Vuex 和 Vue-router 知识点
- Vuex



actions里面才能做异步操作(访问后端API ajax请求 访问数据库中的数据)。注意,actions 不会直接修改状态。
mutations原子操作,同步。Mutations 是唯一能够修改状态的地方
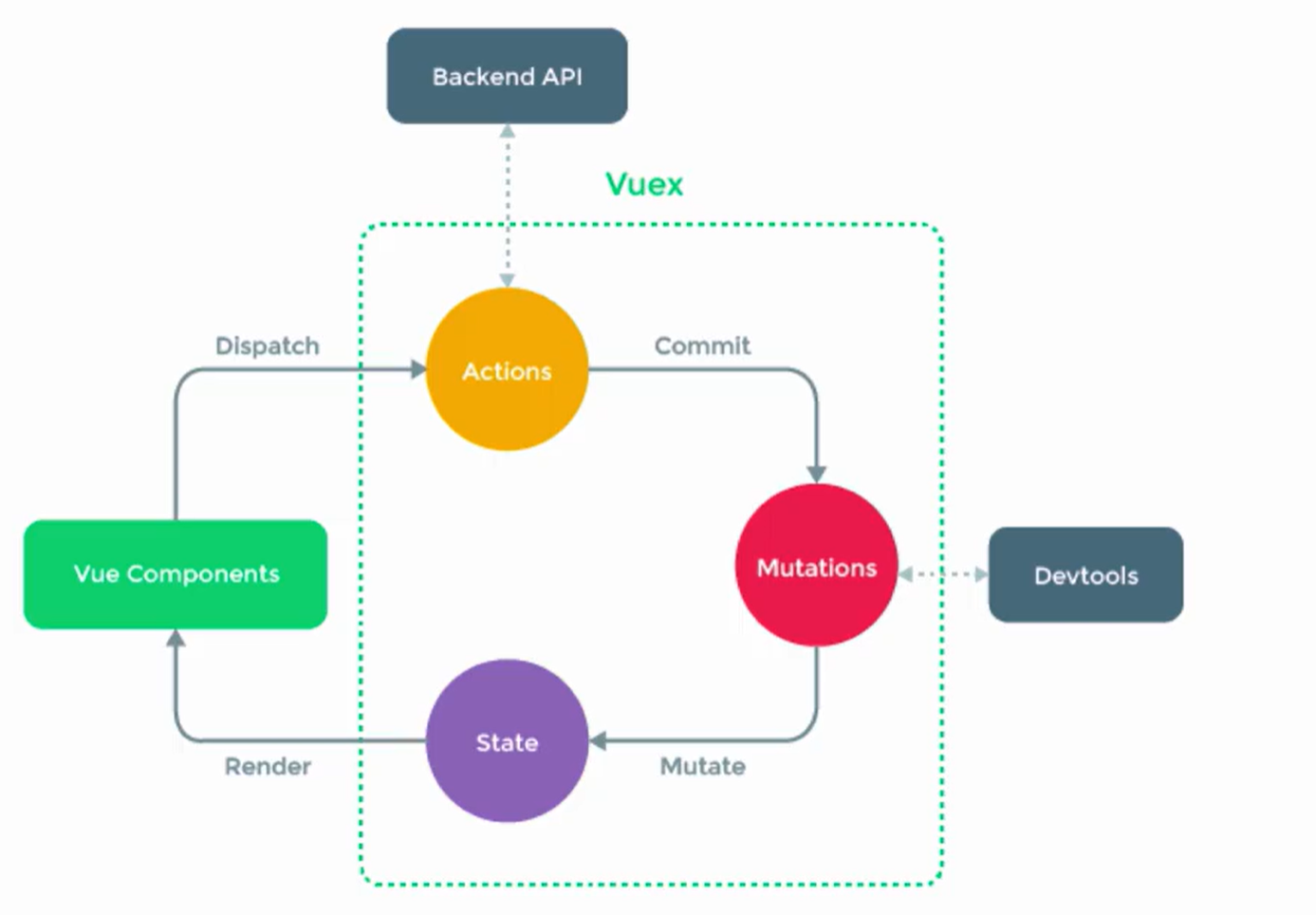
- 组件 (Vue Components) 向 Actions 发送任务:去搞点数据或者执行点操作。
- Actions 通过 commit 触发 Mutations 来修改数据,不能自己瞎改。
- Mutations 修改 State,这是唯一改数据的地方!
- State 更新后,组件重新渲染,UI 刷新,完事儿。
- Devtools 作为开发者的监工,实时盯着你每一步操作,看你哪儿出了岔子。
- Vue-router




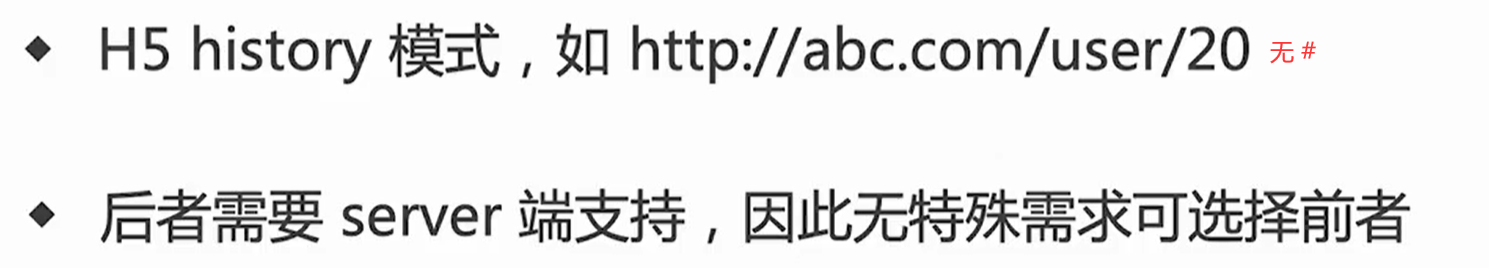
mode:history
路由配置该怎么配置就怎么配置 route: [...]
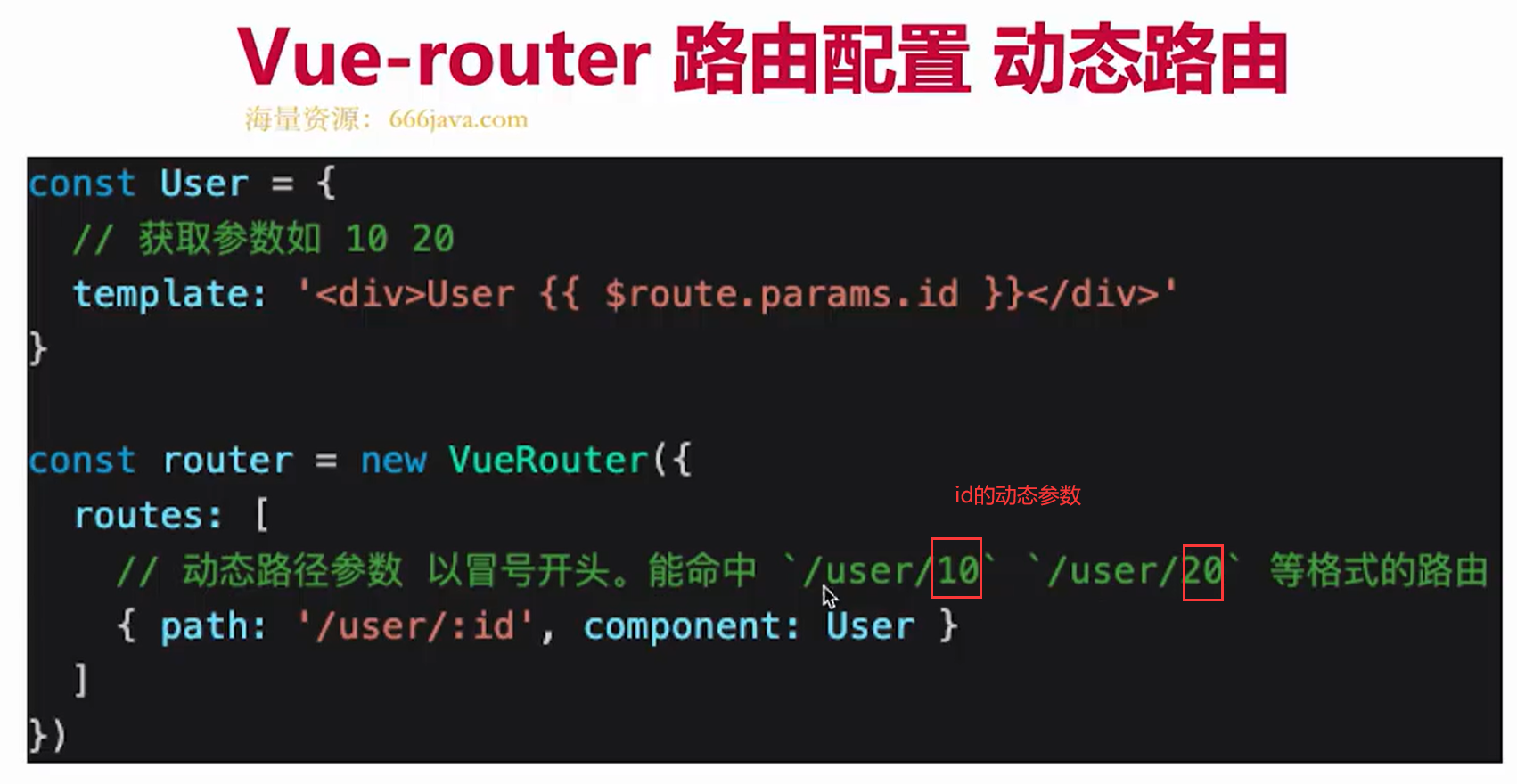
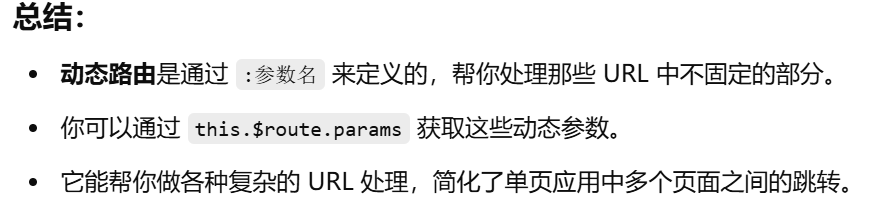
动态路由:你不能提前知道具体的 URL 长什么样,但你可以在路由中设置占位符,等用户或者系统告诉你具体的参数。
下图在这个例子里,/user/:id里的:id就是一个动态参数。无论用户访问 /user/10 还是 /user/42,这个路由都可以匹配。Vue-router 会把动态部分(这里是 id)提取出来,并把它传给你去用。

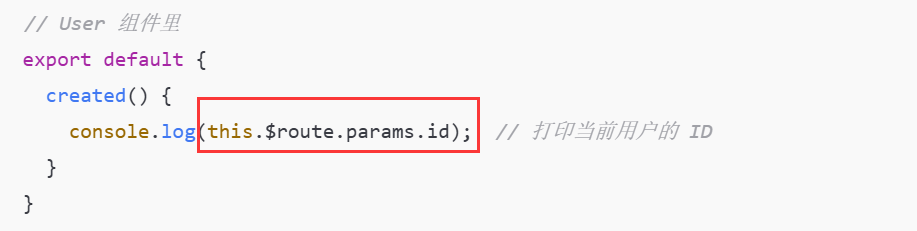
Vue-router 会把这个参数挂载在this.$route.params里。看例子:👇

假如用户访问 /user/42,那 this.$route.params.id 就会是 42。你可以用这个 id 去数据库里查数据、做个 API 请求之类的。
配置:path 和 component


懒加载:component:对应一个函数,import导入这个组件。前面说过用import异步加载一个组件。
比如在一级路由的时候,会把后边儿的异步组件加载进来,就不会去加载feedback路由。当我们切换到feedback路由下再去异步异步加载FeedBack组件。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧