Vue高级特性

- 自定义
v-model
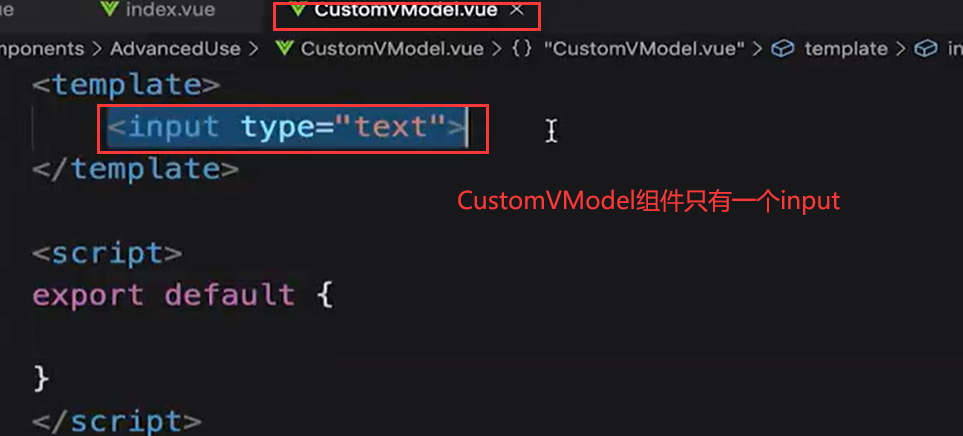
index.vue使用了 CustomVModel组件,<CustomVModel v-model = "name">

一般来说,颜色选择器会用到 v-model(这里不演示)

@input监听输入事件,输入发生时,触发change事件,把当前的值传出。
model: 允许我们自定义v-model的行为。
event: 'change': 指定v-model监听的事件名称为'change'。
props: 定义了组件接收的prop,这里是text。
原理解释:
当用户在输入框中输入内容时,会触发input事件。这个事件被@input捕获,然后通过$emit触发一个'change'事件,并将新的值传出。父组件会监听这个'change'事件,并更新绑定的值。然后,更新后的值会通过prop再次传入子组件,从而更新:value绑定。
Claude解释:
orion professor解释说:
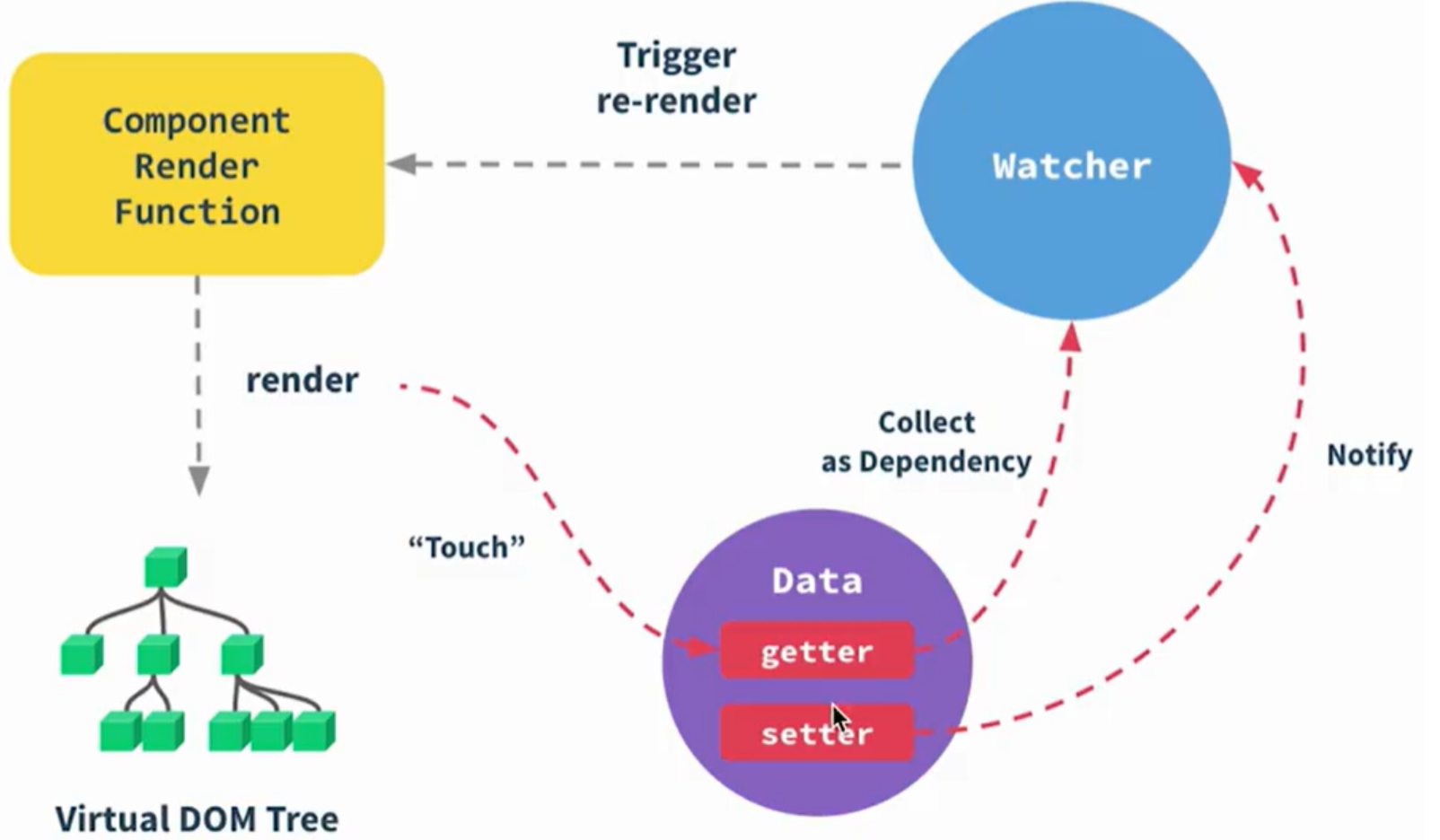
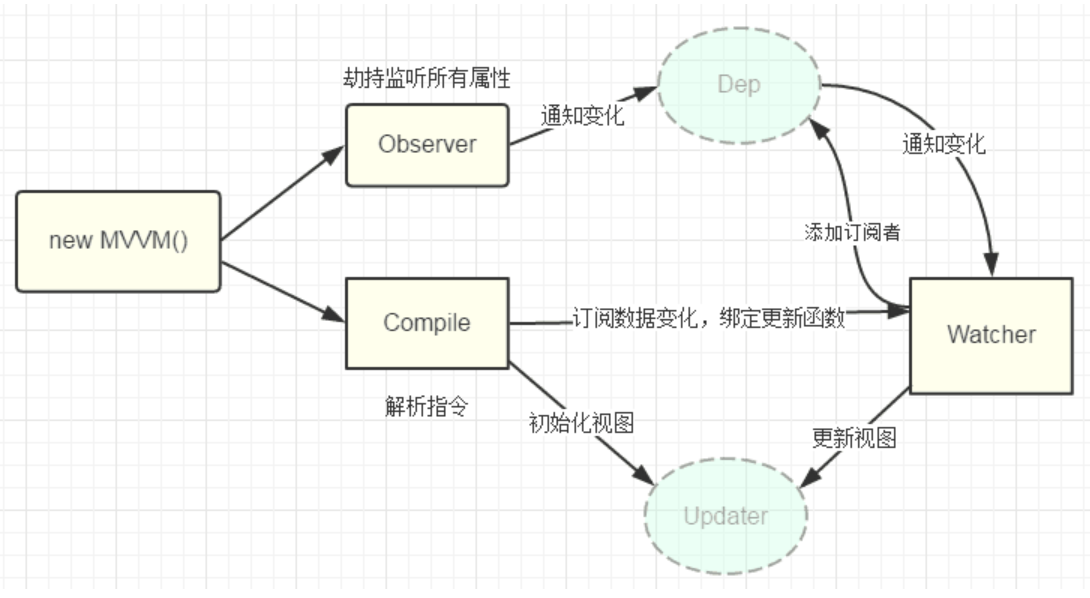
结合下面这两张图吧👇👇
而Vue3的双向绑定:Proxy
-
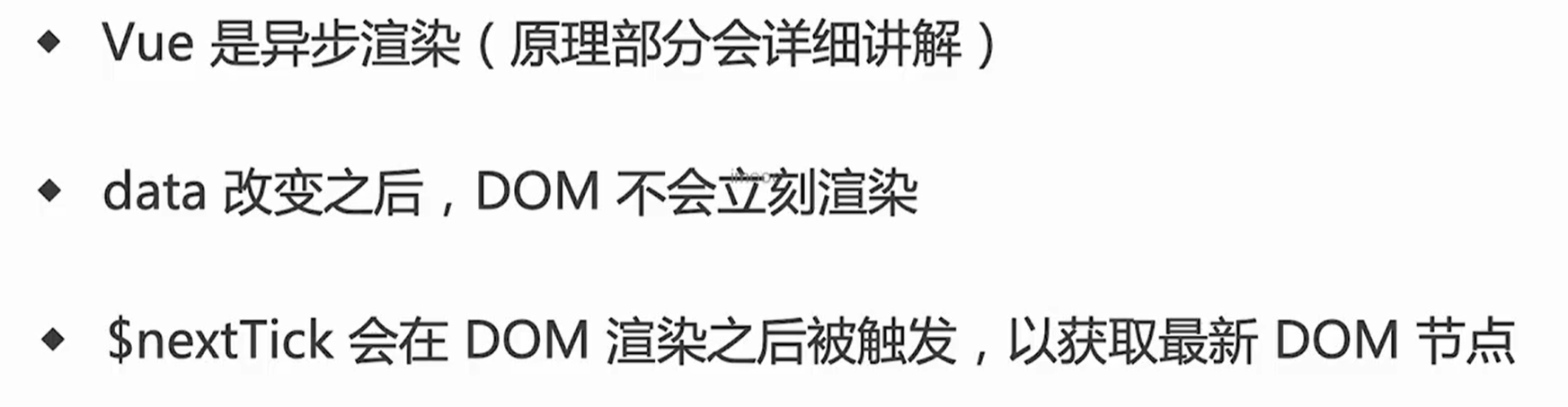
$nextTick

一个小知识点:ref = "ul1"获取DOM元素:this.$refs.ul1

-
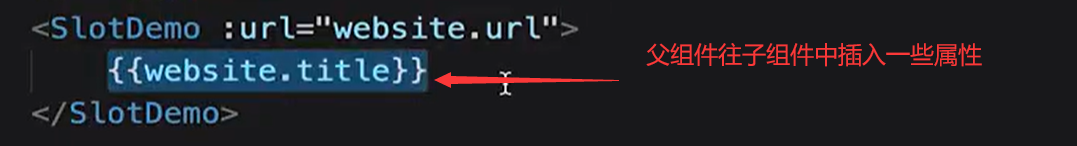
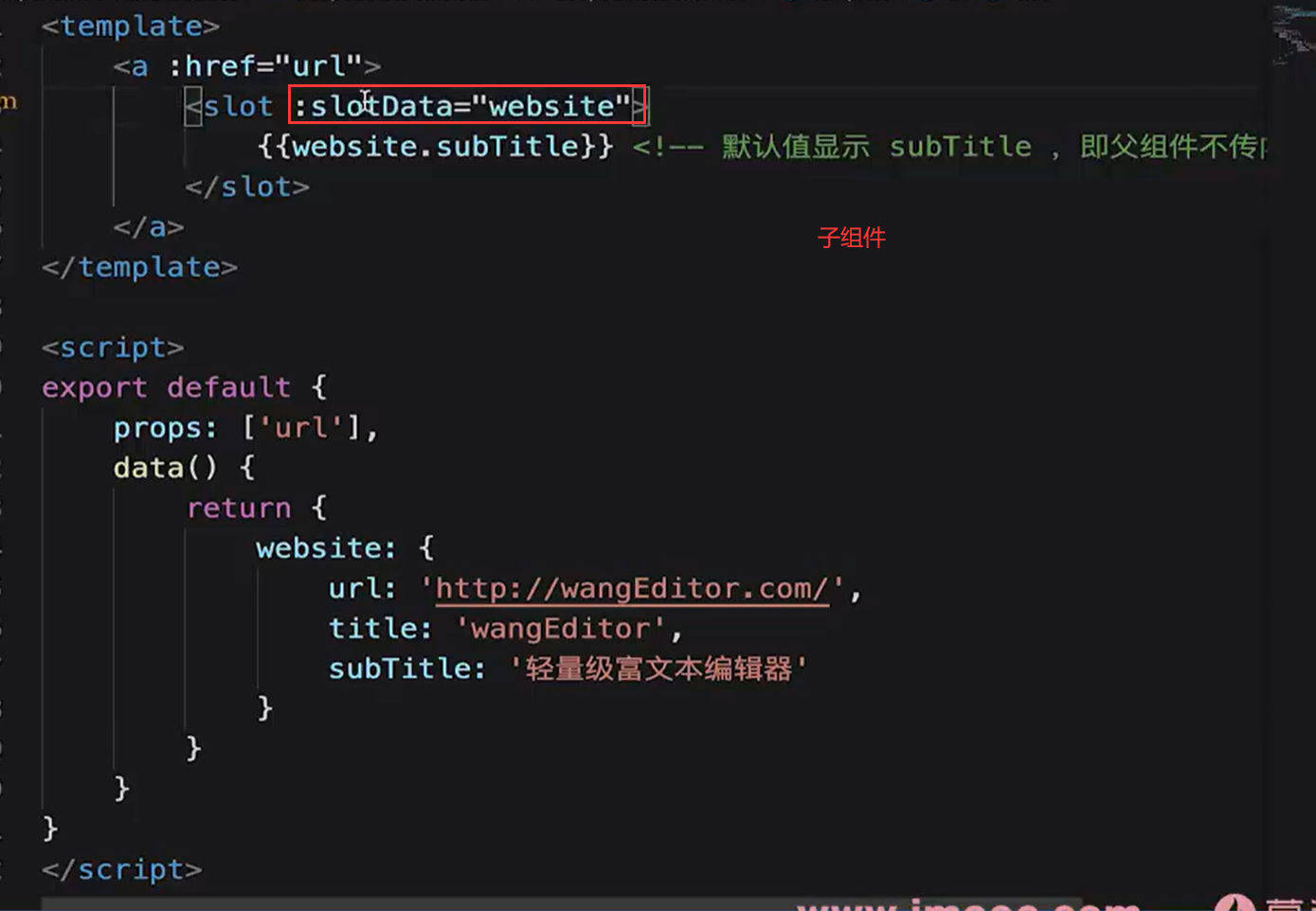
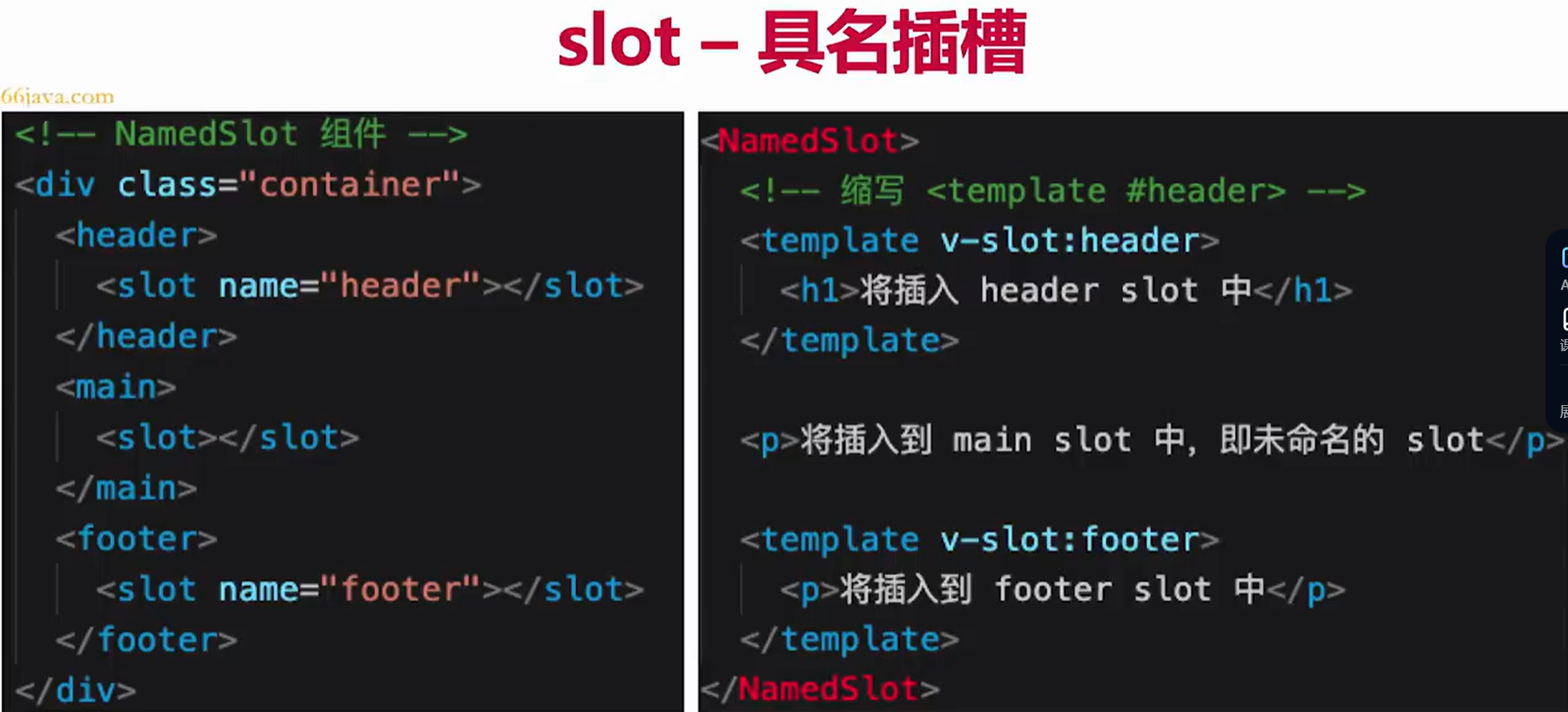
slot是什么?
插槽,父组件想往子组件里插一点东西。


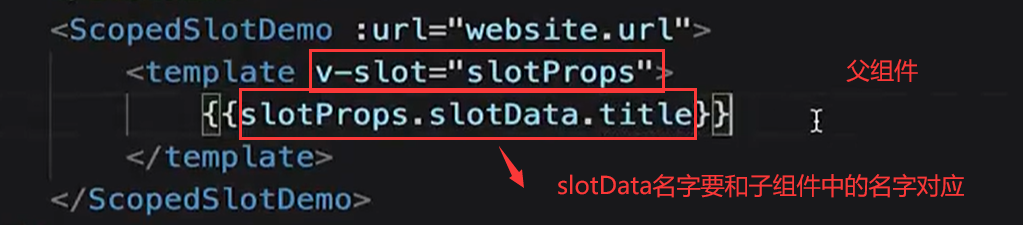
之前都是父组件想往里面插入父组件的值,如果想通过父组件的slot来获取slot组件里面的值? ---作用域插槽



-
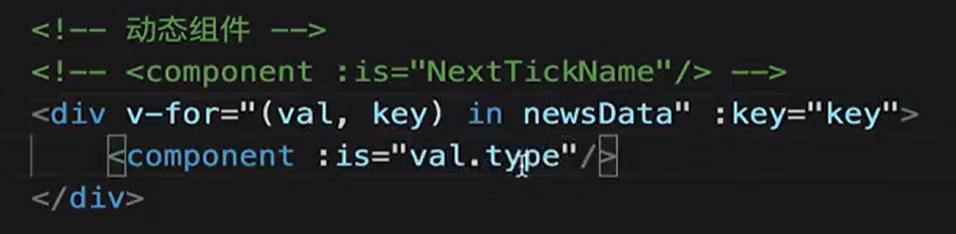
动态组件
:is = "component-name"
需要根据数据,动态渲染的场景。即组件类型不确定。
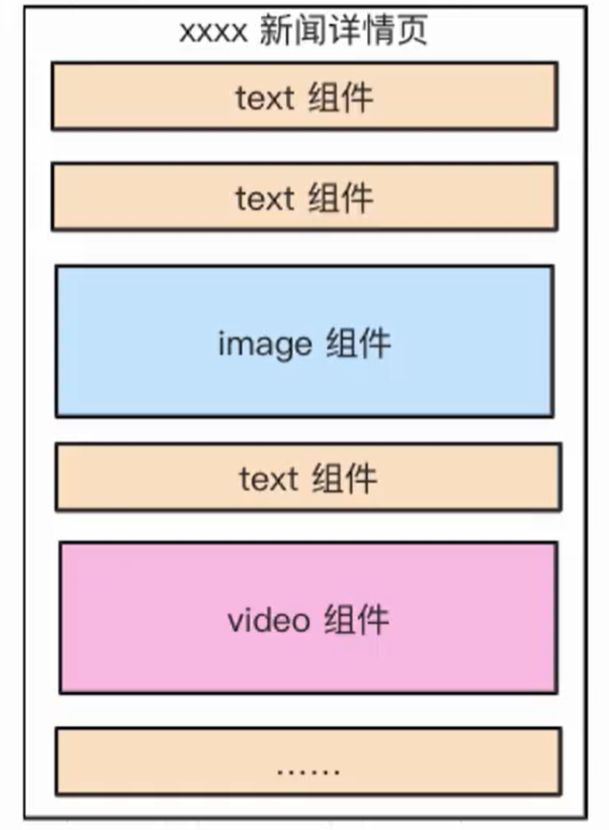
比如渲染新闻详情页的时候,不知道文本组件图片组件的顺序..

<component :is = ""/>

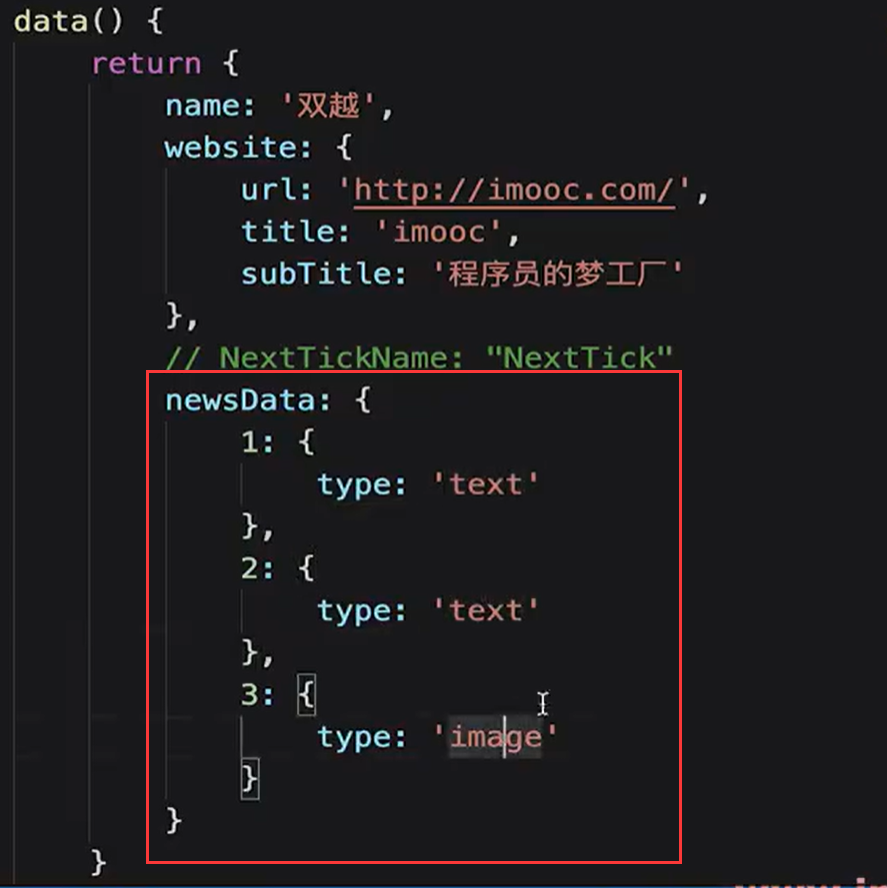
比如上面,循环的时候,val.type每一条是啥就渲染啥组件、

-
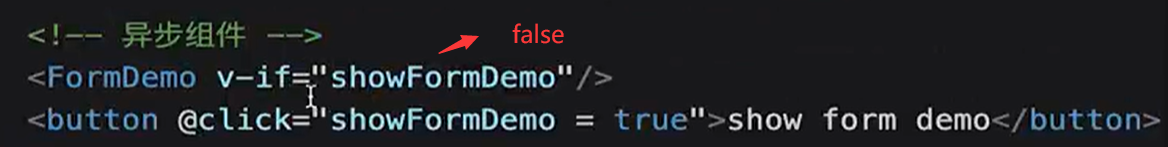
异步组件

什么时候用什么时候加载,不用就不加载。
比如有一个表单,使用 v-if 控制显示隐藏,起初 v-if 的值设为 false,点击按钮之后才会变为true从而渲染出这个DOM节点。


-
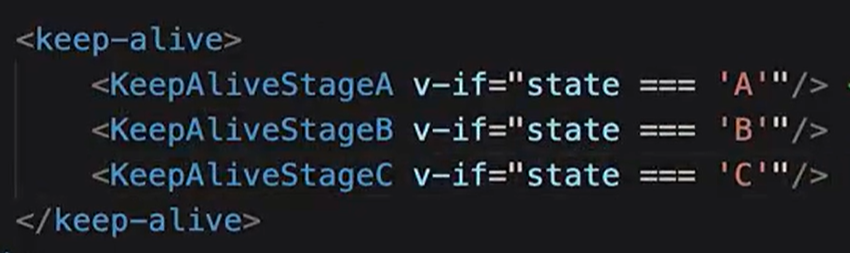
Vue缓存组件
keep-alive
频繁切换,不需要重复渲染。Vue常见性能优化。
<keep-alive>通过Vue层级、JS层级进行JS对象的渲染来控制,v-show是通过css属性控制。

-
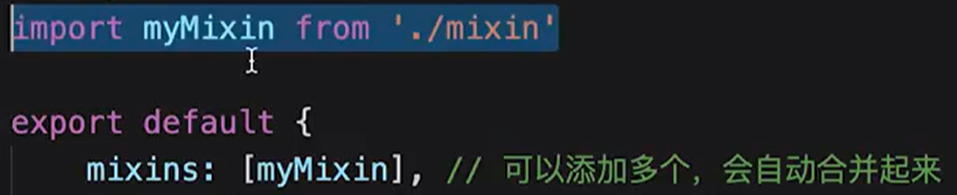
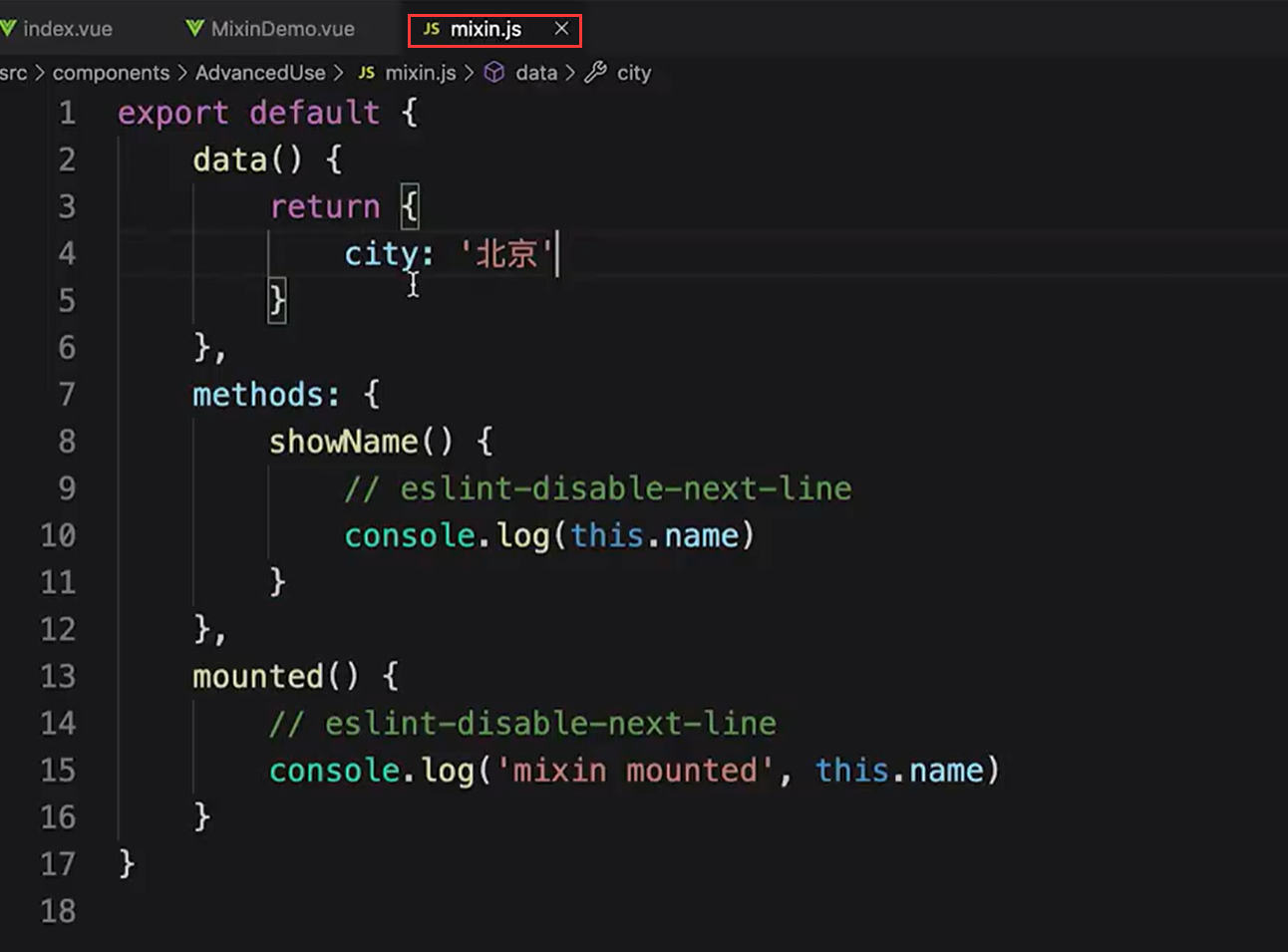
mixin
多个组件有相同的逻辑,抽离出来。多mixin可能会造成命名冲突(data里的city名字啥的),还可能出现多对多的关系,复杂度较高。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧