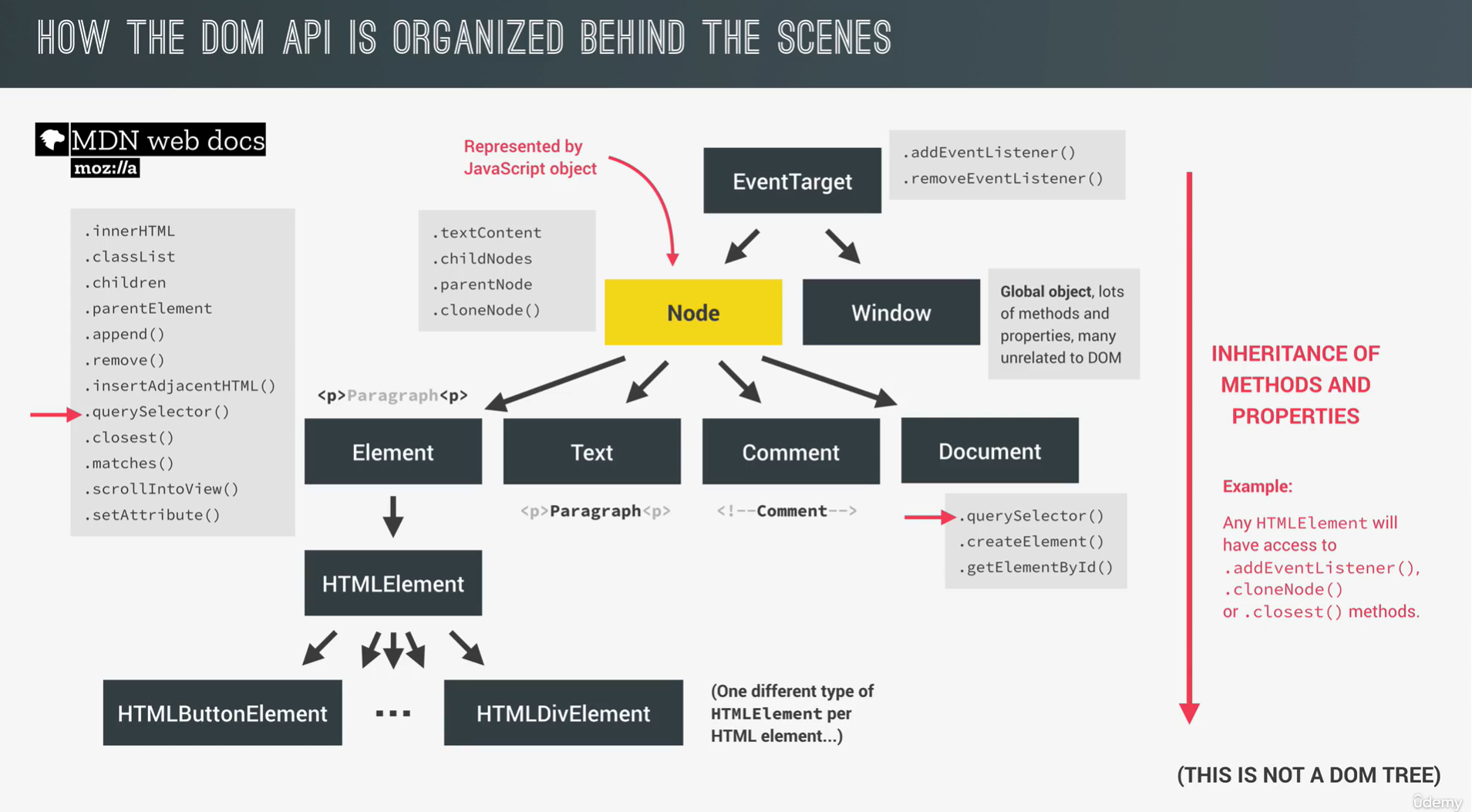
❗Behind the Scenes - DOM API 的结构图

==========================================

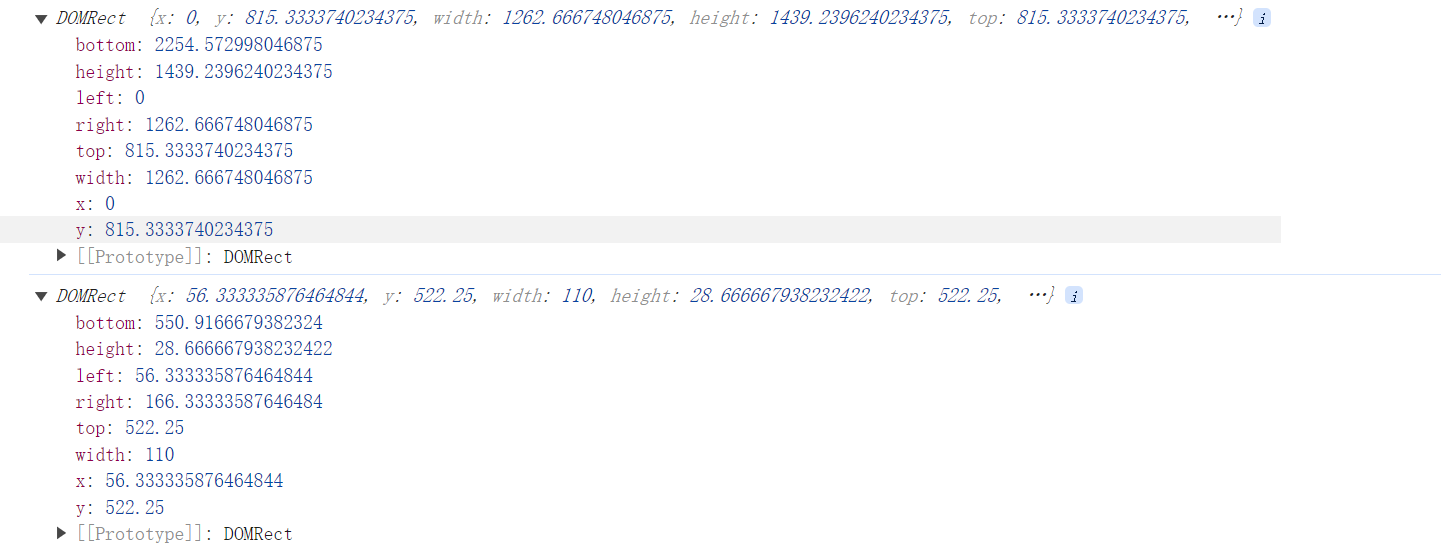
在DOMRect对象中,所有参数的解释如下:
x 和 y: 元素相对于视口左上角的水平和垂直坐标。这与 left 和 top 是等价的。
left 和 top: 元素的左边缘和上边缘相对于视口左上角的距离。
right 和 bottom: 元素的右边缘和底边相对于视口左上角的距离。
width 和 height: 元素的宽度和高度。
对于你上传的图片:
第一个DOMRect(section1的矩形):
top: 815.33,表示元素上边缘距离视口顶部的像素数。
left: 0,表示元素左边缘距离视口左侧的像素数。
width: 1262.67,表示元素的宽度。
height: 1439.24,表示元素的高度。
第二个DOMRect(button的矩形):
top: 522.25,表示元素上边缘距离视口顶部的像素数。
left: 56.33,表示元素左边缘距离视口左侧的像素数。
width: 110,表示元素的宽度。
height: 28.67,表示元素的高度。
补充一个小知识点:
生成随机数: Math.random()生成[0,1) 的随机浮点数,Math.random() * 6 -> 生成 0-6 的浮点数。(乘以几就生成0-几)
Math.floor():向下取整,生成 0 到 5 之间的整数。
+ 1:将取整后的结果加1,使其范围变为 1 到 6。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧