面试-前端基础速刷-Vue
1. Vue中computed和watch的区别
两者用途不同啊!computed用于计算产生新的数据,watch用于监听现有数据。
computed有缓存,methods没有缓存。
computed有点儿像工厂模式(产生新的东西),watch像发布订阅模式。(是我目前的知识盲区)
2. Vue组件通讯有几种方式,尽量全面❗
- 父子组件
- 上下级组件(跨多级)通讯
- 全局组件

父组件->子组件:属性;子组件->父组件:事件
自定义事件:可以多个监听,多个触发
$attrs,一层一层往下透传:v-bind="$attrs"
$parent
$refs
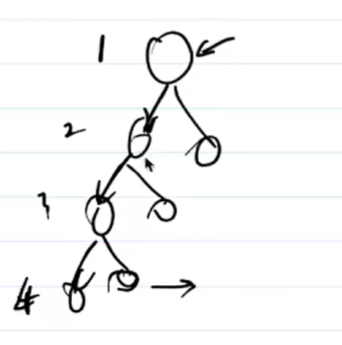
provide inject 多层级组件通讯:比如从下面这张图的根节点传入数据,要在下面几个层级来获取数据。

最上级产出provide,下级所有组件都能用inject去获取。
2. Vuex中mutation和action的区别
mutation 同步代码
action 可包含异步代码

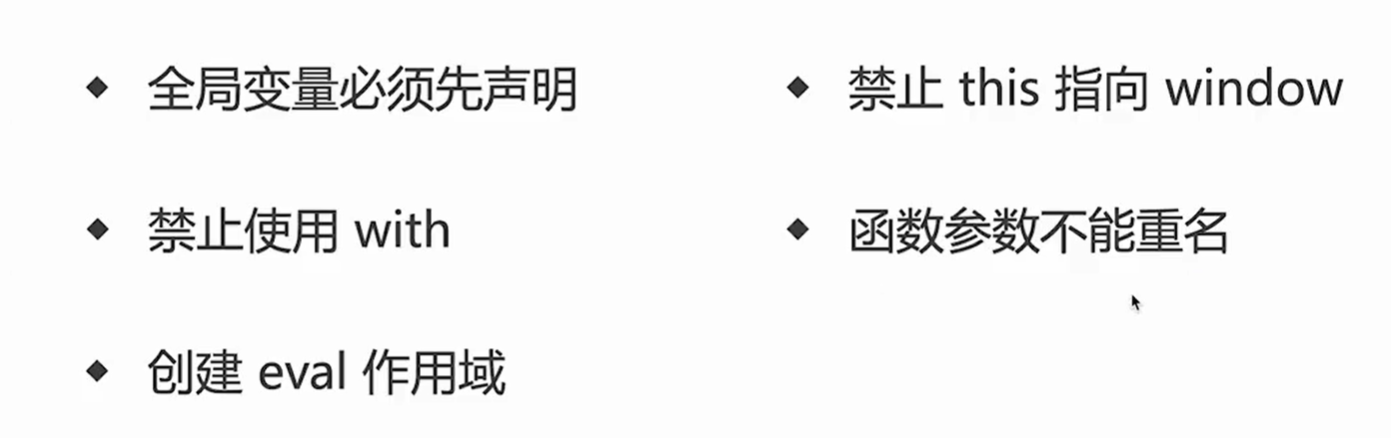
3. JS严格模式有啥特点
use strict
生产环境一般会用严格模式。非严格模式有啥可以规避的点?
二八原则!!!花费20%的成本学会80%的知识。

特点:

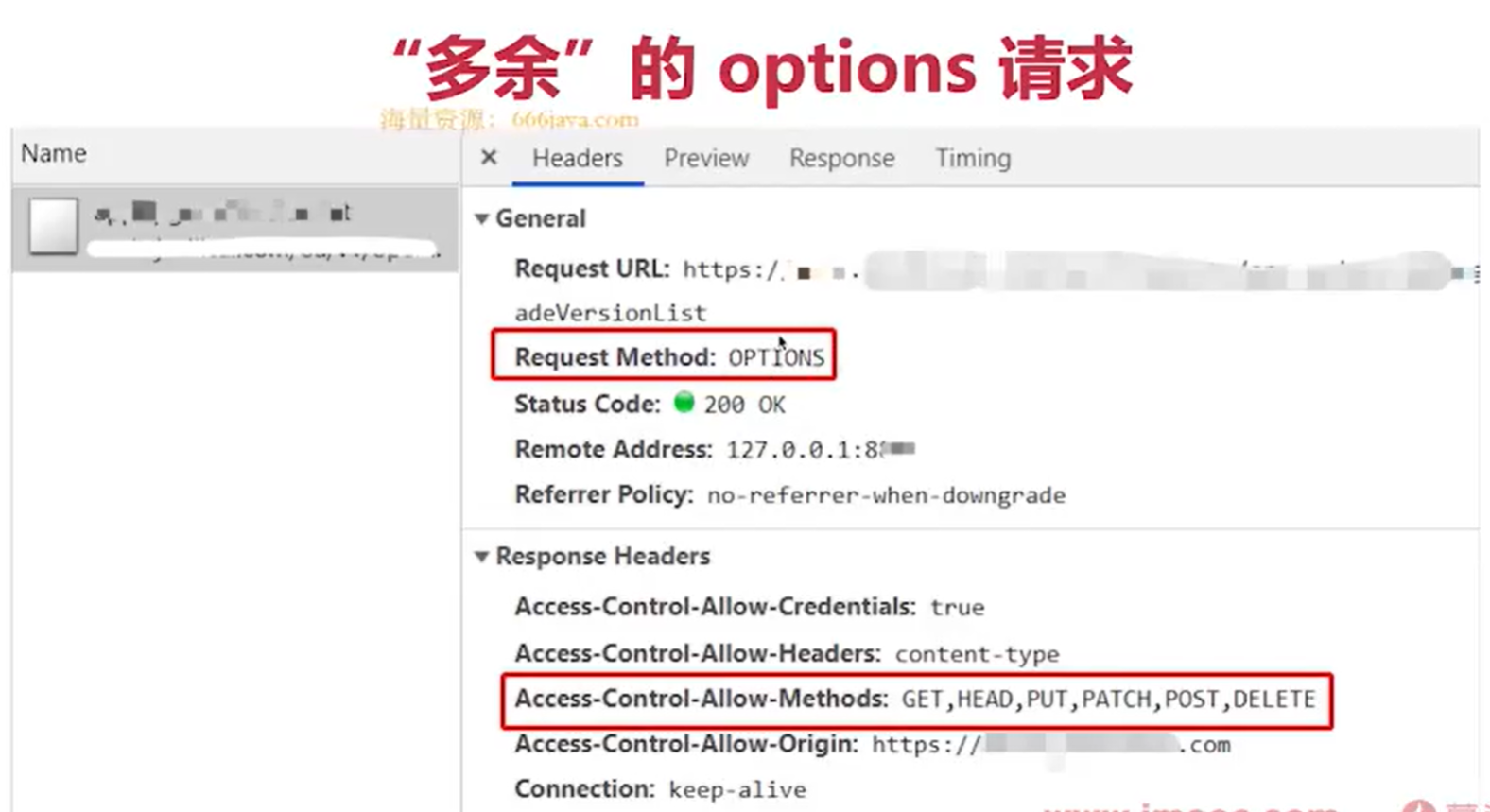
4. HTTP跨域请求时为啥要发送options请求


分类:
两周刷完100道面试题




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧