vue-router 原理
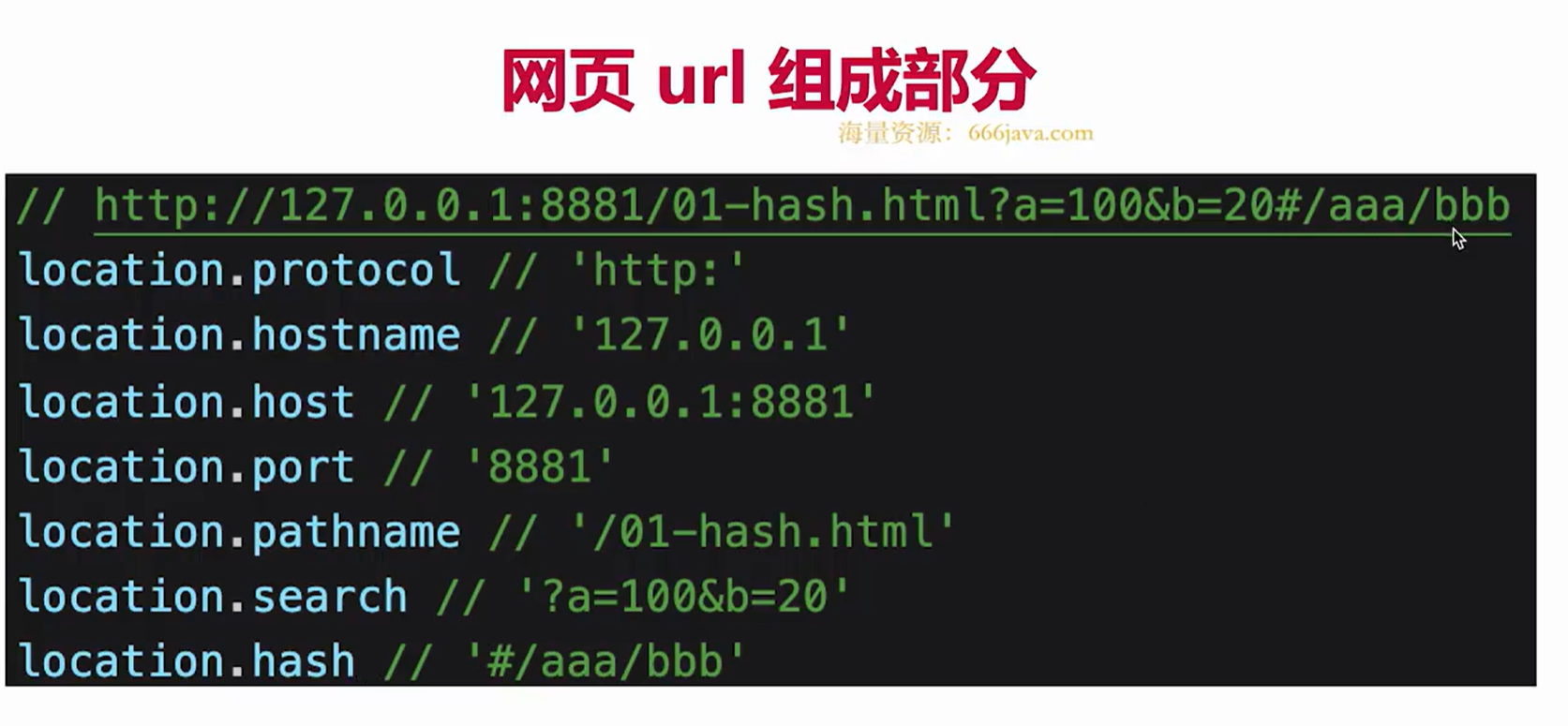
前端路由原理
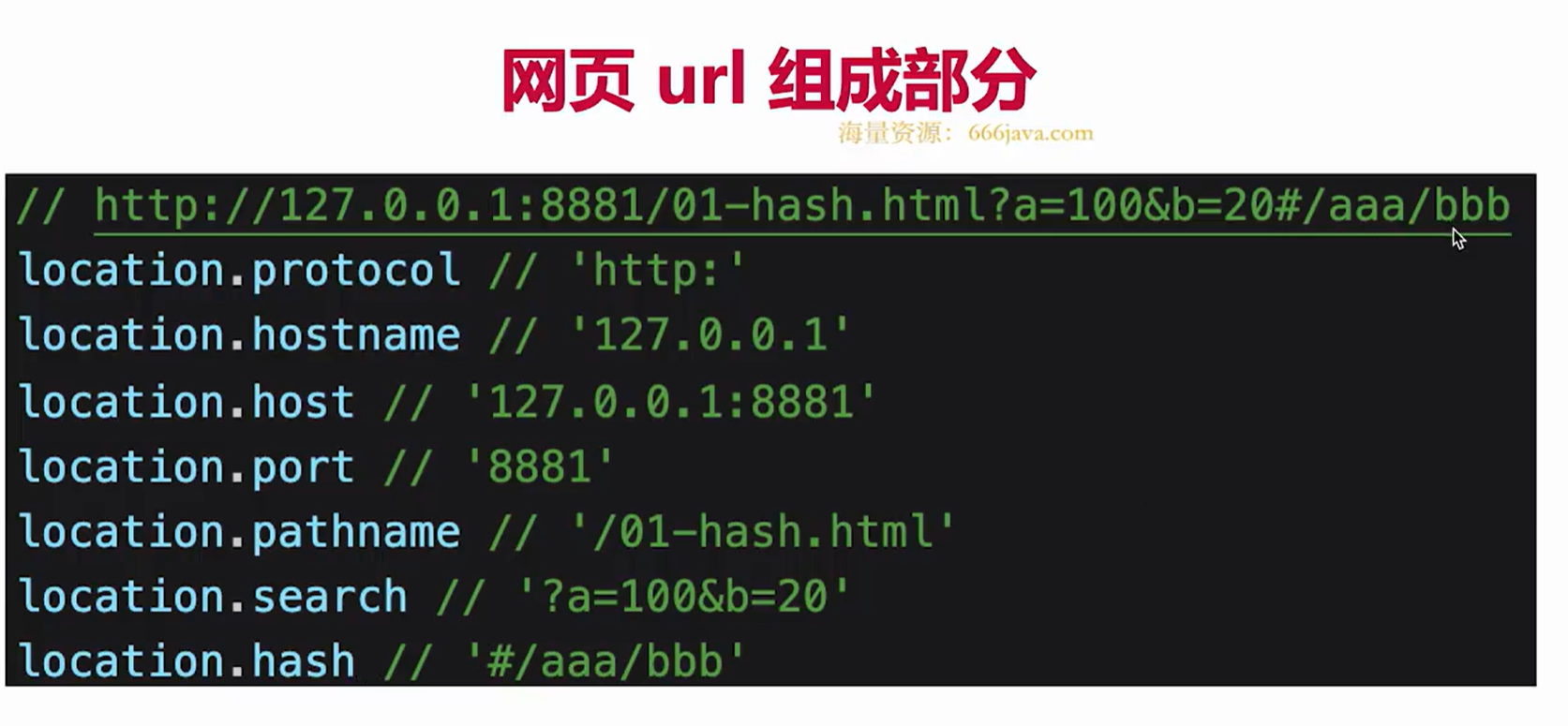
- hash
- H5 history
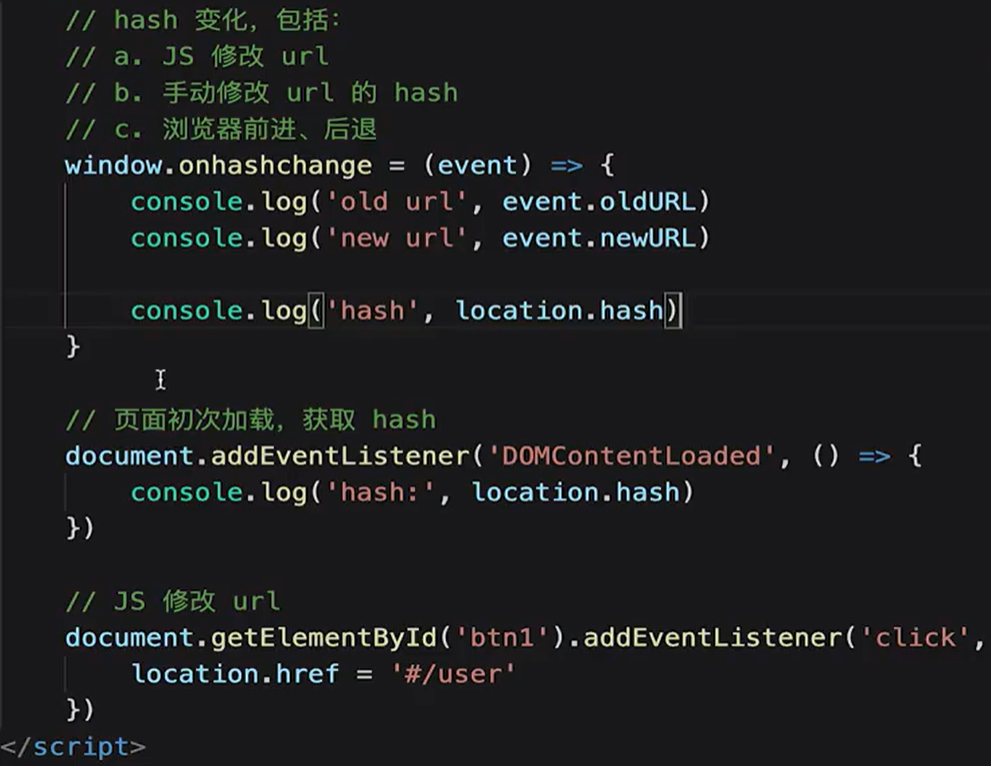
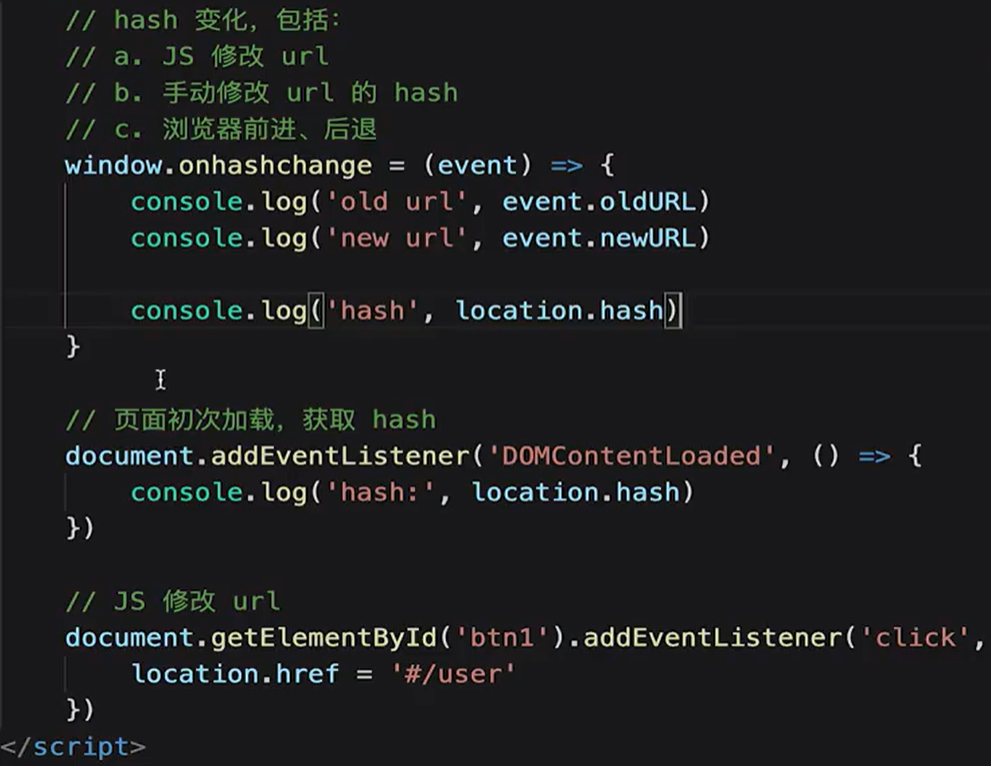
1. 用 JS 实现 hash 路由

通过hash变化触发路由变化->触发视图更新 不会触发页面刷新

window.onhashchange

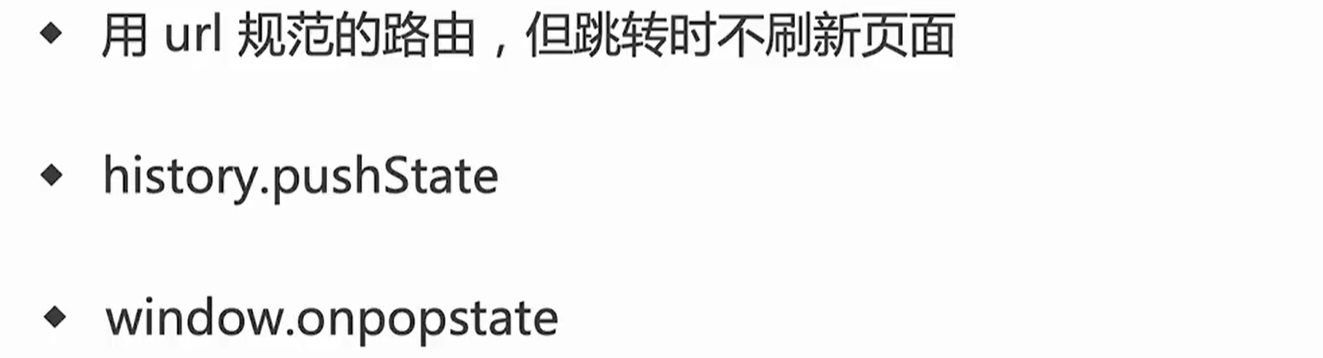
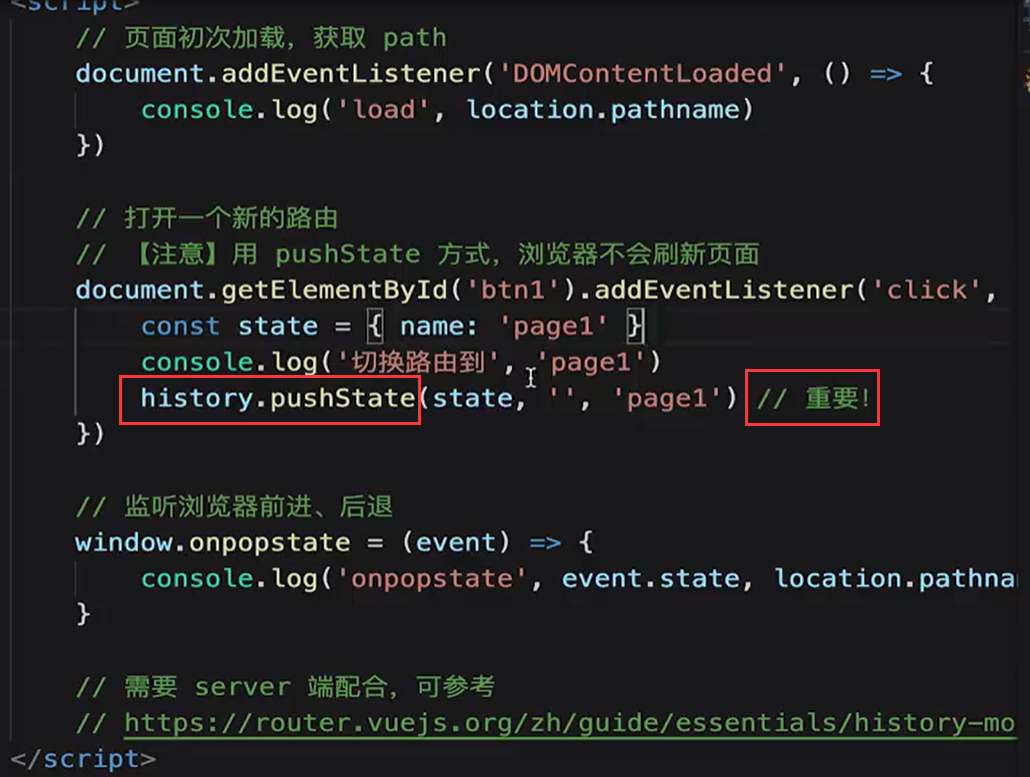
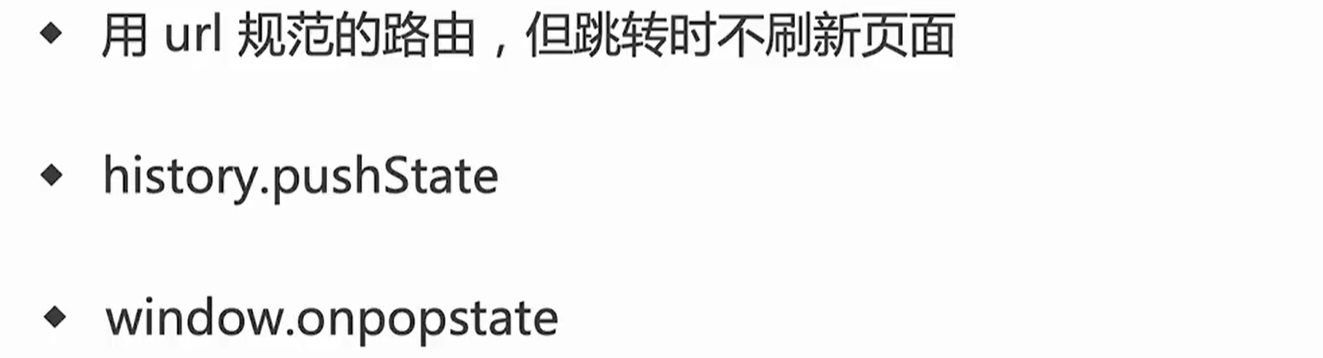
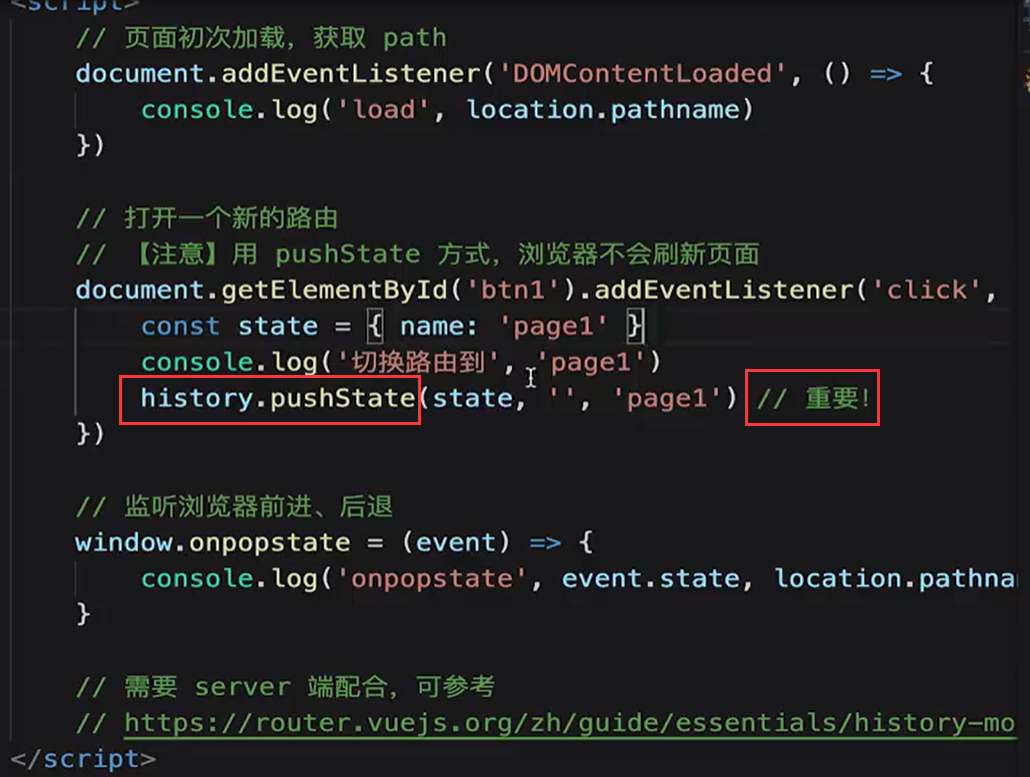
2.使用 JS 实现 H5 history 路由
history.pushState
window.onpopstate
需要后端支持


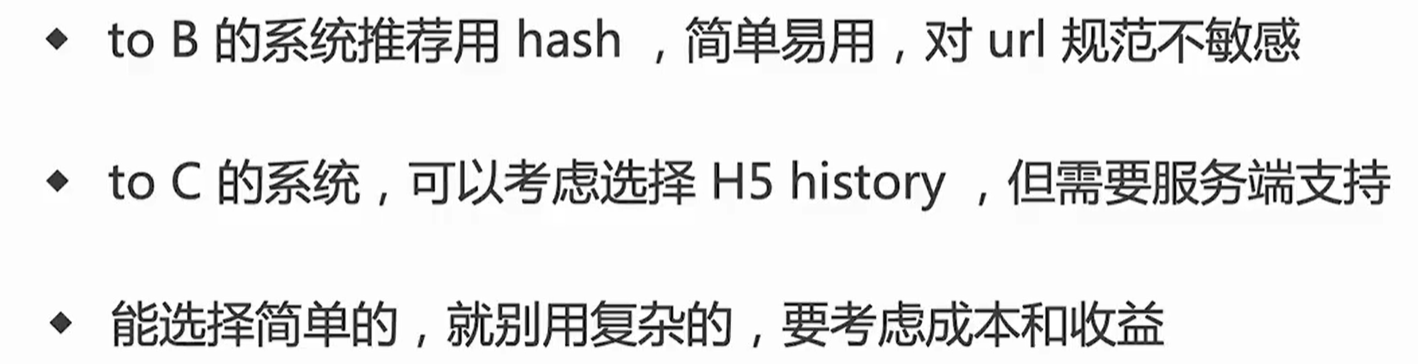
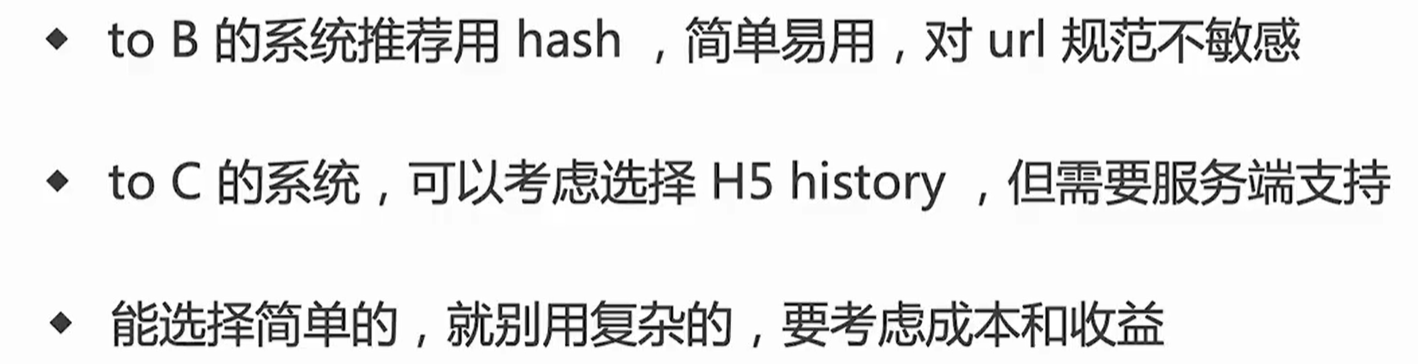
两者怎么选择?

前端路由原理
1. 用 JS 实现 hash 路由

通过hash变化触发路由变化->触发视图更新 不会触发页面刷新

window.onhashchange

2.使用 JS 实现 H5 history 路由
history.pushState
window.onpopstate
需要后端支持


两者怎么选择?

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧