CSS基础速刷 - 非布局样式
- 全称:Cascading Style Sheet
2. 选择器
选择器 {
属性:值;
属性:值;
}
选择器用于匹配HTML元素,有不同的匹配规则,多个选择器可以叠加。
浏览器解析CSS选择器方式和我们写选择器的方式是相反的:从右往左
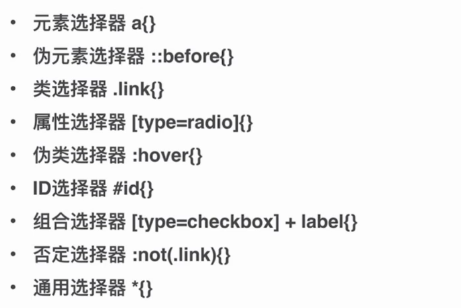
选择器分类

伪元素(双冒号)是真实存在的元素,可以被显示出来的元素;伪类(单冒号),当鼠标hover或者。。。元素某种状态下的样式。
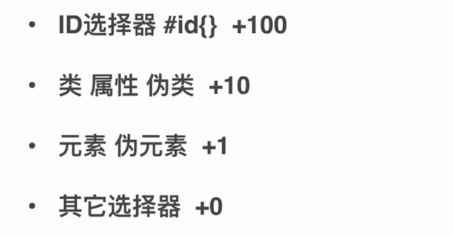
选择器的权重

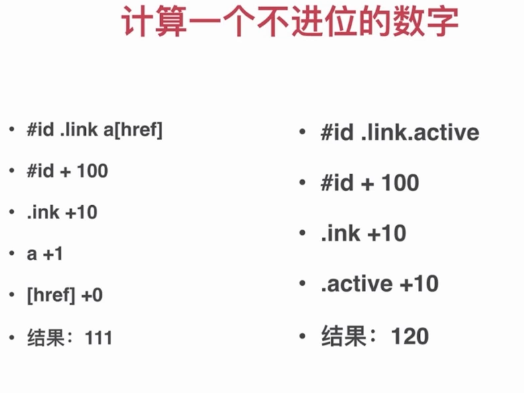
例子:

事实上,10个类选择器不等于1个id选择器的权重,多少个类选择器叠加都抵不过一个id选择器。
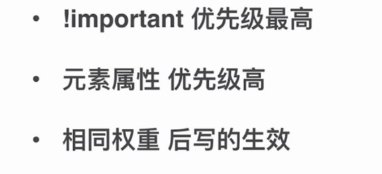
其他规则:
直接写在属性里面的style=属性的权重是最高的。
权重一样:就近原则。

- 非布局样式:字体

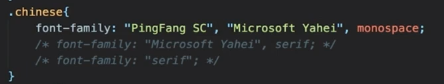
- 字体族 font-family
衬线字体(宋体) 非衬线字体(苹方) 等宽字体 手写体 花体
- 多字体 fallback:系统找不到该字体就往后找。
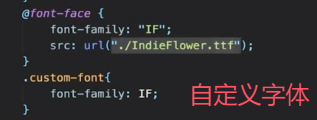
- 网络字体、自定义字体
- iconfont


-
非布局样式:行高
顶线 底线
line-height行高决定元素上下多余的宽度。会撑起来外面盒子的高度。
行高的构成:行高由line-box决定,而line-box由inline-box组成,inline-box的高度会决定行高的高度。假如说一行有很多个inline-box,行高由最高的那个inline-box决定,它会撑起行高。

line-height可实现垂直居中。
面试题:img下面有空隙的原理是什么?要如何去掉?

因为是按照inline元素排版,排版涉及到字体对齐,就会按照baseline对齐,baseline和底线有偏差,偏差大小视字体大小而定。如果字体大小12px,那么缝隙可能是3px左右。
解决办法:原来 vertical-align默认是:baseline,我们调整为vertical-align: bottom底线对齐,就可以消除底部缝隙啦。
or 设置display: block就不会按照inline展示,自然也不会按照文字对齐。 -
背景
background

颜色格式:hslhsla(多个透明度)
🥂渐变(很强大):linear-gradient(0deg, red, green)什么角度从什么颜色渐变到什么颜色。0度:从下到上;45度:从左下到右下;90度:从左往右;180度:从下往上。
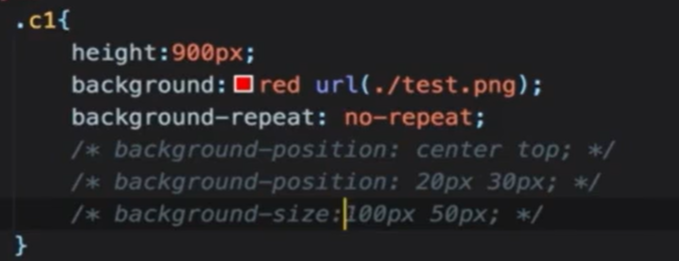
背景图:background: red, url(./test.png)

雪碧图实现:
background-position:-34px -10px,第一个值负值越大,越往左移;第二个值负值越大,越往上移。 值是相对于容器的。
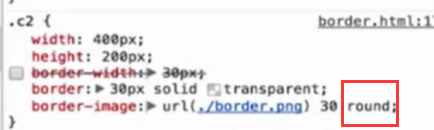
5. 边框

边框背景图:边框线型必须设置为实线solid

四条边交界处是斜切的。这样可以实现三角形。
三角形实现方法:border粗一点设置为30px,底边边框设置一个颜色red,左右两边边框设置为透明transparent,这时是一个等腰梯形。
这时把盒子div的宽度width变为0只剩下边框。就是一个三角形了。
-
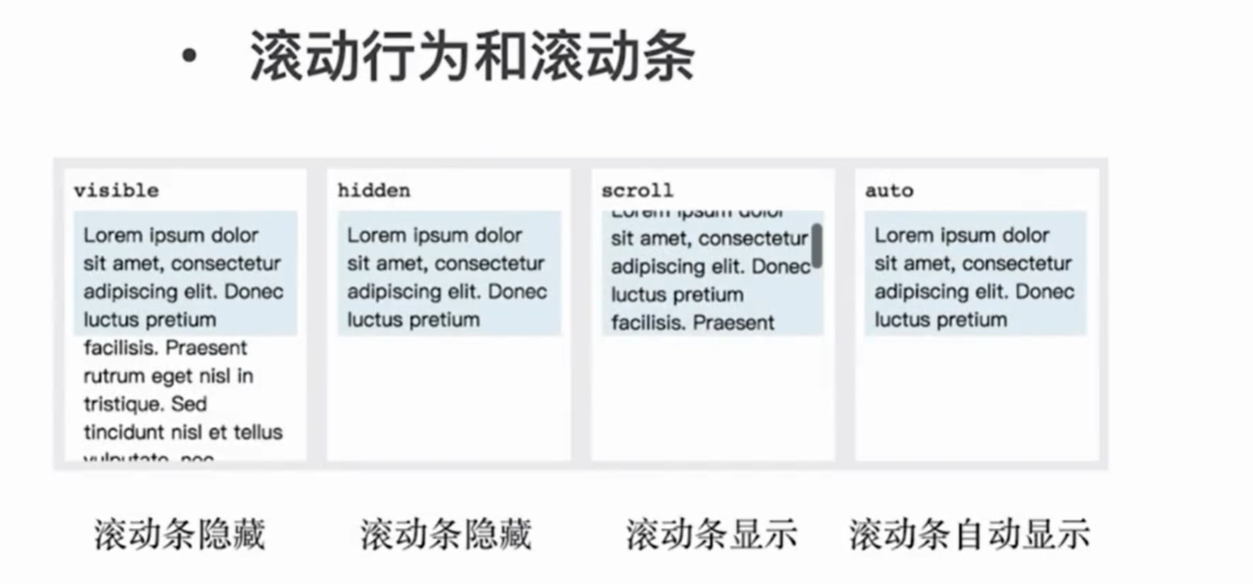
滚动


auto:文字刚好装下容器不需要滚动,滚动条是不会显示的;需要滚动的时候滚动条才出现。
scroll:滚动条一直显示。不需要滚动也显示。 -
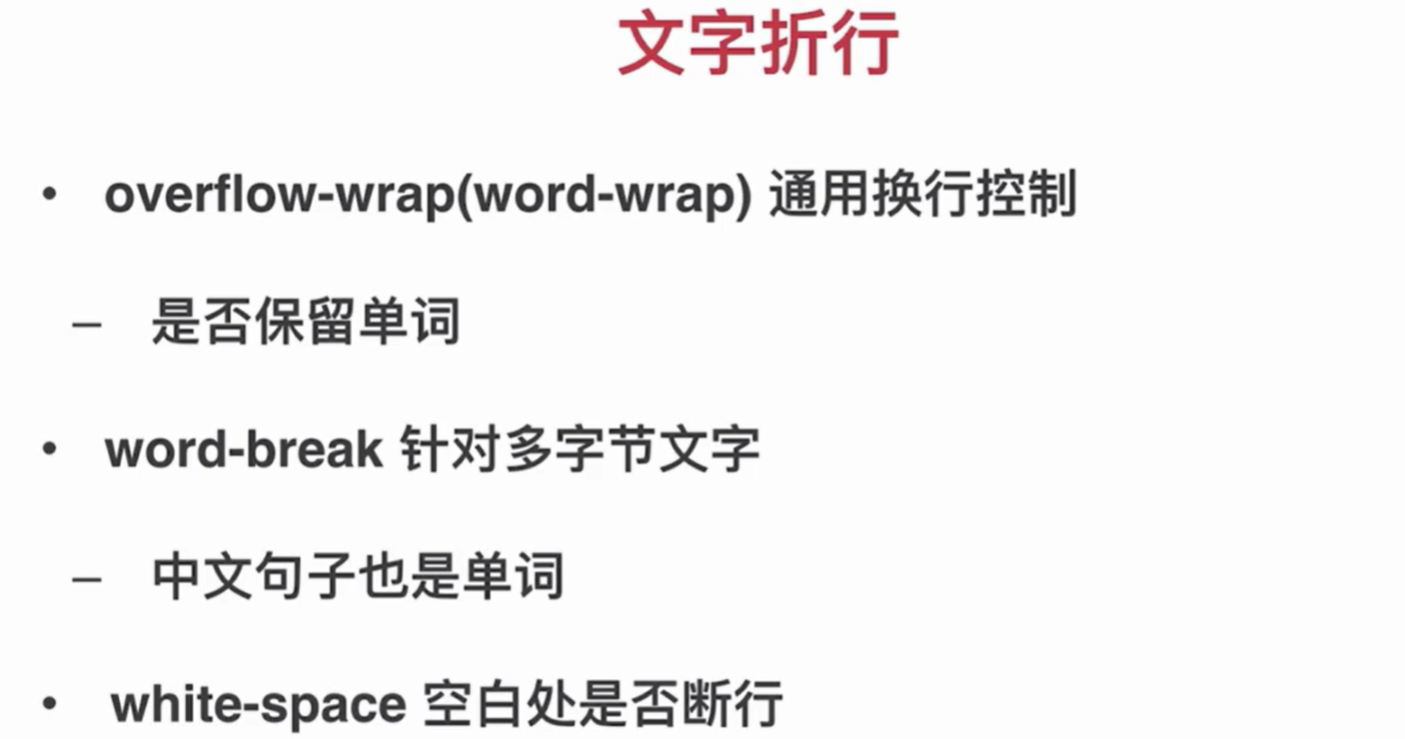
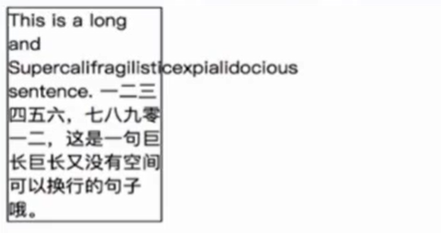
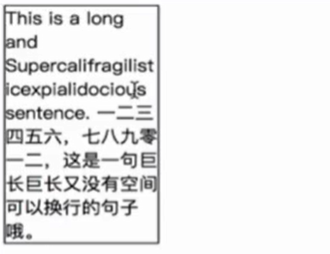
文本折行

例子:
👇

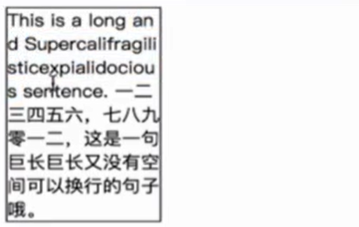
设置overflow-wrap: break-word👇 会保持单词的完整性,比如那个超长的单词没有被分割。

设置word-break: break-all:

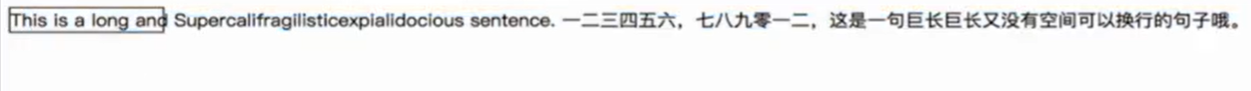
设置word-break: keep-all所有单词保持完整,中文句子也保持完整。

设置white-space: nowrap文本不换行

上面几个属性可以自由组合。 -
装饰性属性


CSS Hack:兼容浏览器的做法
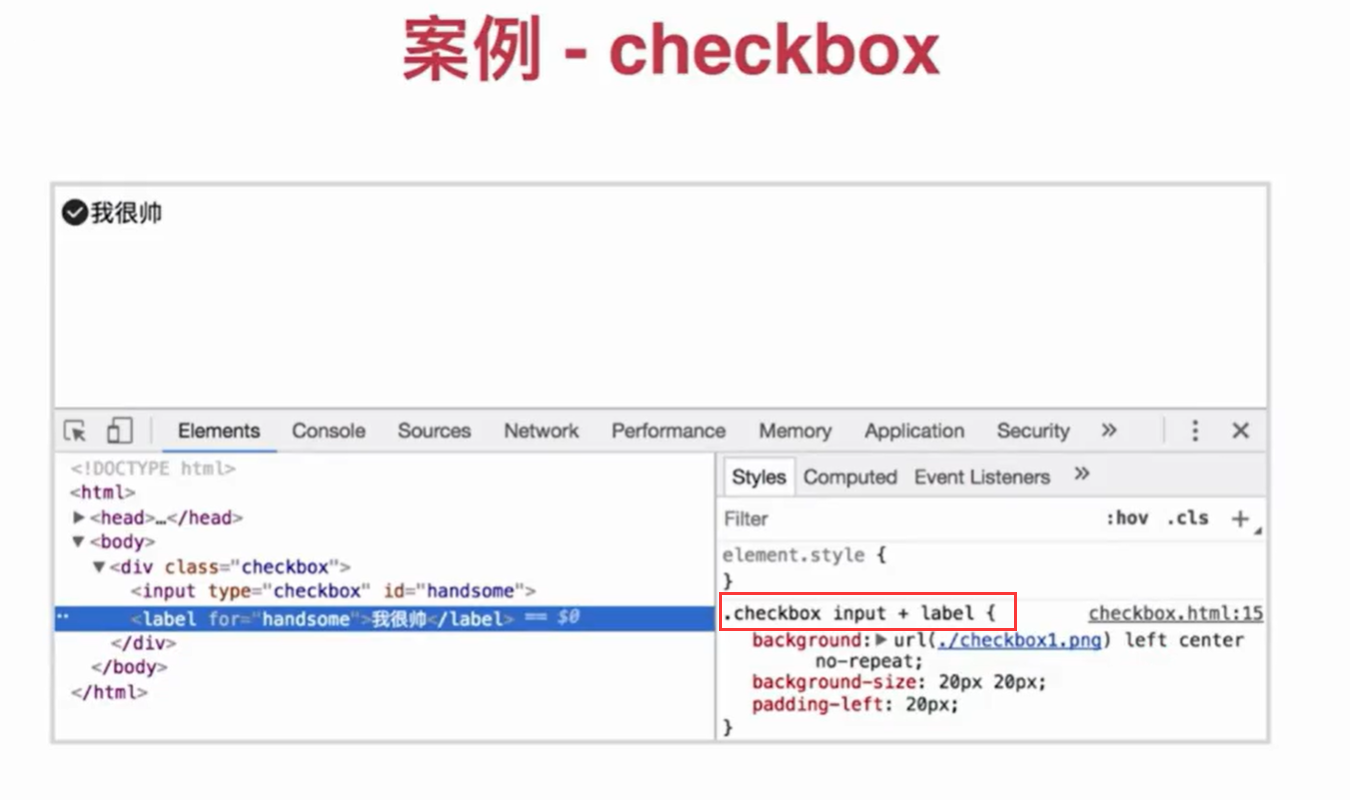
案例:checkbox

面试真题:
选择器权重

雪碧图作用

自定义字体使用场景

base64的使用:把图片变为文本

伪元素和伪类的区别

伪元素:before after 考虑浏览器兼容问题
如何美化checkbox样式





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧