面试 - JS异步进阶❗❗❗🐳
面试题:


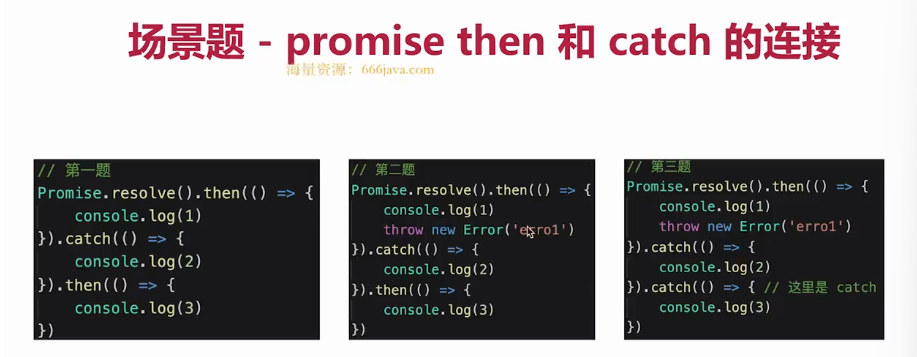
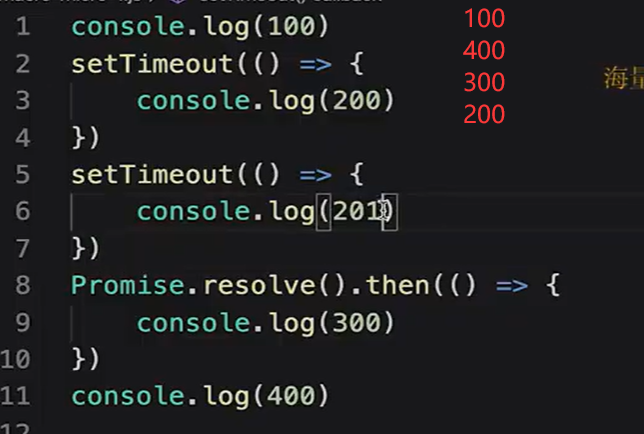
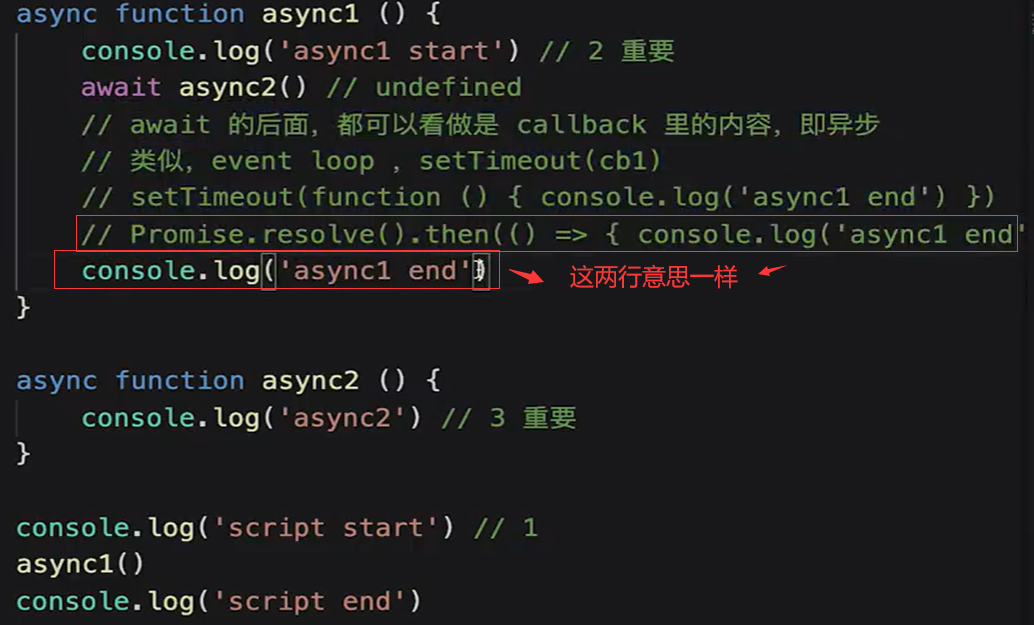
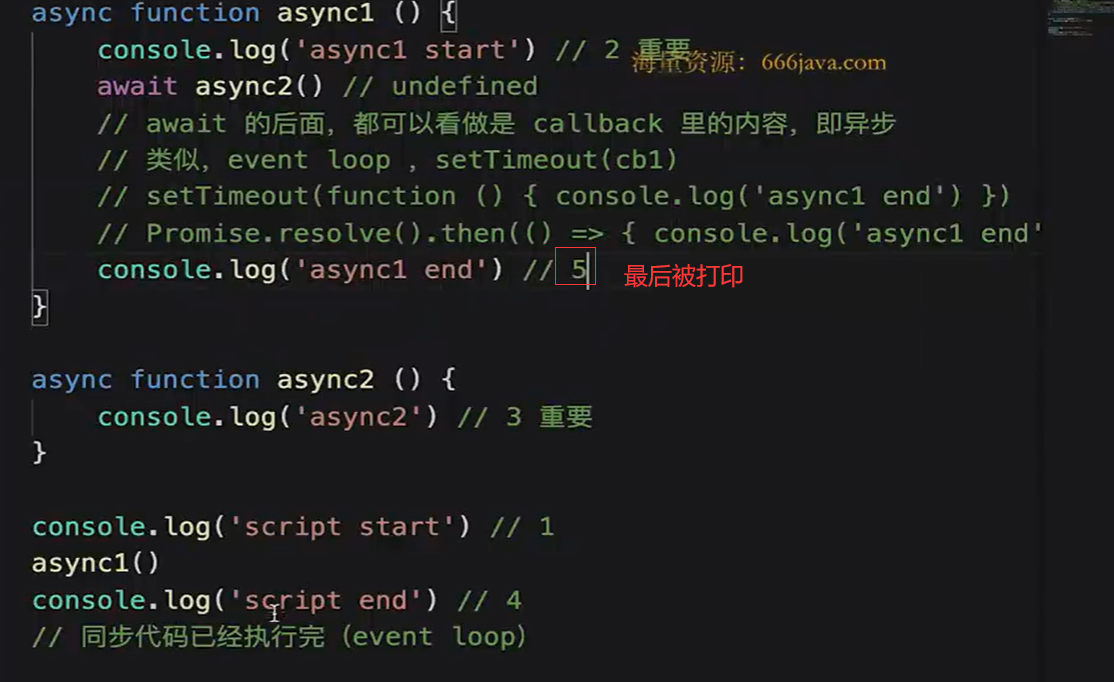
👆第一张图:打印 1 3
第二张图:打印 1 2 3
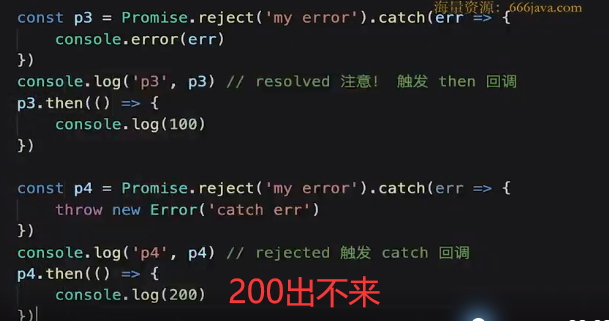
第三张图:打印 1 2
欲知为何 看下面Promise的then和catch对状态的影响and then和catch的链式调用知识点



知识点:
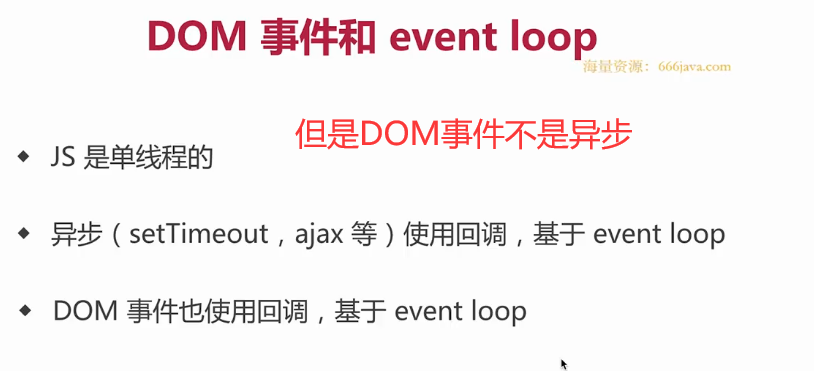
- eventloop 事件循环/事件轮询

JS是怎么执行的?
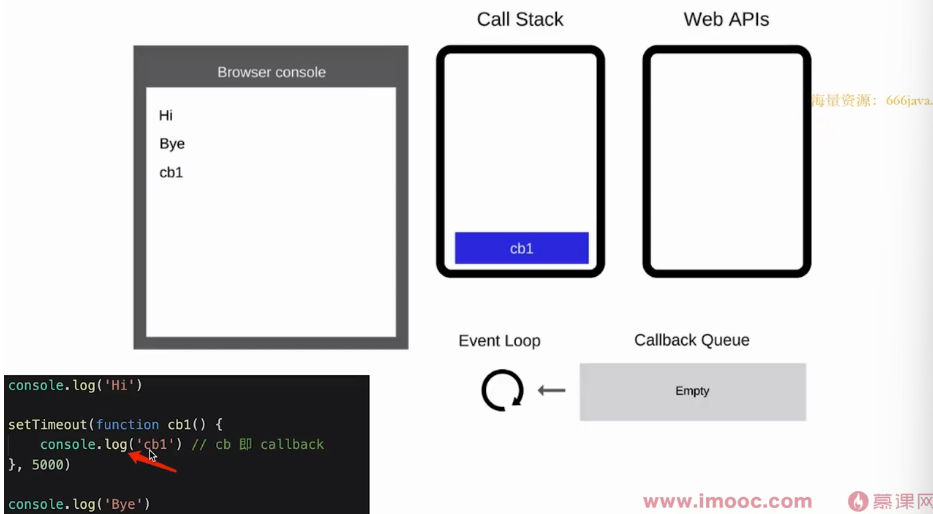
- 从前到后,一行一行执行
- 如果某一行执行报错,则停止下面代码的执行。
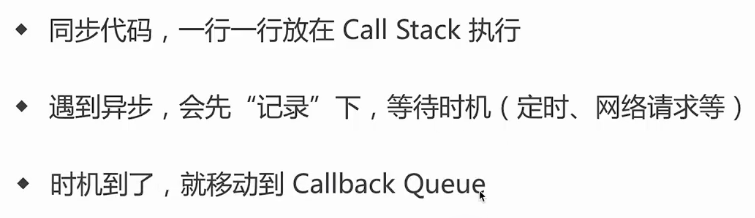
- 先把同步代码执行,再执行异步。

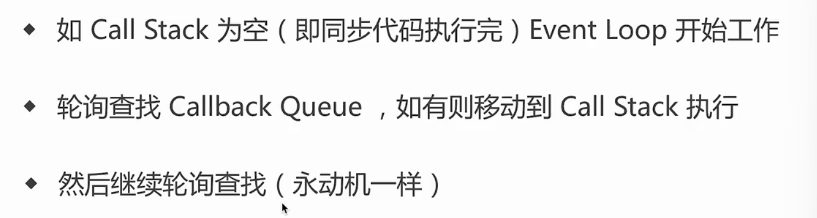
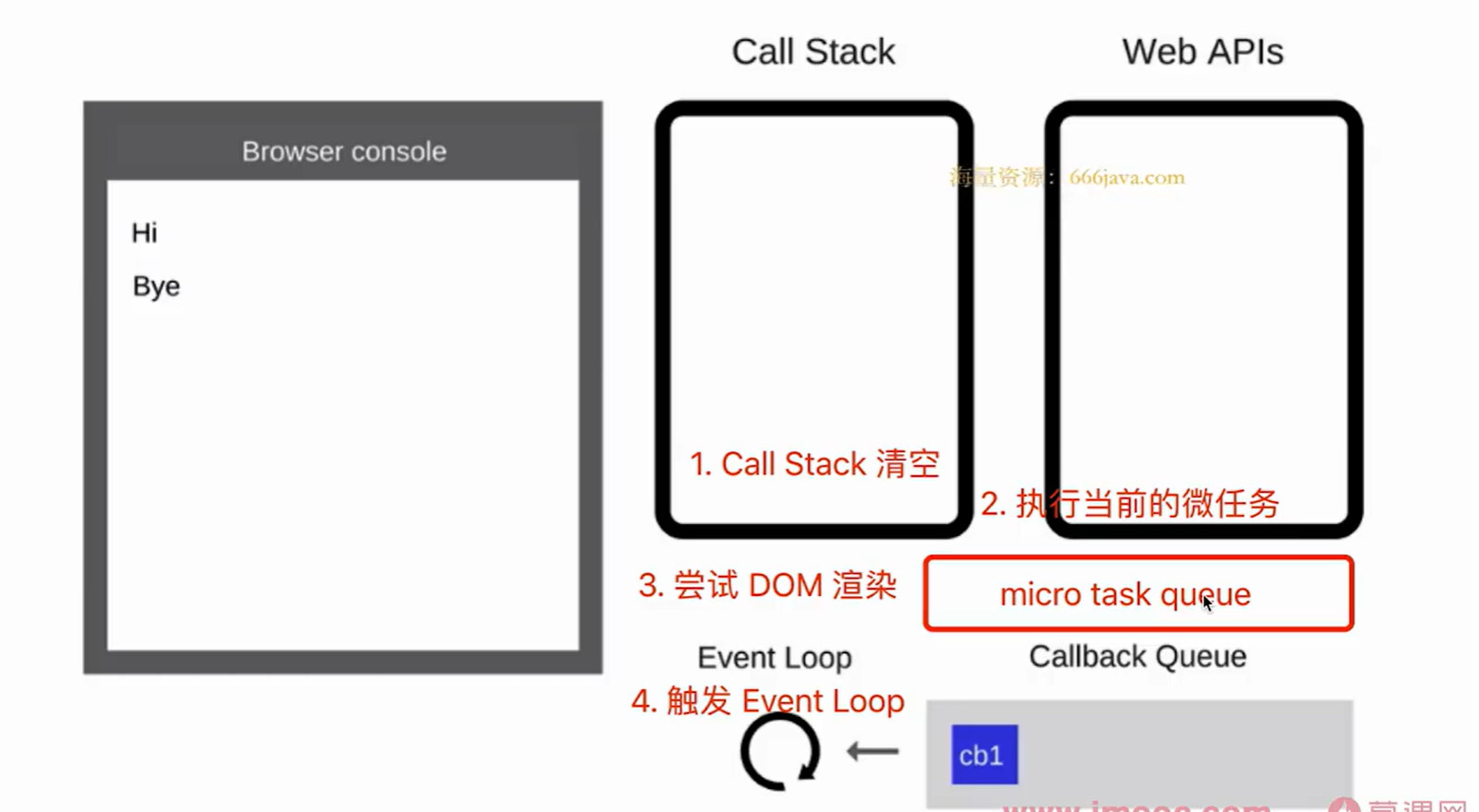
所有同步代码执行完, call stack就空了,就立马触发event loop机制。去callback queue里面一遍一遍找是否有内容,有的话就拿到call Stack里。

执行到setTimeout函数时:

5秒之后,cb1会被放到Callback Queue里面。刚好event loop在轮询callback queue,看到有内容就会把cb1放入callback stack里。
总结:



Promise的then和catch

-
三种状态
pending resolved rejected -
状态的表现

-
then和catch改变状态

要注意下面😊


async/await

async和await
语法:
async function () {
const img1 = await loadImg(src1)
console.log(img1.width, img1.height)
}
async/await和Promise的关系
两者并不互斥,相辅相成。

async关键字:
用于声明一个异步函数
async函数总是返回一个Promise
允许在函数内部使用await
await关键字:
只能在async函数内部使用
用于等待一个Promise解决(resolve),相当于Promise的then
暂停async函数的执行,直到Promise完成
异步的本质
重要:await 后面的内容,都可以看做是 callback 里的内容,即异步回调的内容!!
宏任务和微任务

打印顺序:

event loop 和 DOM 渲染:
前面讲到的Call Stack空闲时,会先去尝试DOM渲染,再去触发 Event Loop。

为什么微任务比宏任务执行更早?

- Call Stack清空 ->2. 执行当前的微任务 -> 3.尝试DOM渲染 ->4.触发eventloop -> 5. 执行宏任务

总结一下
宏任务 (Macro-task):
代表较大的任务单元,DOM渲染后触发
例如: setTimeout, setInterval, I/O操作, UI渲染等
在每个循环迭代中执行一个宏任务
微任务 (Micro-task):
代表较小且优先级更高的任务,DOM渲染前触发
例如: Promise的then/catch/finally, process.nextTick (Node.js), MutationObserver等
在当前宏任务结束后、下一个宏任务开始前执行所有微任务
关键区别:
执行顺序: 微任务总是在下一个宏任务之前执行完毕
优先级: 微任务优先级高于宏任务
执行时机: 每个宏任务执行完后会立即执行所有可用的微任务
记忆技巧:
想象一个大工厂(JavaScript引擎),有两种工作:
大任务(宏任务): 如组装汽车,需要较长时间
小任务(微任务): 如签文件,能快速完成
工厂规定: 每次完成一个大任务后,要立即处理所有累积的小任务,然后才能开始下一个大任务。
这个比喻可以帮你直观理解宏任务和微任务的关系及执行顺序。记住:小任务(微任务)插队,但不打断正在进行的大任务(宏任务)。
😶面试真题



考察then和catch分别返回什么类型的Promise👇

记住执行async返回的永远都是Promise对象❗ await相当于Promise的then❗

上图左边儿:
async function fn():
这是一个 async 函数,返回 100。但是,由于它是 async 函数,它实际上返回的是一个 Promise,并且这个 Promise 会立即解析(resolve)为 100。
fn(); // 返回 Promise.resolve(100)
const b = await fn();:
这里,使用了 await 关键字,这意味着会等待 fn() 返回的 Promise 被解析(即等待 Promise 状态变为 resolved)。
当 fn() 返回的 Promise 被解析后,b 的值将会是 100

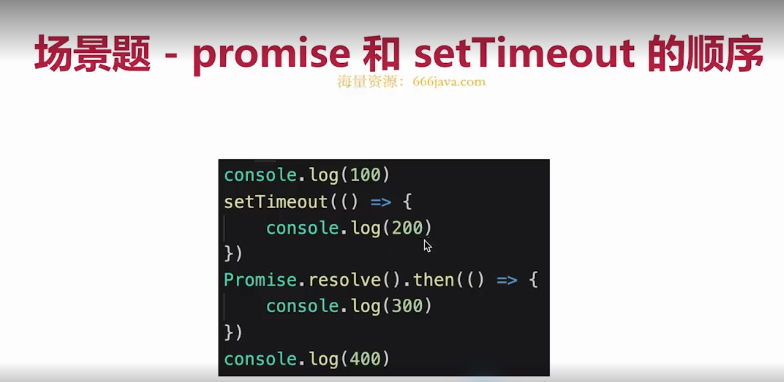
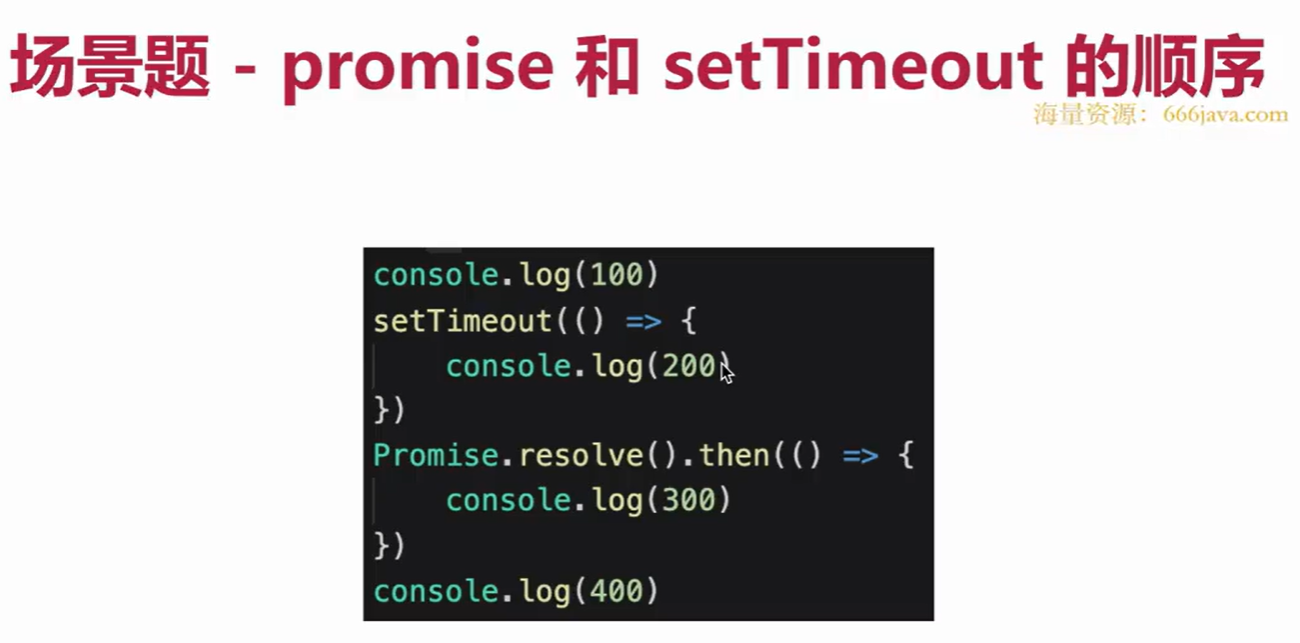
100 400 300 200(同步任务最先执行->微任务->宏任务)
初始化Promise传入的函数会立即被执行❗




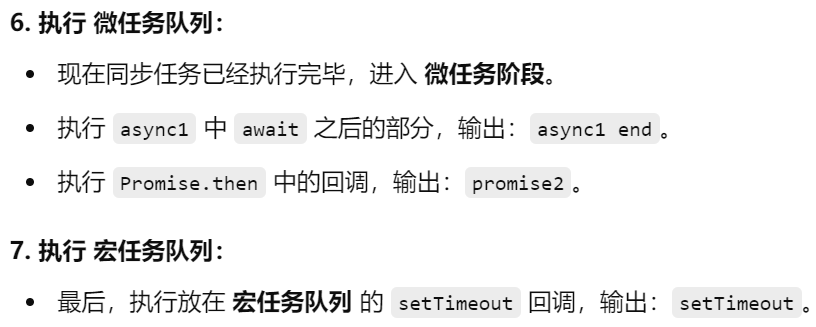
输出:
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout
手写Promise
- 初始化、异步调用
- 链式调用
- 实现基本的API:
resolverejectallrace...







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧