Rules Of JSX & 渲染列表 & ‼️State & Props
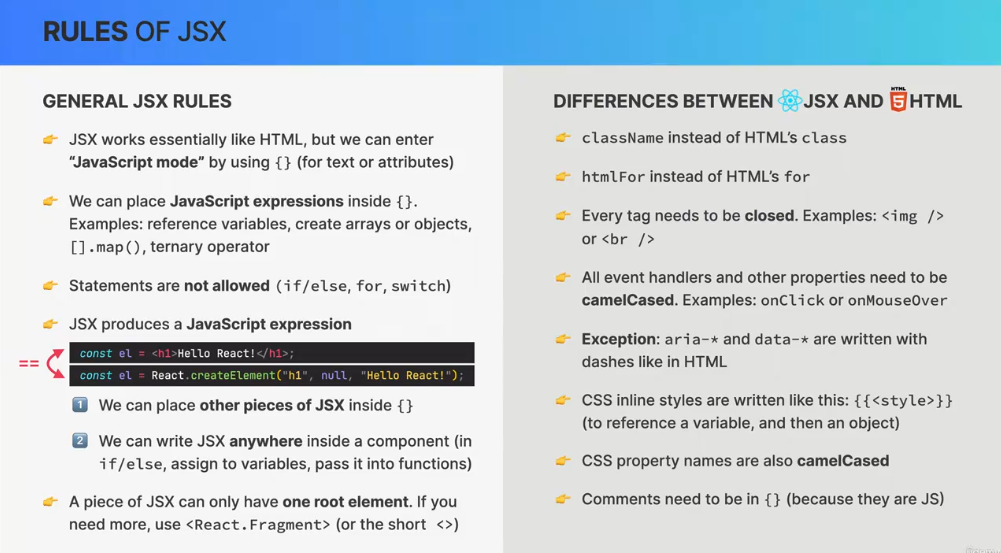
JSX只能拥有一个root元素,即只能有一个父元素。

React不会渲染true或false到界面上,但会渲染0,1。
isOpen && <p>Hello!</p>
上述短路表达式意为:只有当isOpen为真时,才会执行第二部分内容,返回第二部分内容。如果isOpen为假且它的值为0,表达式会返回0这个值本身。
🤓‼️State
State是组件可以长期保存的数据。
更改State会触发组件的重新渲染,进而更新用户界面的组件视图。State保持组件数据和用户界面同步更新。
piece of state/state variable


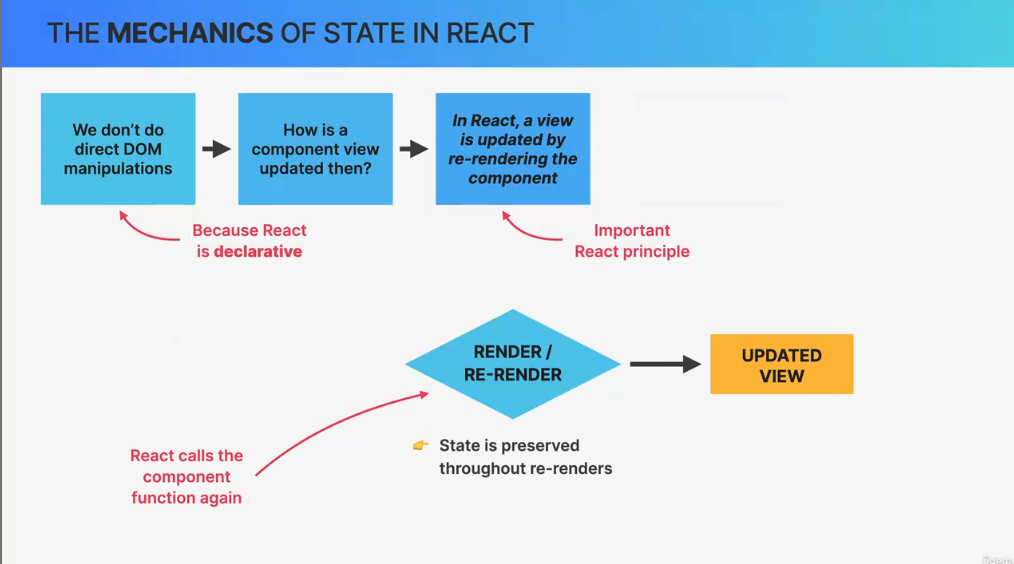
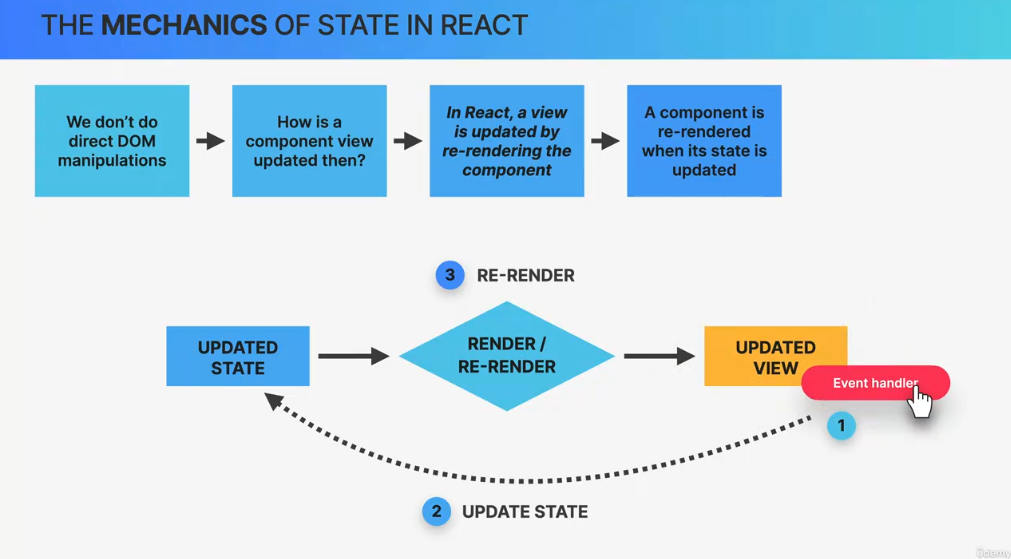
State的机制
只要底层数据发生变化,React就会通过重新渲染整个组件来更新组件视图。
Question:组件重新渲染时,React内部到底发生了什么?

点击按钮后:


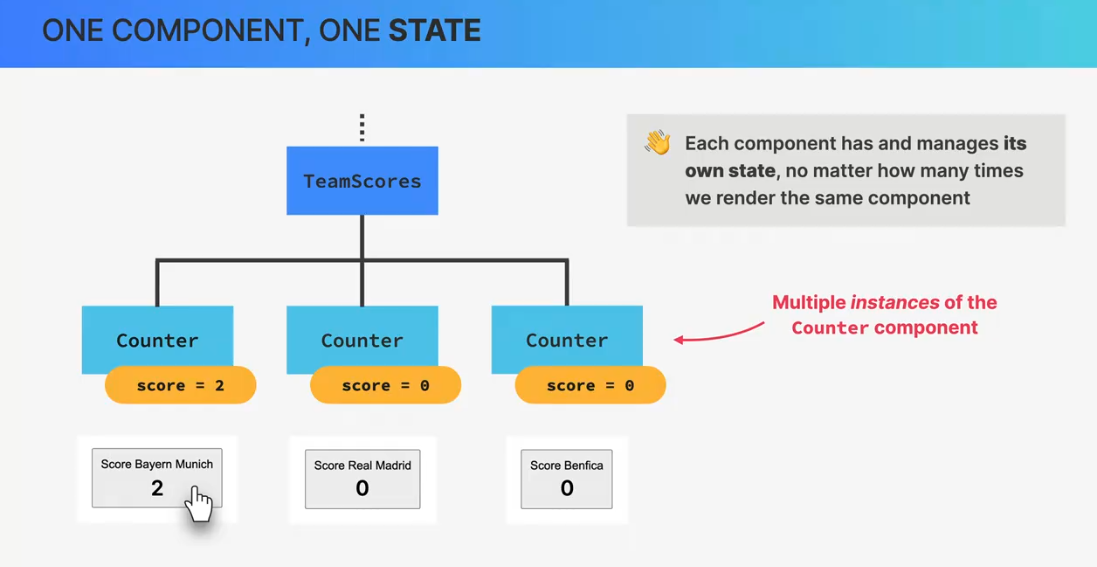
One Component, One State
一个组件管理一个state。state在每个组件内部独立。

组件一直随时间变化。

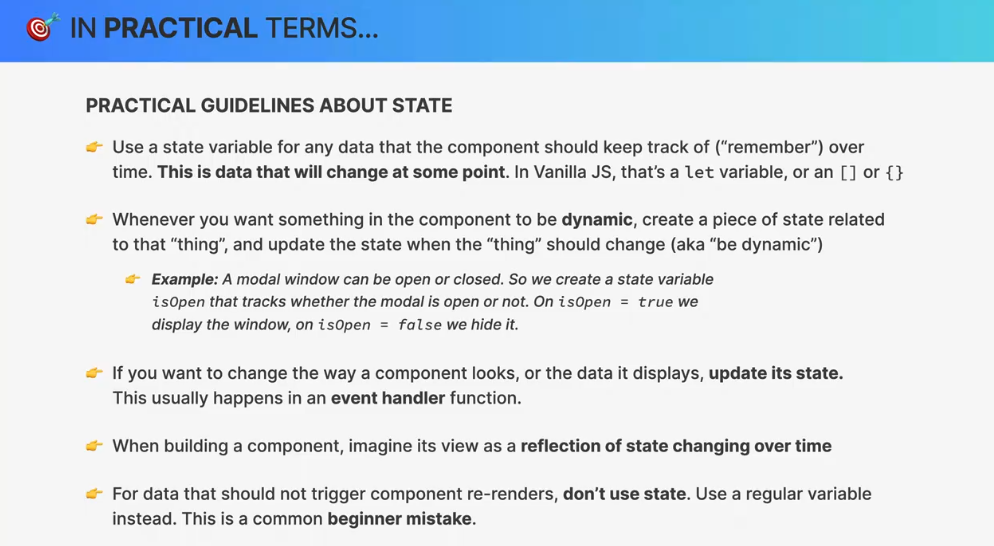
🫡实际用法:

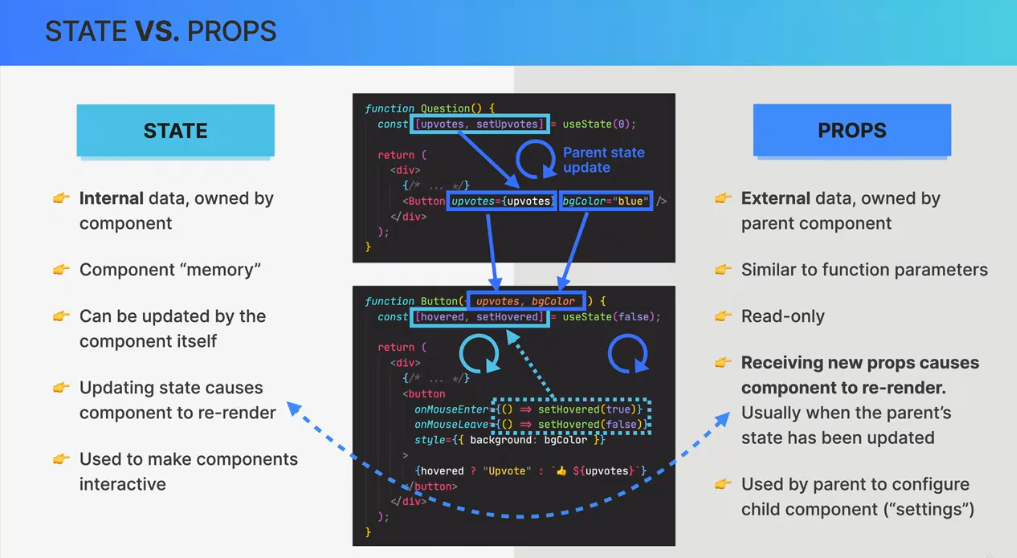
State和Props的区别

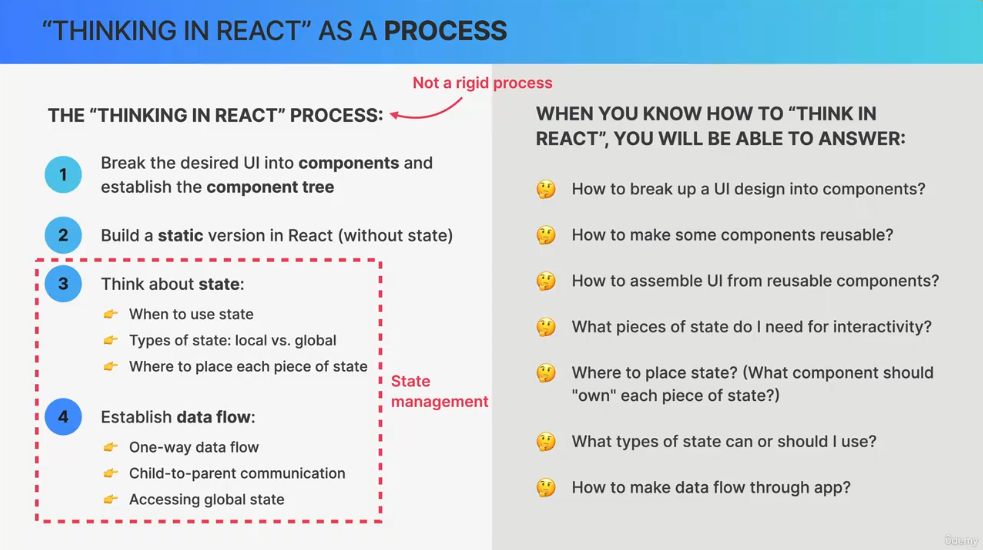
Thinking in React

- 状态管理 State Management
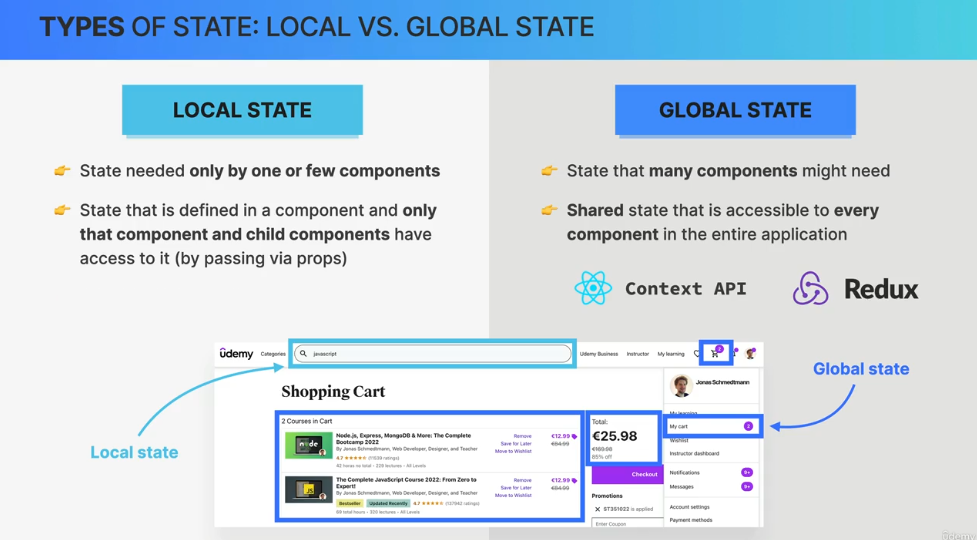
Local State / GLobal State

什么时候用到state?在哪里用?

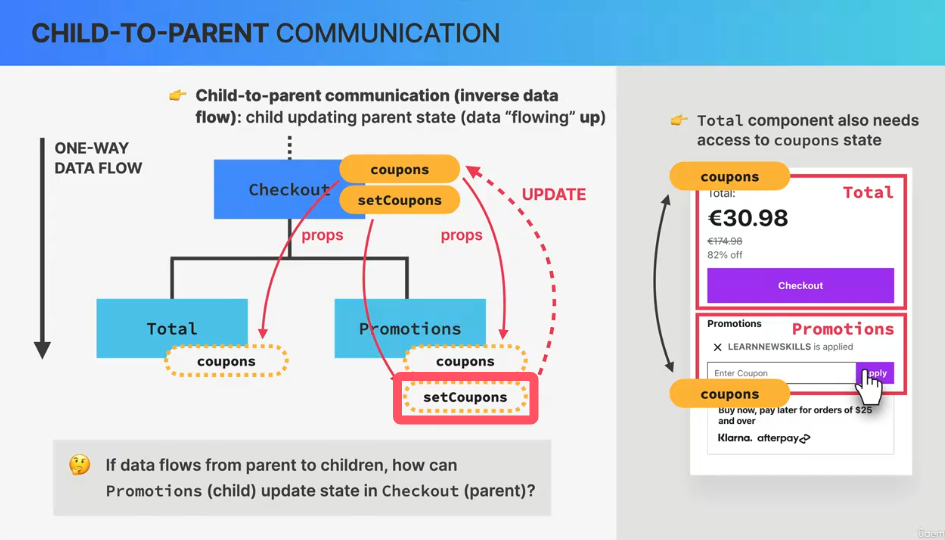
Lifting State 状态提升

当两个不是父子关系的组件(可能是平级的兄弟关系)之间需要对同一个state进行传递的时候,通常的做法是将该state提升到他们共同的父组件中,直接在父组件中写
[state, setState] = useState()以及相应的方法。然后同时传给这俩组件。
假如想在子组件中对收到的state进行修改咋整?也好办,父组件把setState这个hook函数作为props也传给需要更新state的子组件。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧