CSS速刷 - 🎈🎈CSS布局(重要)

常用布局方法:
- table表格布局
- float浮动 + margin
- inline-block布局
- flexbox布局
1. 表格布局
很久以前广泛使用,现在用的比较少。文字会自动垂直居中,左右两个布局,缩短左边的宽度右边宽度会自动增加。

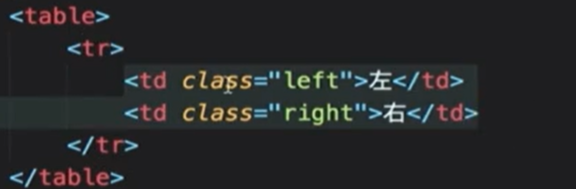
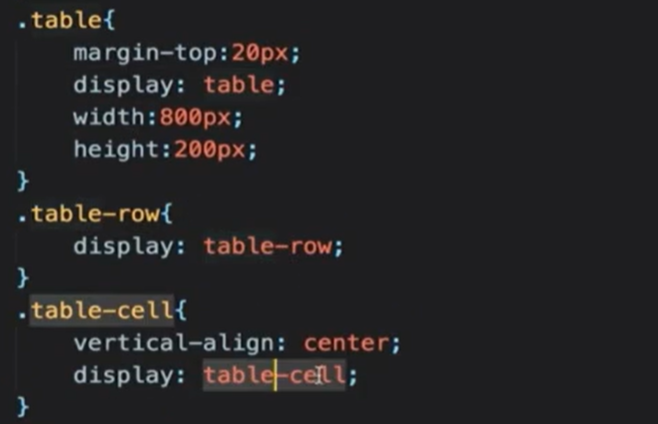
还可以用长得像表格的
div实现: display:table

样式写成:

2. 一些布局属性
-
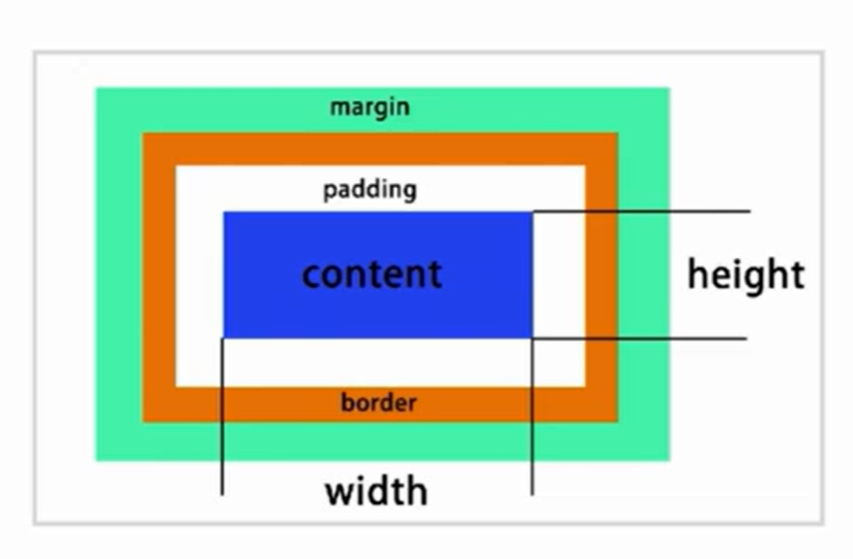
盒模型

宽度和高度只是指内容区域的宽高。计算盒子占用的区域:content + padding + border -
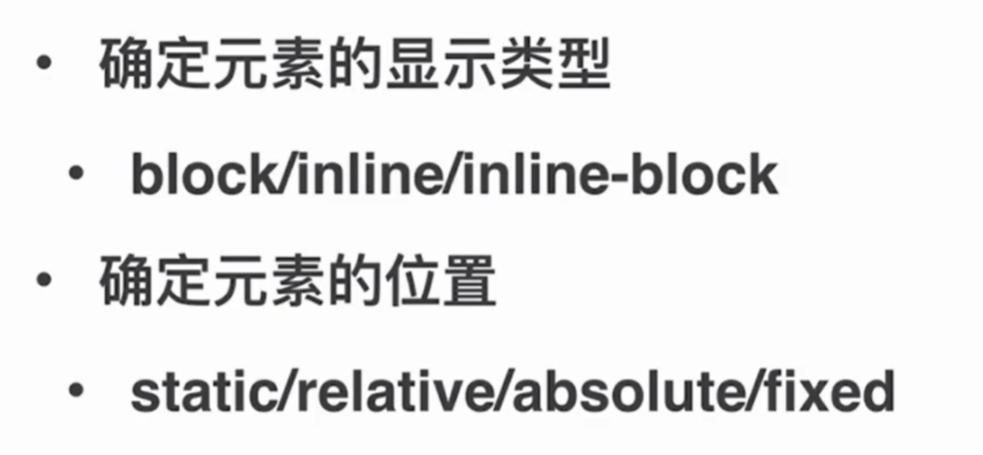
display 和 position

inline元素不能设置宽高,排成一行。
absolute 和 fixed脱离文档流。absolute 相对于最近的父级absolute或relative来定位。
relative相对于自身做布局,位移不会变。
设置层级:relative、absolute、fixed可以设置 z-index,越大越靠前显示(盖住下面的) -
flexbox
弹性盒子,本来就是并列的,指定宽度即可。很方便! -
float布局(不易理解)
display: flex;
flex:1 自适应 width: 200px就不是自适应而是给了固定的200px宽度


float元素尽量靠上尽量靠左,宽度不够会往下掉。
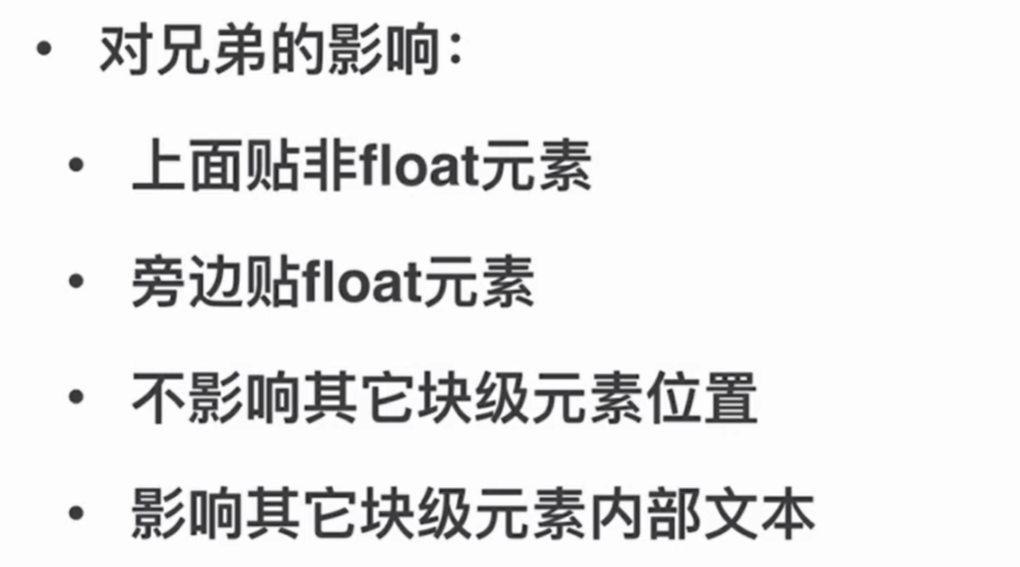
对兄弟元素影响:

对父级元素的影响:
高度塌陷,清除浮动解决办法:1. overflow:hidden/auto
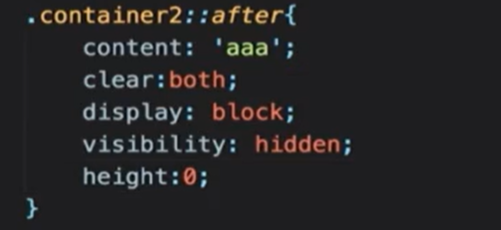
2. 添加伪元素

::after {
clear: both;
height_ 0
}
👓穿插一个面试题:用float实现两栏/三栏布局
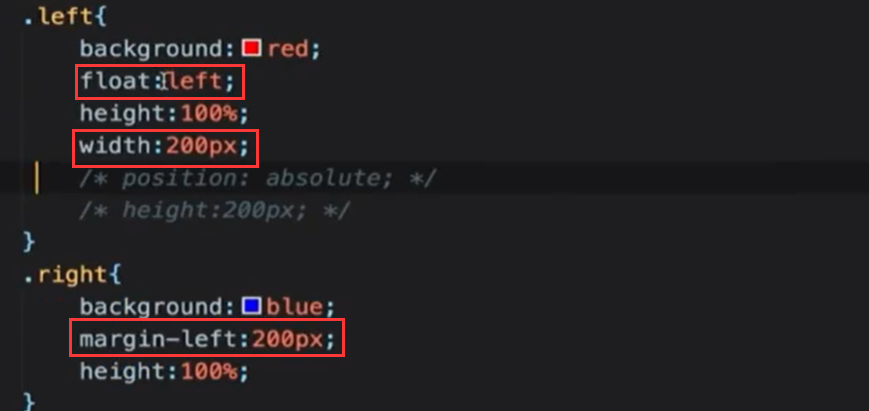
两栏布局:左边的向左浮动,右边的给一个margin-left,设置为和左边的一样宽。

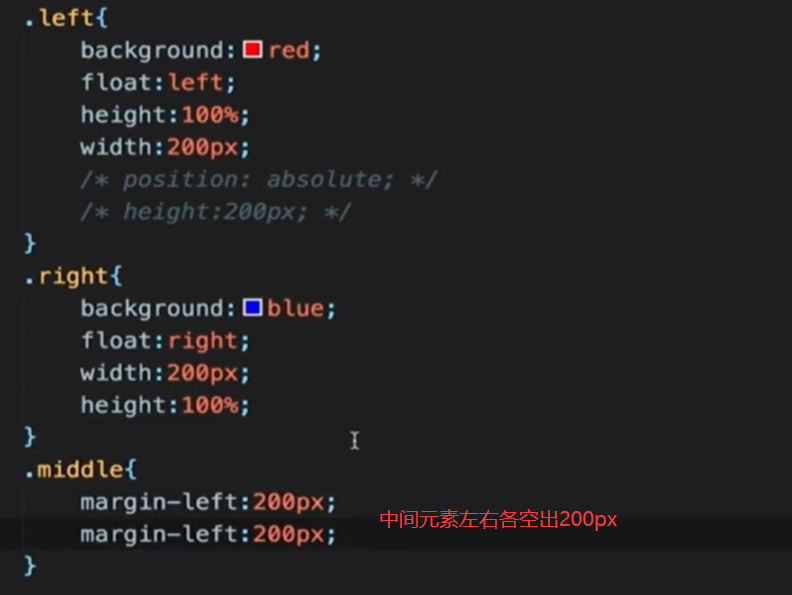
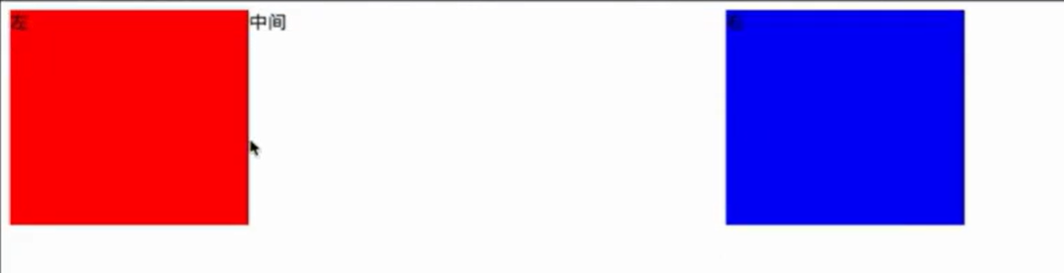
三栏布局:右边元素写到前面,左边的元素尽量往上靠,右边元素也尽量往上靠。中间元素再去看有没有空间。



-
inline-block布局
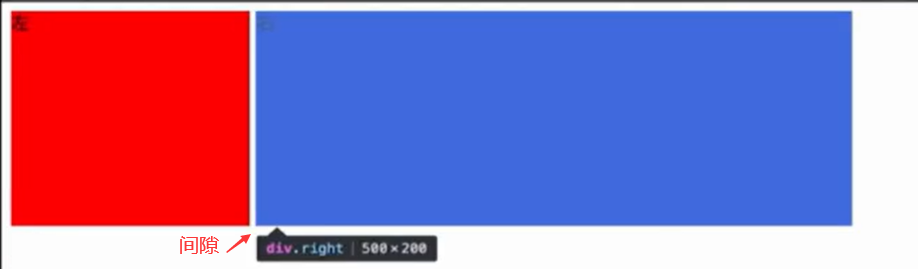
横向堆叠;会有间隙


解决间隙办法:
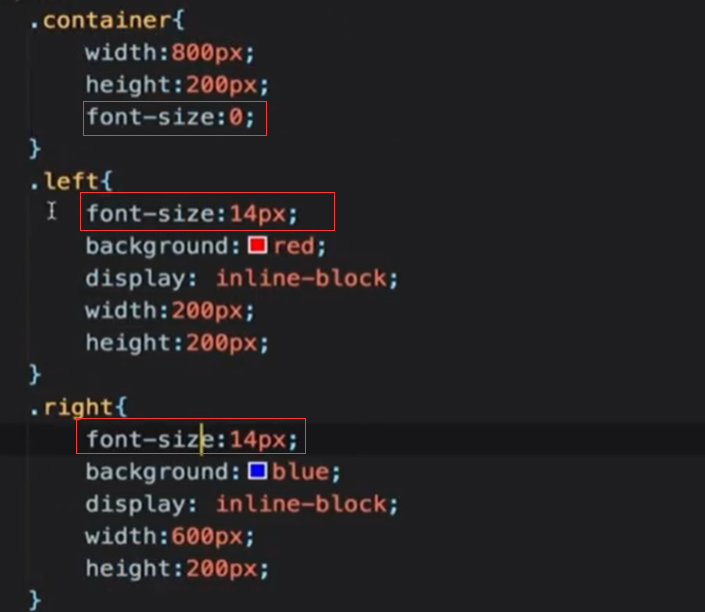
1.把父元素的字体大小font-size设为0,子元素再设回去字体大小。

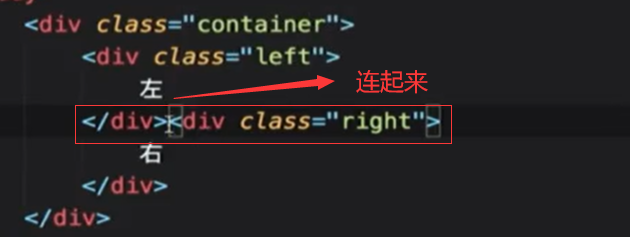
2.或者手动删除两个元素之间的空白(还能这样)

-
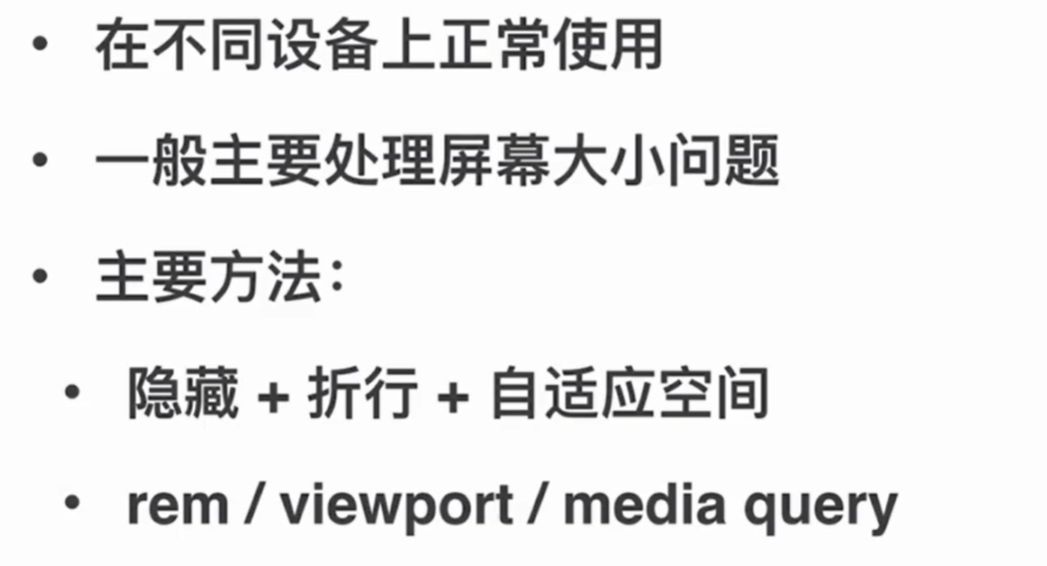
响应式布局
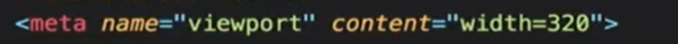
PC端要适配不同屏幕大小的移动端:加viewport

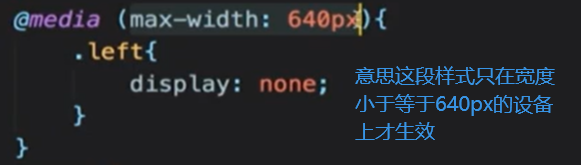
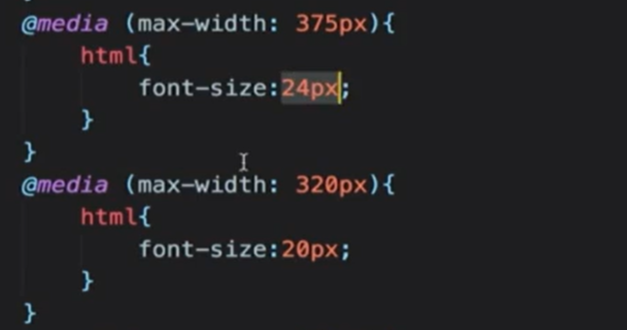
🧨media query 媒体查询方式:

要注意一点:范围大的放到上面,范围小的放到下面

视口固定width

-
主流网站布局方式
float 布局 -
面试题来了
- 实现两栏/三栏布局的方式

- position:absolute/fixed区别

fixed相对于屏幕,移动端是相对于viewport来定位。 - display: inline-block 为什么有间隙?

- 如何清除浮动?
浮动:浮动元素不会占据父元素的布局空间,父元素不会去管浮动元素;这样浮动元素可能会超出父元素从而对其他元素产生影响。
方式:

- 如何适合移动端页面?





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧