents('#subDiv1').remove(); 32 }
页面展示部分效果基本完成,其中有部分代码注释的,那是我调试的代码,可以忽略,虽然不对,但可以作为纠错参考,可以想想为啥不对。
二、复杂表单项提交到controller
接着上面,页面展示好了,后面要做的就是把表单内容提交到后台,后台我用的是springMvc接收的,直接看代码吧
JS部分:
1 //var obj = $("#J_Form").serialize(); 2 $("#btnSubmit").click(function(){ 3 var prodName = $("#J_Form").find("select[name='prodName']").val(); 4 var subProdName = $("#J_Form").find("select[name='subProdName']").val(); 5 6 var div1Arr = new Array(); 7 var obj = new Object(); 8 $('.div1').each(function(){ //循环div1 9 var div1=$(this); 10 11 var feeType1Var = div1.find("select[name='feeType1']").val(); 12 13 div1.find('.subDiv1').each(function(){ //循环subDiv1 14 var subDiv1=$(this); 15 var obj = new Object(); 16 obj.feeType = feeType1Var; 17 obj.repayWay = 0; 18 obj.fundName = subDiv1.find("select[name='fundName']").val(); 19 obj.dest = subDiv1.find("select[name='dest']").val(); 20 obj.transType = subDiv1.find("select[name='transType']").val(); 21 22 div1Arr.push(JSON.stringify(obj)); 23 }); 24 25 }) 26 $.ajax({ 27 type : 'POST', 28 traditional:true,//防止深度序列化 29 cache:false, 30 async:false, 31 dataType : 'json', 32 url : '/fundAcct/menu/addFundConfigToDB', 33 data : { 34 "prodName" : prodName, 35 "subProdName" : subProdName, 36 "dataArr" :div1Arr 37 }, 38 success : function(data) { 39 if (data.msg=='success') { 40 BUI.Message.Alert("success", "success"); 41 // 刷新页面 42 } else { 43 BUI.Message.Alert("error:系统异常", "error"); 44 } 45 }, 46 error : function(data) { 47 BUI.Message.Alert("error:系统异常", "error"); 48 } 49 50 }); 51 52 });
后台Controller部分:
1 @RequestMapping("/addFundConfigToDB") 2 @ResponseBody 3 public JSONObject modifyTransCodeToDB(HttpServletRequest request, Map<String, Object> model) { 4 //log.info("交易类型--------------------修改落库DB"); 5 JSONObject json = new JSONObject(); 6 Map<String, String[]> webParaMap = request.getParameterMap(); 7 8 String dataArry[] = webParaMap.get("dataArr");// TODO parse to Object 9 String prodName = webParaMap.get("prodName")[0]; 10 String subProdName = webParaMap.get("subProdName")[0]; 11 String userName = null; 12 if (null != SsoSession.getCurrentUser(request)) { 13 userName = SsoSession.getCurrentUser(request).getName(); 14 } 15 //log.info("修改交易类型,id = {},名称 = {},当前用户 ={}", id, transName, userName); 16 17 if (dataArry.length > 1) { 18 json.put("msg", "success"); 19 return json; 20 } else { 21 json.put("msg", "fail"); 22 return json; 23 } 24 }
好了,具体细节实现我就不说了,以上代码花了一天时间纯手工打磨调试,自己觉得效果还是可以的,呵呵;
如果你看了本文,有更好的想法和思路,可以留言给我,相互学习~
~希望可以帮助大家



