用户登录-登录API实现
跨域:前端发起登录请求时会出现跨域。这时前端在发起实际的POST登录请求之前,会先向服务端发送OPTIONS请求,判别一下服务端是否允许跨域来访问这个接口,也就是说跨域请求的访问由浏览器来控制,服务端下发了一些response header之后比如允许跨域Access-COntrol-Allow-Headers,Access-Control-Allow-Methods等等一些头部,浏览器就知道它是可以跨域的,如果不允许,浏览器会抛出异常。是否允许跨域是由服务端设置。
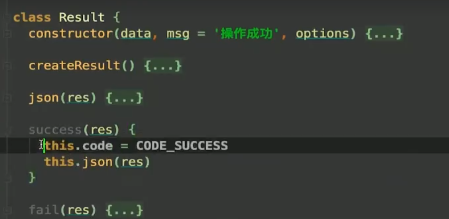
响应结果封装 Result.js
constructor里面是向前端返回的数据:{data, msg, options} 当我们实例化的时候:new Result时会调用constructor。实际生成的结果在success(res)函数中进行调用,调用时指定code为success的code,并且向前端返回一个json。json会调用createResult()生成一个对象。 base基础的结构就是code + msg,


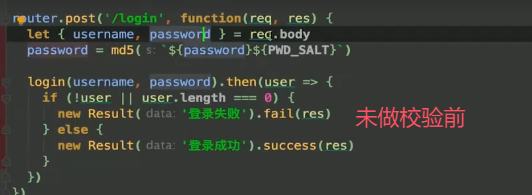
express-validator表单验证器
简化POST请求的参数验证。格式不相同的时候做相应的处理。
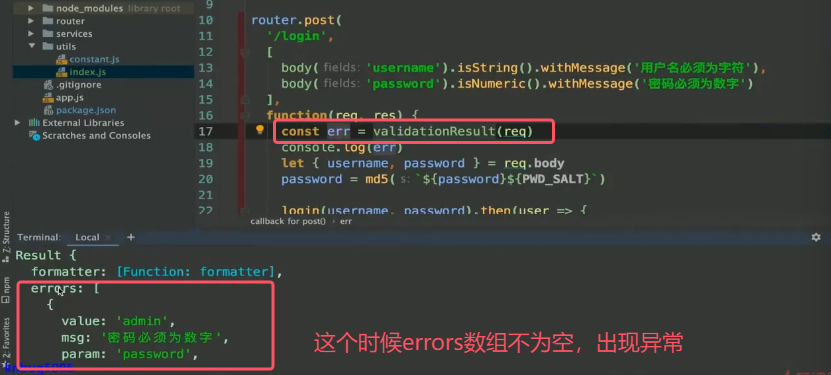
在POST请求内第二个参数添加一个数组:

使用:validationResult函数

errors不为空,表示有错误信息,要是想拿到errors数组里面的报错信息msg,通过结构写法:

next(boom.badRequest())会传到下一个中间件,也就是router/index.js中的:
 我们的自定义异常处理器进行处理。
我们的自定义异常处理器进行处理。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧