CSS速刷 - CSS动画

作用:引起注意、愉悦感、反馈、掩饰(加载过程)

-
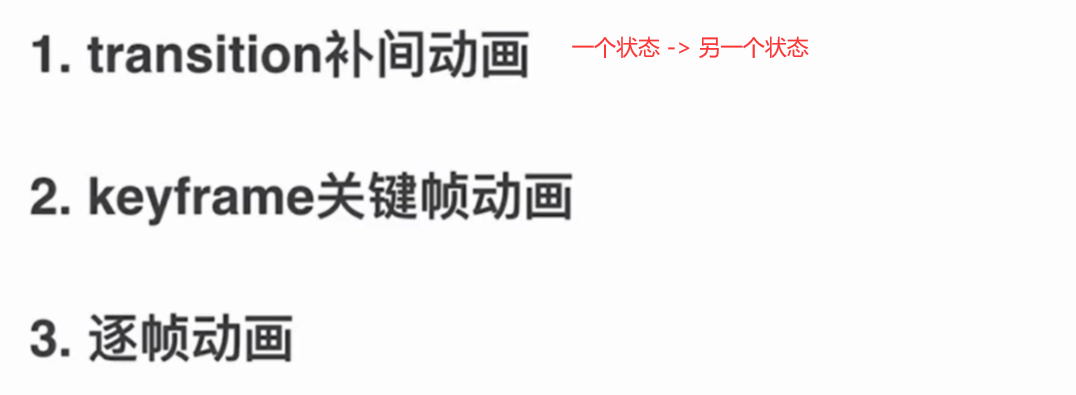
transition动画
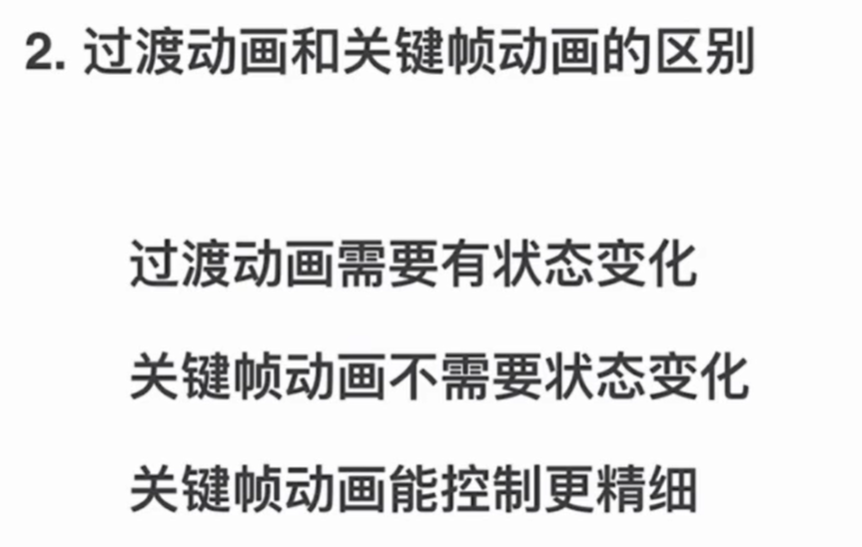
补间动画,中间过程可以计算出来。

transition: width 1s:意味动画属性是width,动画时间是1秒。

delay: 动画延迟几秒再开始
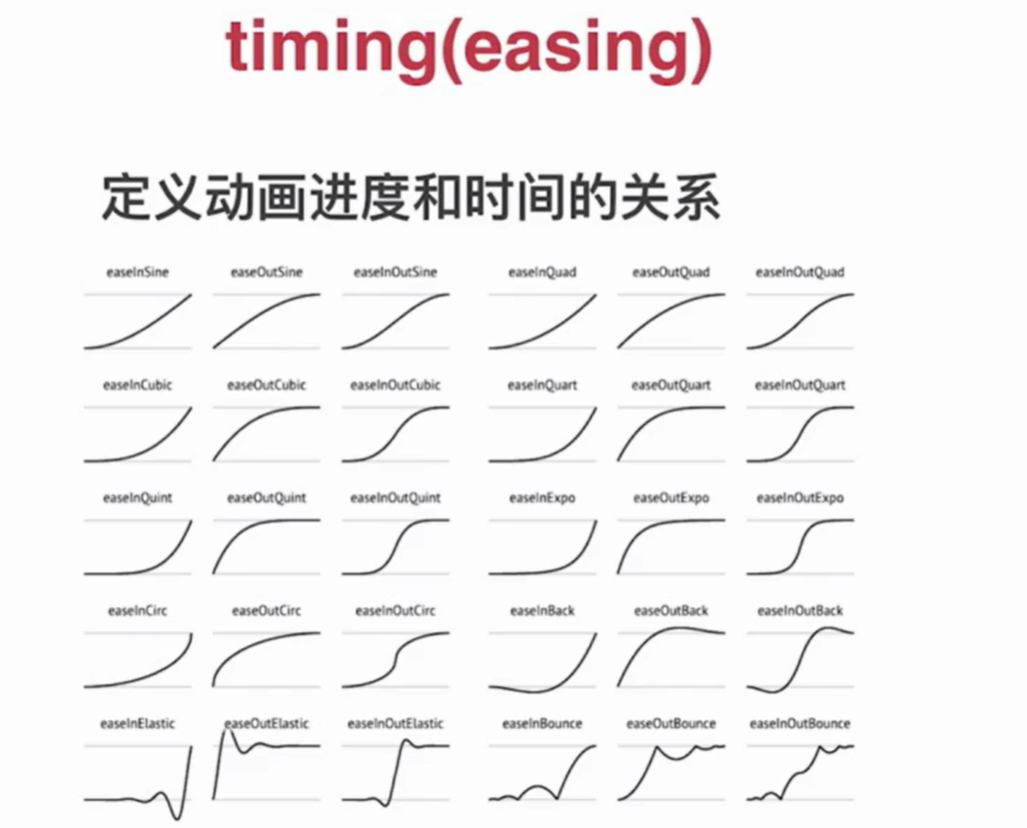
transition-timing-function缓动函数:

可以自己定制。 -
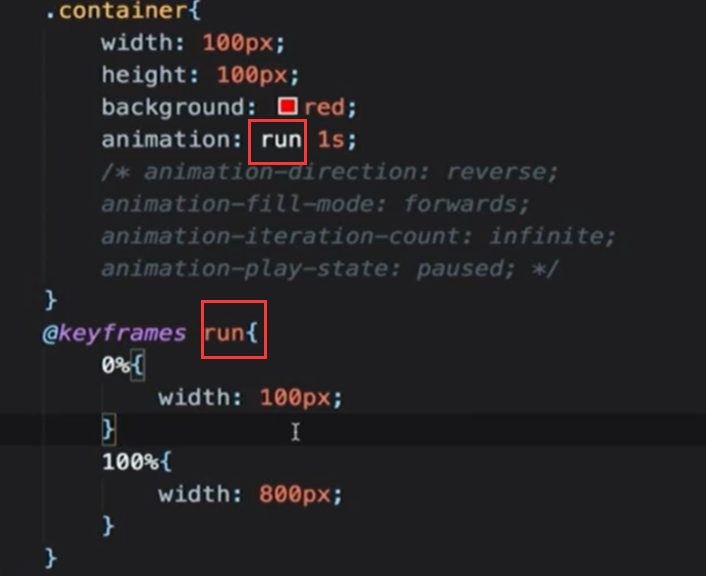
关键帧动画 animation

animation-fill-mode: 动画最后停到哪里

-
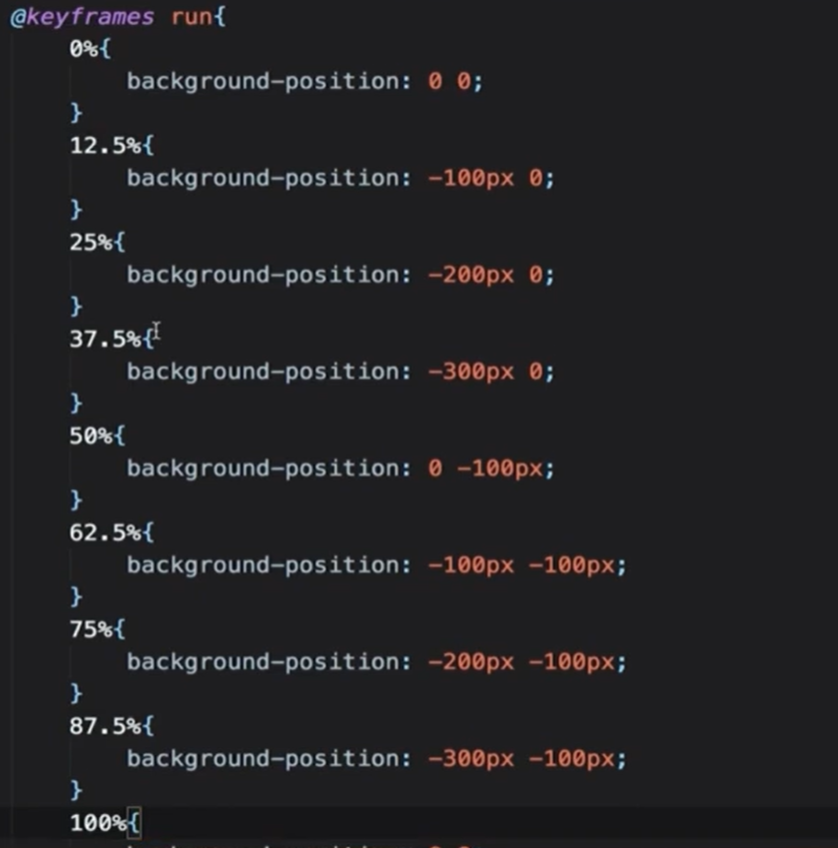
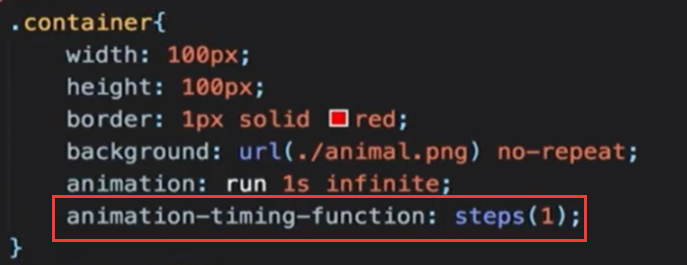
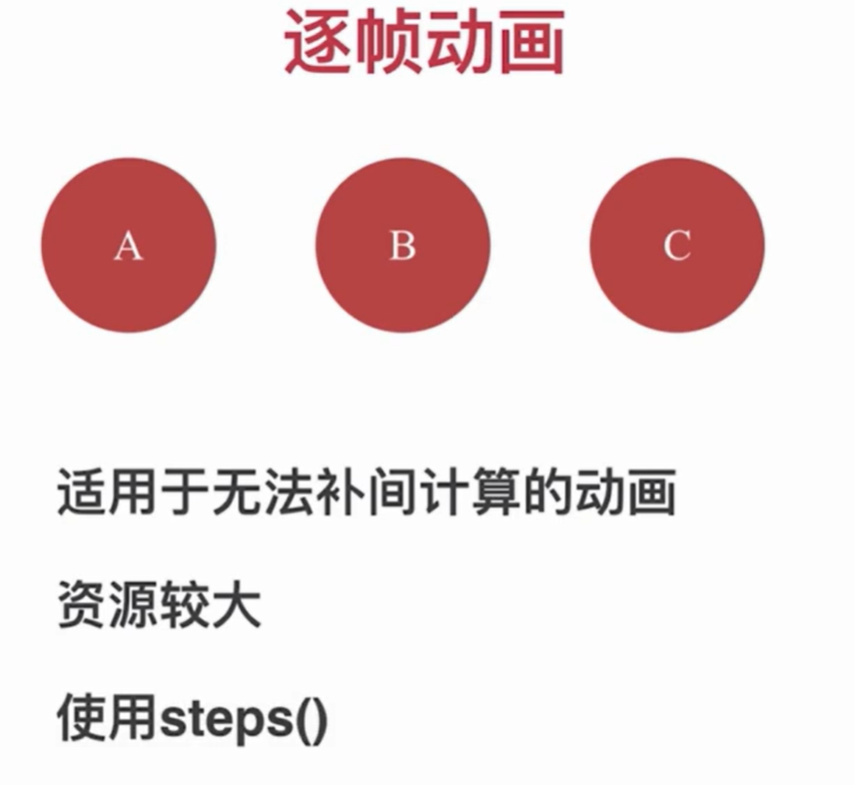
逐帧动画
属于关键帧动画的特殊用法,中间无补间动画的计算。猎豹跑动的8张图片。

搞个timing-function: steps指定关键帧之间有几个画面,数值越大画面越多,越杂乱的感觉。
一般就设置steps(1)


动画太长不合适,画面太大也不合适。大小和时长一定要控制好
🤠面试真题 动画要怎么写








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧