js replace方法第二个参数,远不止你想的那么强大
js replace() 方法,想必大家都不陌生。
定义和用法:
replace()方法用于在字符串中用一些字符替换另一些字符,或者替换一个与正则表达式匹配的子串。
stringObject.replace(regexp/substr,replacement)
regexp/substr: 必需。规定子字符串或者要替换的模式的RegExp对象。请注意,如果访值是字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为RegExp对象。
replacement: 必需。一个字符串值。规定了替换文本或生成替换文本的函数。
1、普通的字符串
当replacement 为字符串时,如果是普通的字符串,那很简单,就是将匹配到的字符远的成该字符串。
var str = 'hello world'; str = str.replace(/world/, 'javascript'); console.log(str) // -> hello javascript;
2、特殊标记$
对于replace使用正则,约定了一个特殊标记$
| 字符 | 替换文本 |
| $1、$2、... $99 | 与 regexp 中的第 1 到第 99 个子表达式相匹配的文本。 |
| $& | 与regexp相匹配的子串 |
| $` | 位于匹配子串左侧的文本 |
| $' | 位于匹配子串右侧的文本 |
| $$ | 插入一个“$” |
1)$i(i: 1 - 99):表示从左到右,正则子表达式(组)匹配到的文本。
var name = 'Peppa Pig'; name = name.replace(/(\w+)\s* \s*(\w+)/, '$2 $1'); console.log(name); // -> Pig Peppa
var str = '"a", "bc"'; str = str.replace(/"([^"]*)"/g, "'$1'"); console.log(str); // -> 'a','bc'
2) $`(tab键上方的字符):表示匹配字符串文本左边的文本
var str = 'hello world'; str = str.replace(/world/g, '$`'); console.log(str); // -> hello hello
3)$':表示匹配字符串右边的文本
var str = 'hello world'; str = str.replace(/hello/g, "$'"); console.log(str); // -> world world
4)$&: 表示与正则表达式匹配的全文本
var str = 'hello world'; str = str.replace(/hello world/g, "$& ,fun"); console.log(str); // -> hello world ,fun // 与$'组合使用 var myString = "javascript"; myString = myString.replace(/java/, "$&$' is "); console.log(myString); // -> javascript is script
5)$$: 表示插入一个$
var str = '¥20000.00'; str = str.replace(/¥/, "$$"); console.log(str); // -> $20000.00
3、第二个参数为函数
var str = 'abcdbc'; str = str.replace(/(b)(c)/g, function() { console.log(arguments); return '&&'; }); console.log(str); // 输出如下: /* ["bc", "b", "c", 1, "abcdbc"] 0: "bc" 1: "b" 2: "c" 3: 1 4: "abcdbc" ... ["bc", "b", "c", 1, "abcdbc"] 0: "bc" 1: "b" 2: "c" 3: 4 4: "abcdbc" ... a&&d&& */
函数返回值表示用来替换匹配到的元素的字符串,
函数参数表示:
- param 1: 匹配到的字符串 - param 2: 匹配的子字符串 - param 3: 匹配的子字符串 - param 4: 匹配到的字符串在字符串中的位置 - param 5: 原始字符串
note: 如果匹配到的全字符串有多个,每个都会执行一次函数(有多少(n)个子字符串,第二个参数开始到第n个都是表示子串,第n+1为该子串所在全字符串中的索引位置,最后一个参数为整个字符串)
不使用函数和使用函数的区别:
// 不使用函数
str = '<div>"hello & world"</div>'; str = str.replace(/&/g,'&'); str = str.replace(/</g,'<'); str = str.replace(/>/g,'>'); str = str.replace(/"/g,'"'); str = str.replace(/'/g,'''); console.log(str); // output: <div>"hello & world"</div>
// 使用函数
str = '<div>"hello & world"</div>'; str = str.replace(/[<>\"\'\&']/g,function(a){ switch(a){ case '<': return '<'; case '>': return '>'; case '\"': return '"'; case '\'': return '''; case '\&': return '&'; } }); console.log(str); // output: <div>"hello & world"</div>
单词首字母大写
var str = 'please make heath your first proprity'; str = str.replace(/\b\w+\b/g, function(word) { return word[0].toUpperCase() + word.slice(1); }); console.log(str); // -> Please Make Heath Your First Proprity
或者
var str = 'please make heath your first proprity'; str = str.replace(/(^|\s)([a-z])/g, function(word, p1, p2) { return p1 + p2.toUpperCase(); }); console.log(str); // -> Please Make Heath Your First Proprity
以上示例转自:https://www.jianshu.com/p/724e85c0941f
使用replace来写一个模板替换类
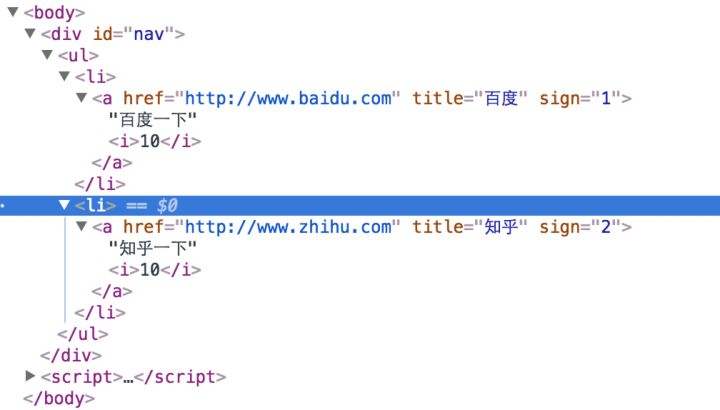
var formateStr = function(param, data) { return param.replace(/\{#(\w+)#\}/g, function(match, key, aa, dd) { console.log(match, key, aa, dd); return typeof data[key] === undefined ? '' : data[key]; }); }; // 模板方法 var Nav = function(data) { var _this = this; _this.item = '<li><a href="{#hrefUrl#}" title="{#title#}" {#sign#}>{#content#}</a></li>'; _this.html = '<ul>'; for(var i = 0, l = data.length; i < l; i++) { _this.html += formateStr(_this.item, data[i]); } _this.html += '</ul>'; return _this.html; }; // 扩展方法 var infoNav = function(data) { var _this = this; _this.info = '<i>{#num#}</i>'; for (var i = data.length - 1; i >= 0; i--) { data[i].content += formateStr(_this.info, data[i]); }; return Nav.call(this, data); }; var objNav = document.getElementById('nav'); objNav.innerHTML = infoNav([ { hrefUrl : 'http://www.baidu.com', title: '这里是百度一下', content : '百度一下', num: '10', sign: 'sign="1"' }, { hrefUrl: 'http://www.zhihu.com', title: '这里是知乎一下', content: '知乎一下', num: '10', sign: 'sign="2"' } ])




 浙公网安备 33010602011771号
浙公网安备 33010602011771号