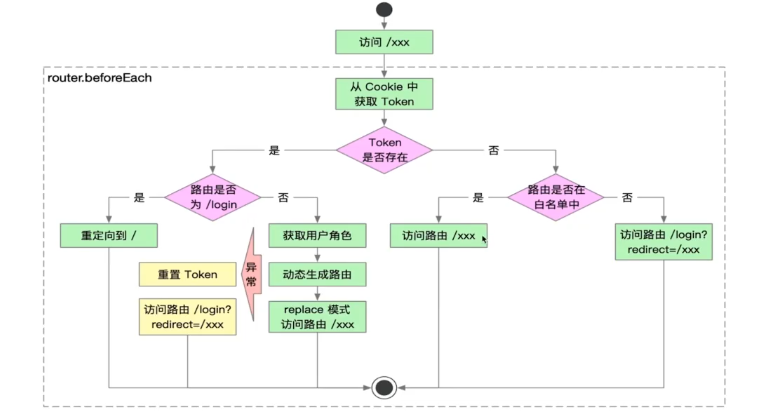
用户登录-路由和权限校验
绿色框框是前端,黄色框框是后端。

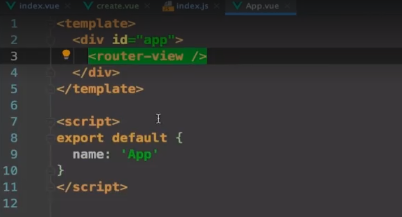
一开始不存在token,若路由存在白名单中,比如login页面,此时会将app.vue中的


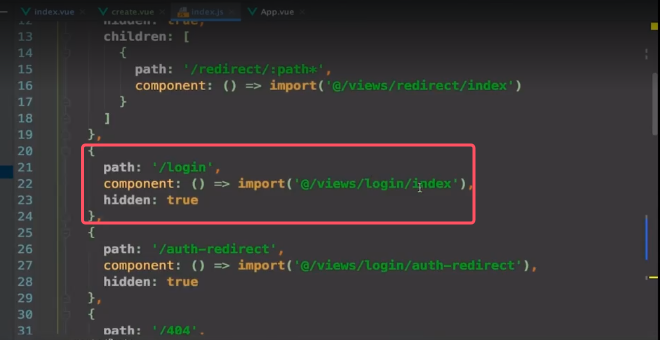
因为我们在路由中定义了login组件。👆 login/index
动态路由原理
去看文档当中的相应内容。
路由重定向原理
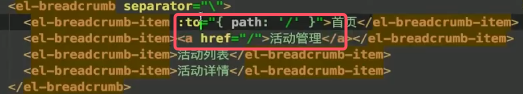
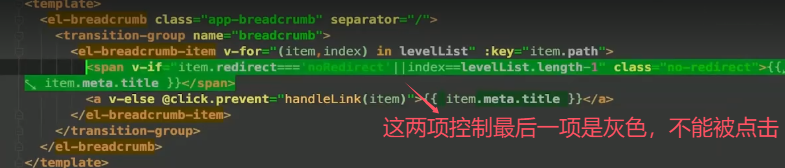
面包屑导航

如果只是简单的页面切换,就用to实现即可。
a标签外链:会重新刷新页面。
watch监听路由切换,路由发生变化的时候面包屑导航每次都会重新生成。
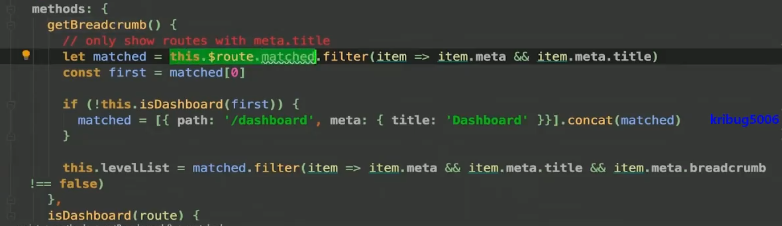
this.$route.matched属性:

打印match到控制台,现实的内容实际上是路由匹配的过程。要写title,会进行过滤。
下面两个属性控制面包屑导航项不能被点击:1.item不能被导航时 2.是最后一项时。

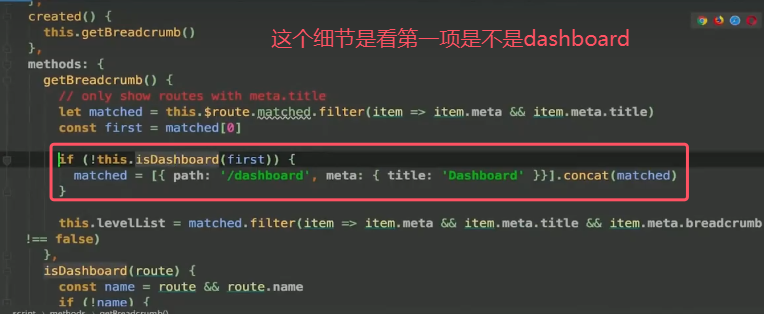
细节:看第一项是不是dashboard,如果不是的话会自动添加第一项为dashboard,这样不管后面有没有路由,起码会有一个dashboard显示出来。

breadcrumb: false表示不会加入面包屑导航。
要去回看一遍文档。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧