Vue面试真题回顾
1. v-show和v-if的区别

2. 为何在 v-for 中用 key

3. 描述Vue组件的生命周期(父子组件)
4. Vue组件常见的通讯方式

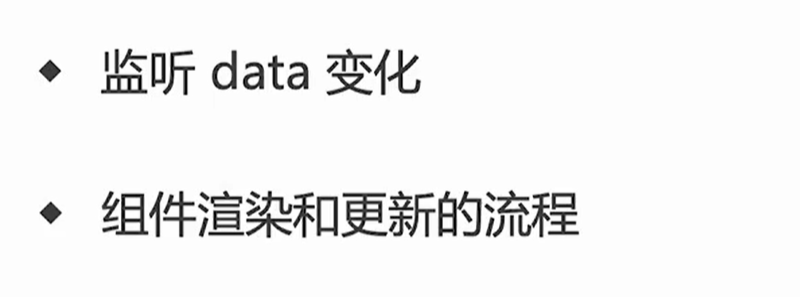
5. 描述Vue组件渲染和更新的过程
响应式 模版编译 渲染
6. 双向数据绑定 v-model 实现原理

7. 对 MVVM 的理解
8. computed 特点
缓存
9. 为何data必须是一个函数
我们定义的 .vue文件相当于一个class,我们在各个地方使用这个组件的时候实际上是对class的实例化。如果data不是函数,我们修改其中一个组件使用地方的data数据另一个使用该组件的data也会被修改,引用类型内存地址指向一样的地方。而data是函数形式,会形成闭包,修改数据不会影响到其他组件数据的修改。
10. ajax请求应该放在哪个生命周期

11. 如何将组件所有props传递给子组件?
12. 自己实现v-model?

13. 多个组件有相同的逻辑,如何抽离?
mixin 以及它的一些缺点。
14. 什么时候使用异步组件?
加载图表、编辑器大组件;切换路由,多路由异步加载

- 什么时候使用keep-alive

16. 何时使用beforeDestroy?

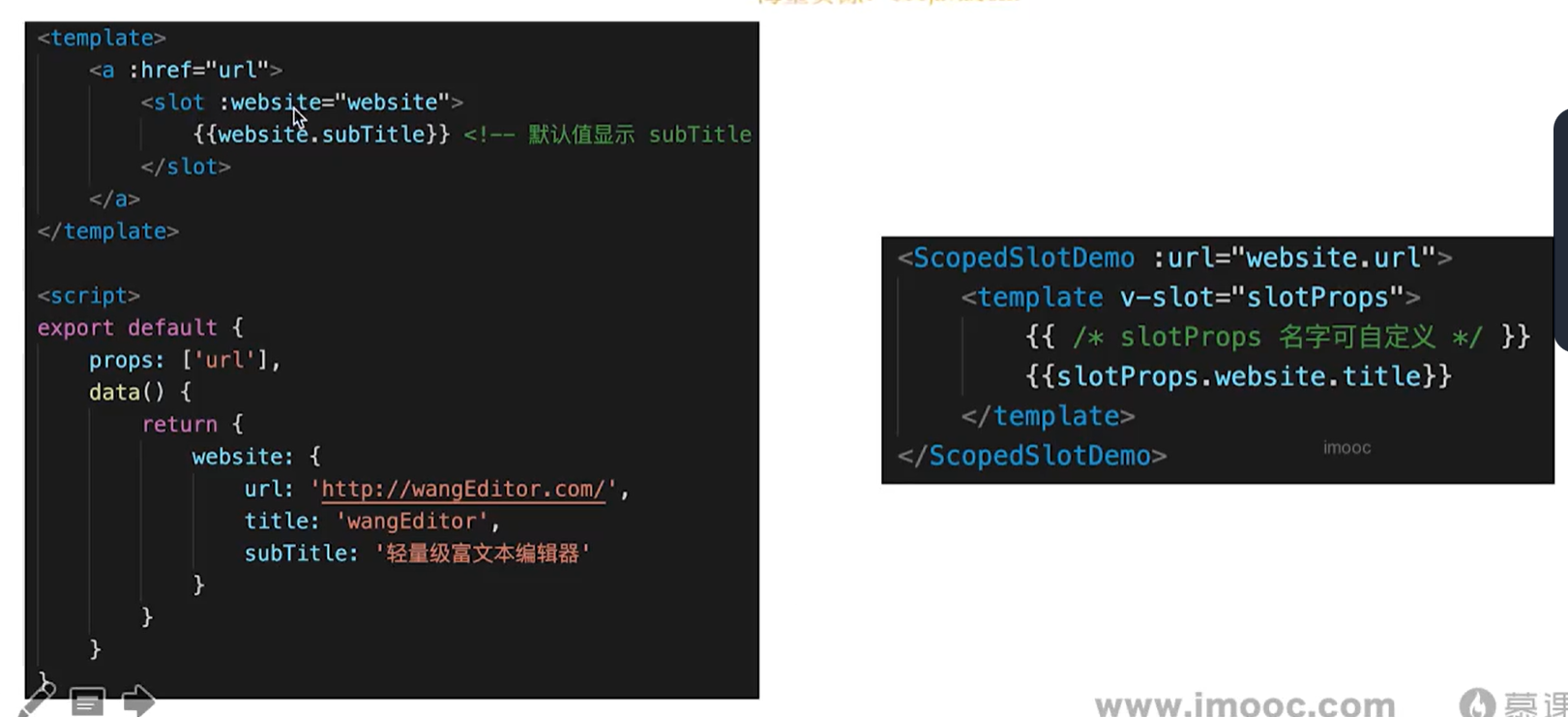
17. 啥是作用域插槽?

slot的组件有自己的data,我们想把data传出去给使用slot组件的地方。
-
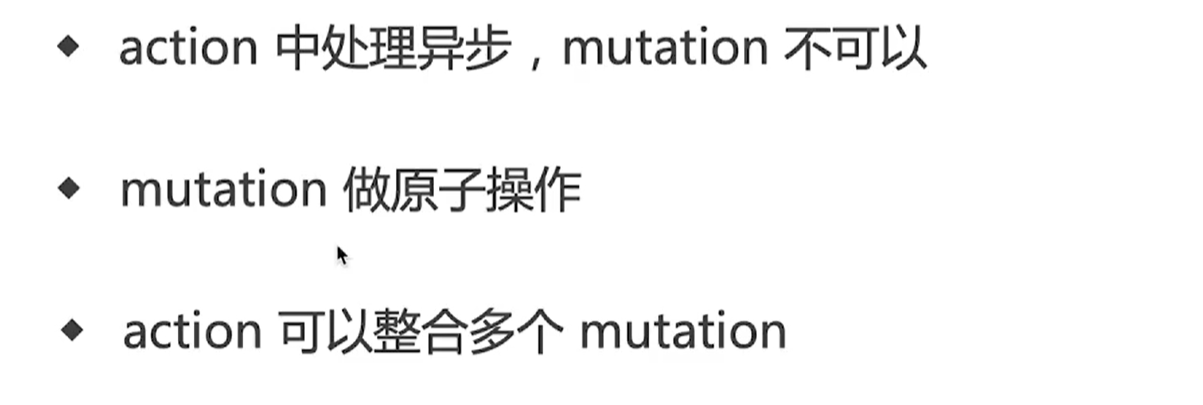
Vuex中 action 和 mutation有何区别

-
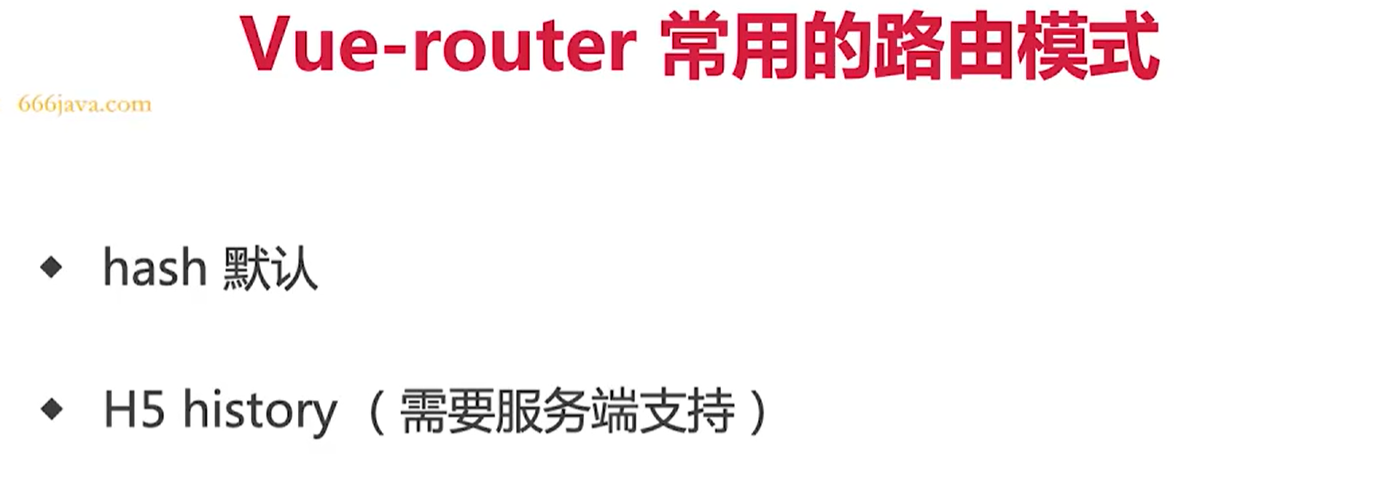
Vue-router常用的路由模式

-
如何配置Vue-router 异步加载

-
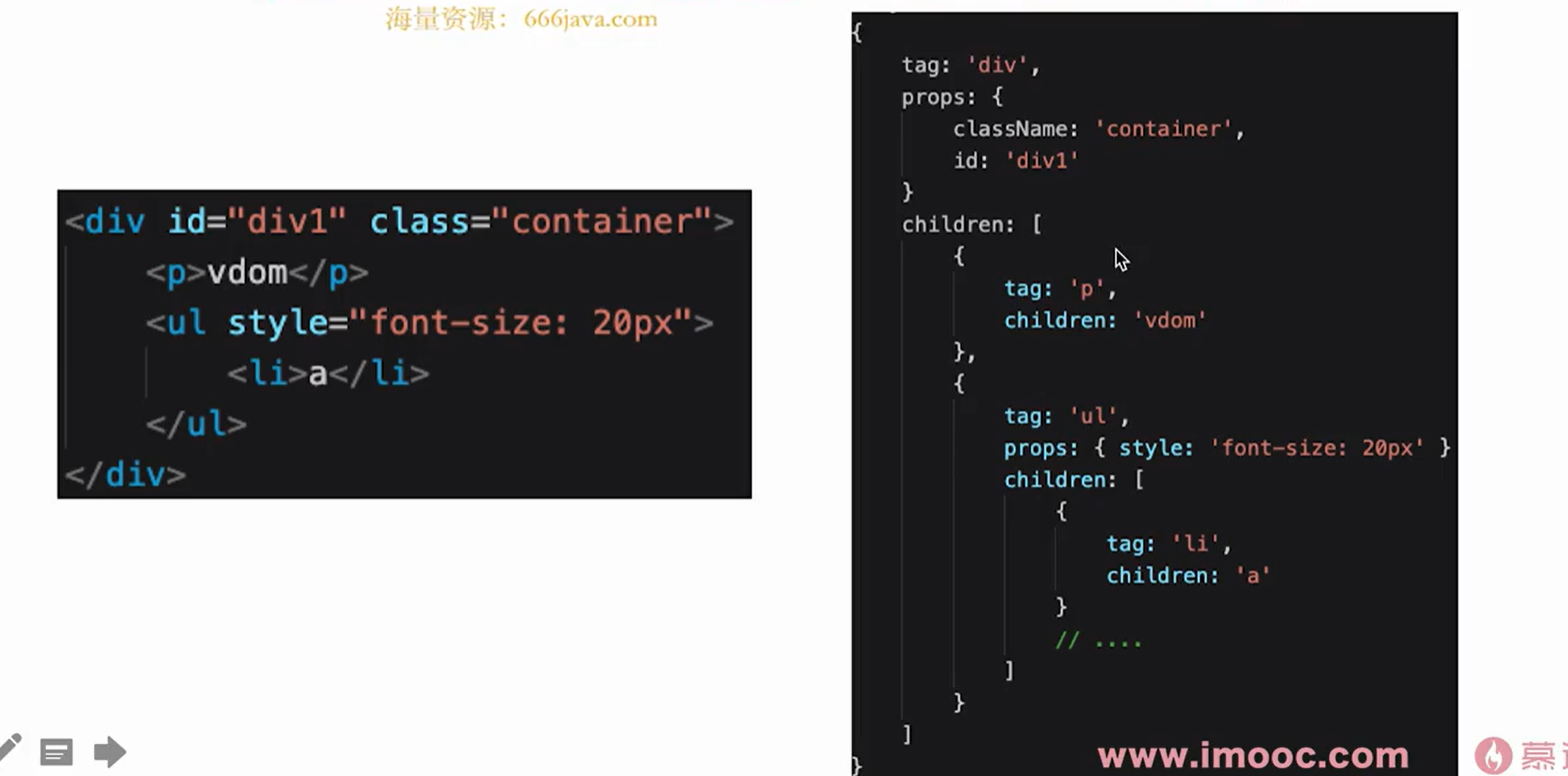
用vnode描述一个DOM结构

-
监听data变化的核心API


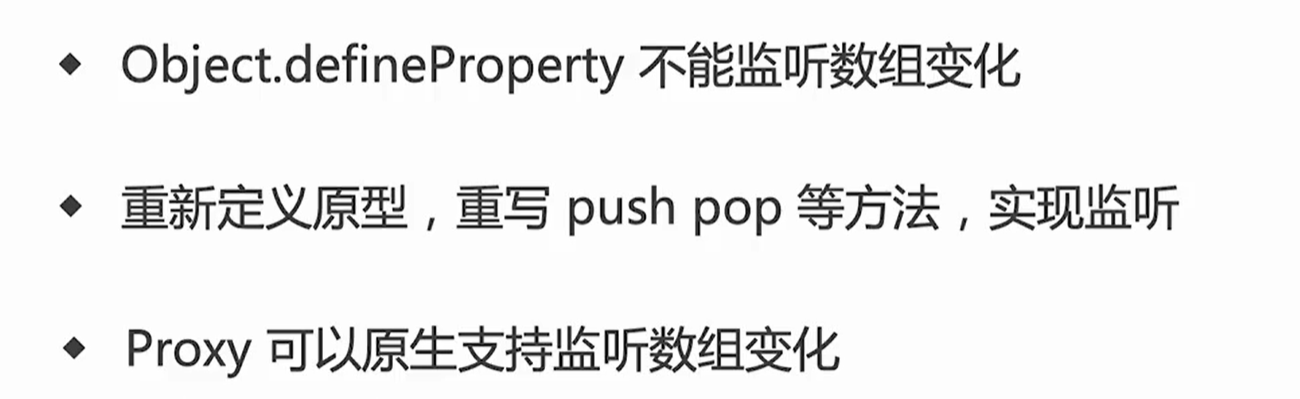
24. 描述响应式原理

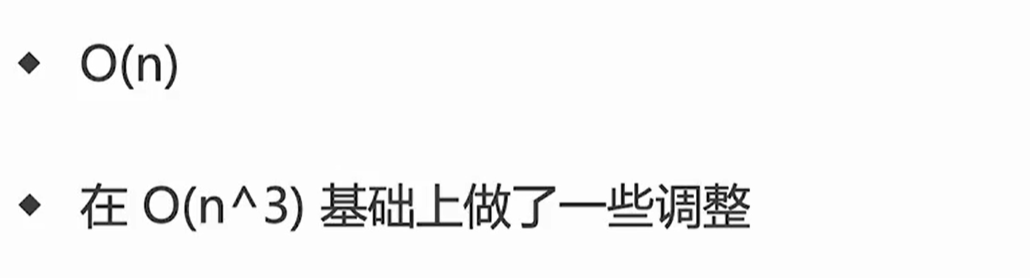
25. diff算法的时间复杂度

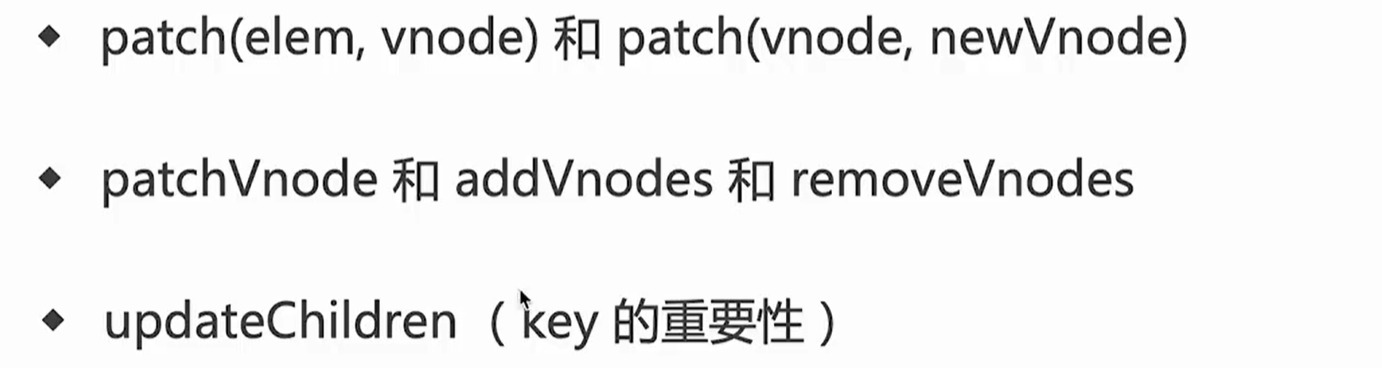
26. 简述diff算法过程
从vdom使用开始,

27.

- Vue常见性能优化方式


data层级太深,响应式深度监听的时候要一次性遍历完成,这样会导致计算次数很多,递归次数很多,会卡顿。

前端通用的性能优化,如图片懒加载。使用SSR。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧