Udemy Vue3 Course
v-bind
v-html
v-on, 简写 @
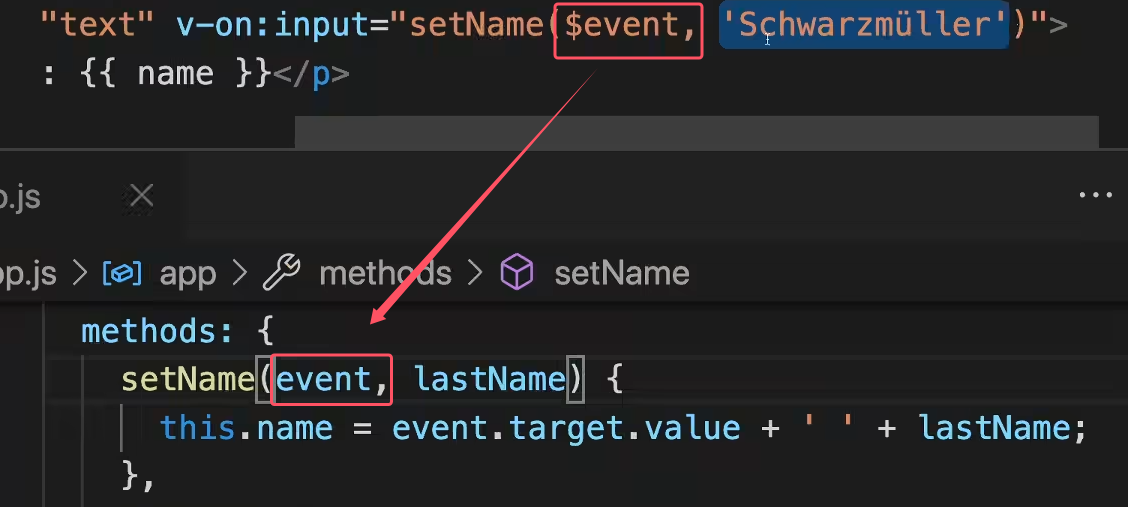
有时候会用到$event,使得修改input输入框内的值,同时改变显示的内容。

双向绑定·v-model:  一个顶俩,一个v-model顶 v-bind:value+v-on:input`。
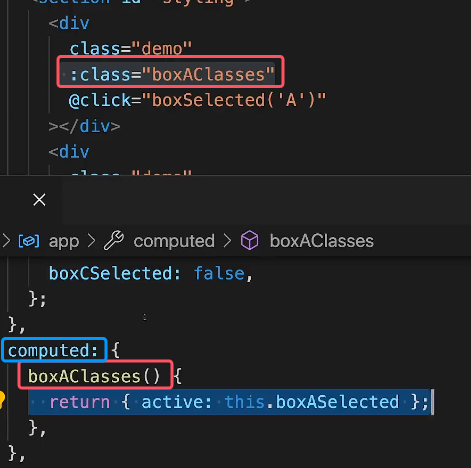
动态绑定class的方法:
:class:"{demo: true, active: boxASelected}"

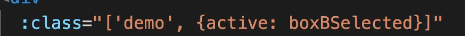
数组形式:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧