CSS速刷 - CSS效果

-
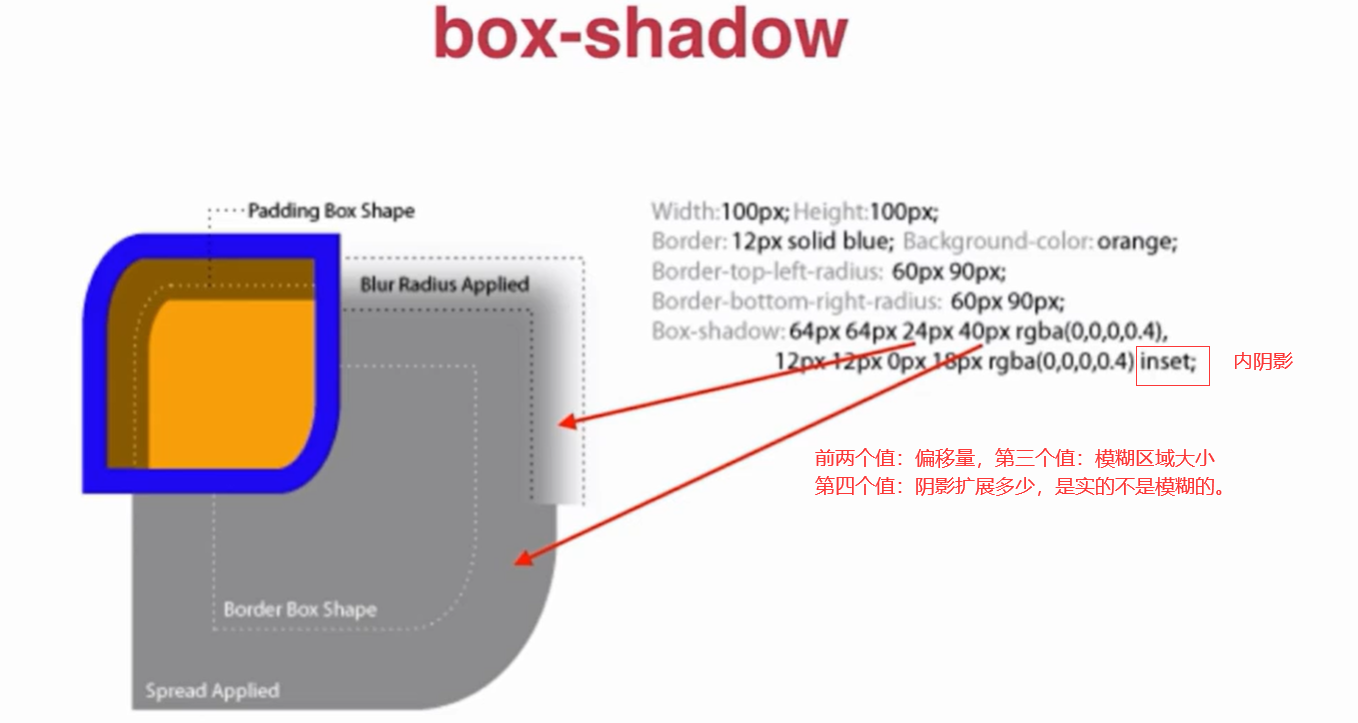
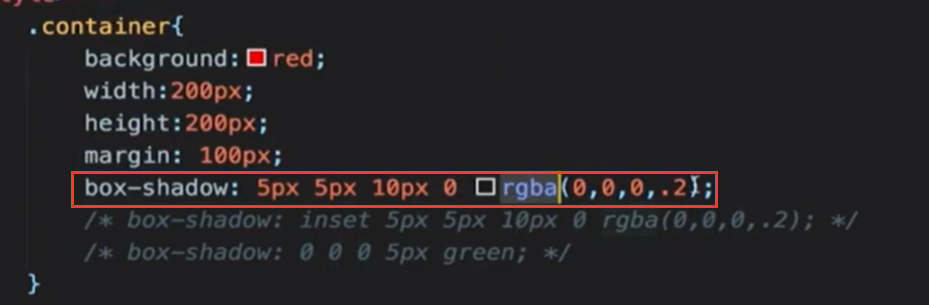
box-shadow 阴影


👇

-
text-shadow
立体感,印刷品质感 -
border-radius
圆形:半径设为50%
像素、百分比... -
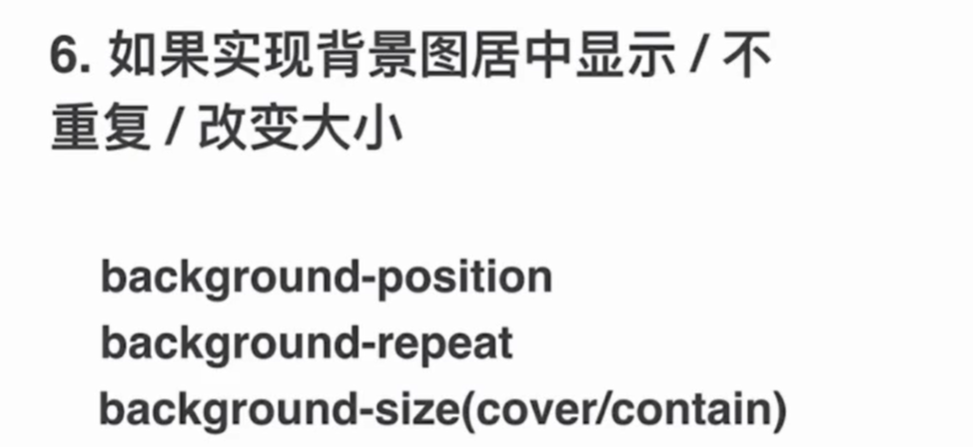
background
多背景叠加、纹理、图案、渐变、雪碧图动画、背景图尺寸适应
background-position: center(横向居中) top(纵向顶部对齐)
cover:覆盖容器但图片不被拉伸 -
clip-path
按照指定的形状裁剪元素。 -
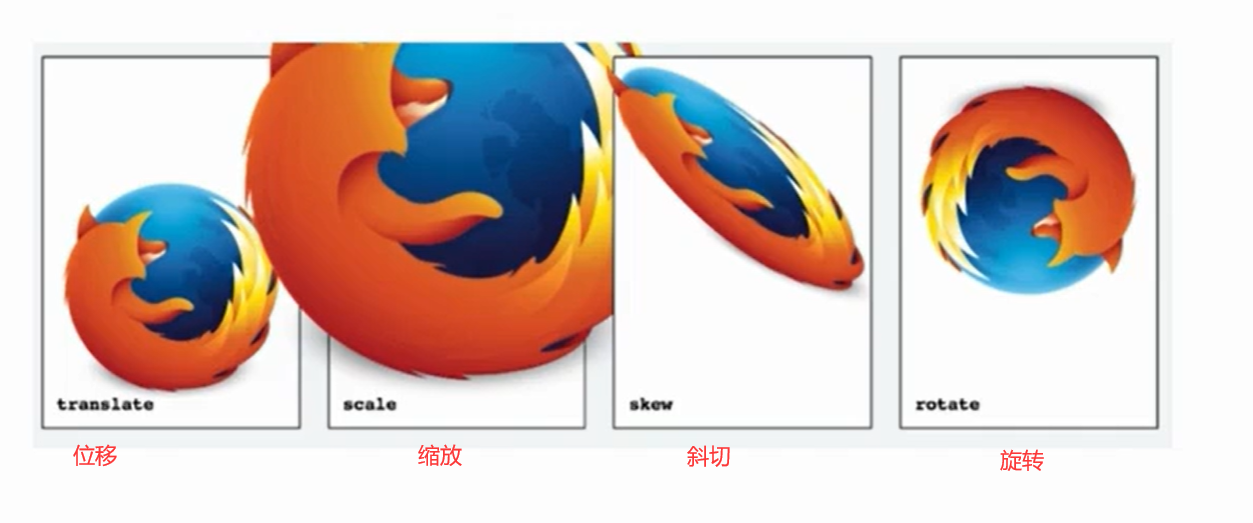
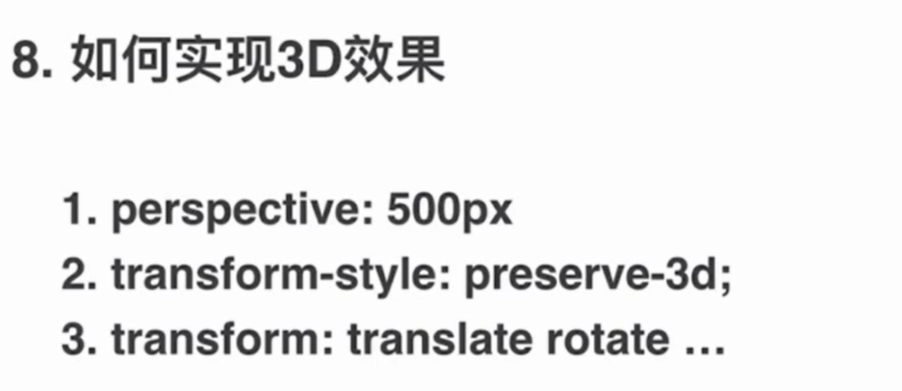
3D-transform

变换顺序不能随意交换
面试真题来了


box-sizing: border-box 包含进border里面,不会影响元素的布局



机器猫胡须



preserve:透视



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步