babel基本概念
是前端开发环境必备工具。用于把ES6语法转换为ES5、ES4,兼容不同浏览器。
- 环境搭建 & 基本配置
安装一些插件、配置.babelrc。通过plugins里面的东西转换语法。preset-env是一堆plugin的集合。

npx babel src/index.js
- babel-polyfill
浏览器补丁。core-js标准的库,集成了所有ES6新语法的polyfill(补丁),不用挨个去找。 regenerator:ES6有个generator函数,core-js不支持generator语法,regenerator库支持generator的语法,被引用进来。


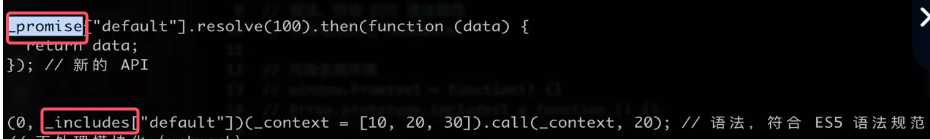
babel对于新的api比如Promise、数组的includes()都不支持。它只能解析语法。这时要引入babel-polyfill。而且babel不处理模块化。

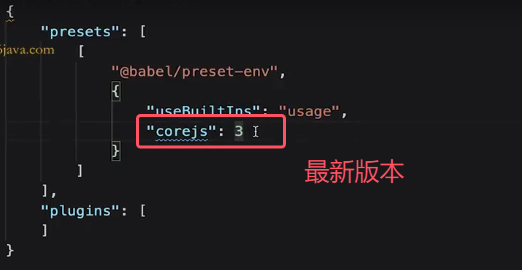
按需引入:把import入口删掉,再去配置。
这个时候只有core-js的引入。

babel-polyfill的问题:
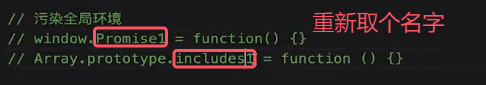
污染全局环境。因为它直接在全局对象上添加方法、对象或者属性来提供新特性。

如果是自己开发的web系统就没啥关系,但如果做的是第三方lib就会有问题。因为有别的使用者会出错。怎么解决?babel-runtime。
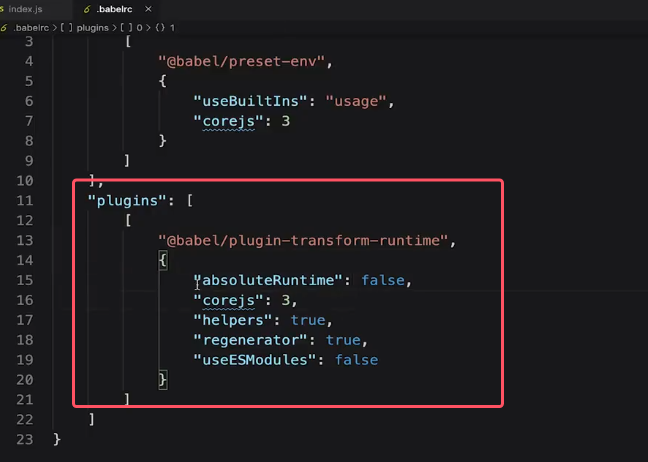
- babel-runtime
安装插件,devDpendencies dependencies

corejs版本一定要设置为3.结果👇重新换了个名字。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧