面试 - CSS
-
HTML面试题

-
CSS面试题
-
布局
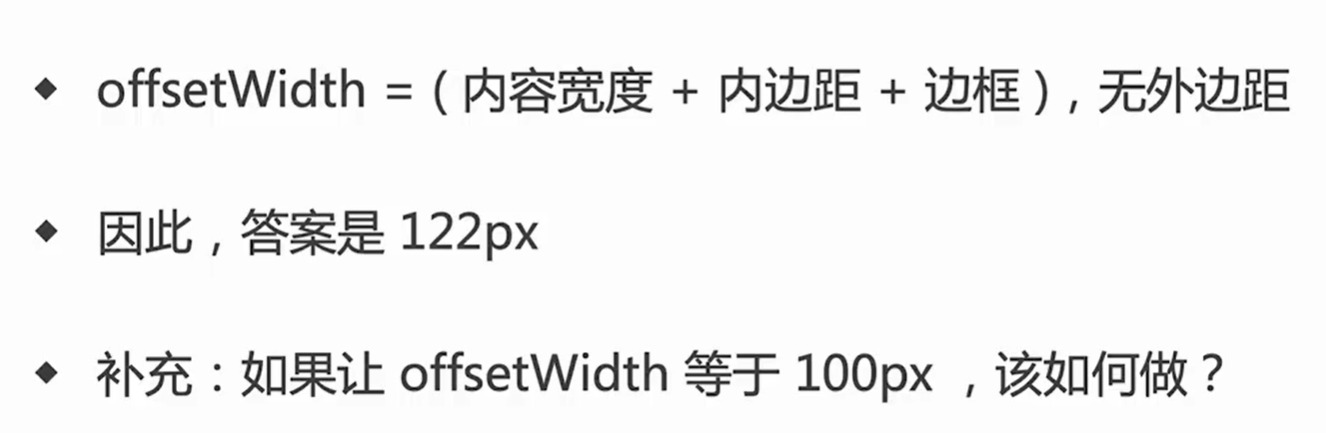
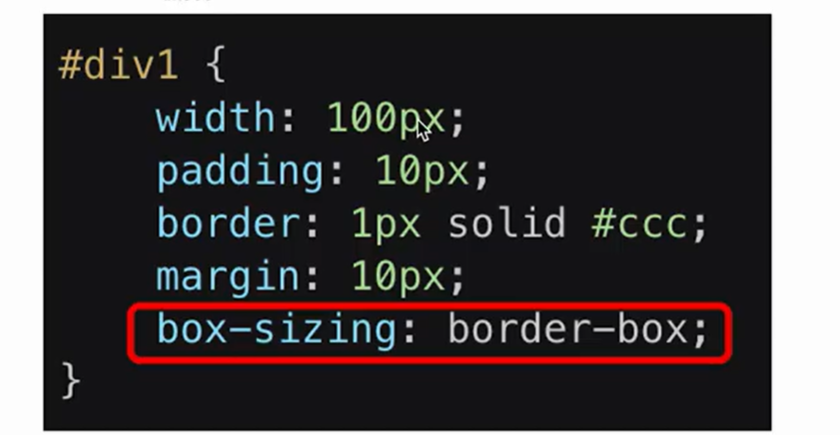
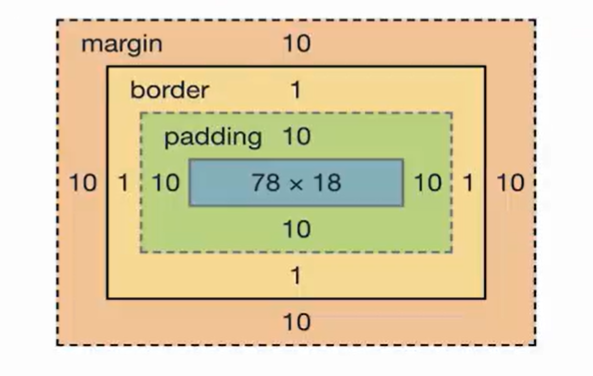
盒子模型宽度如何计算?
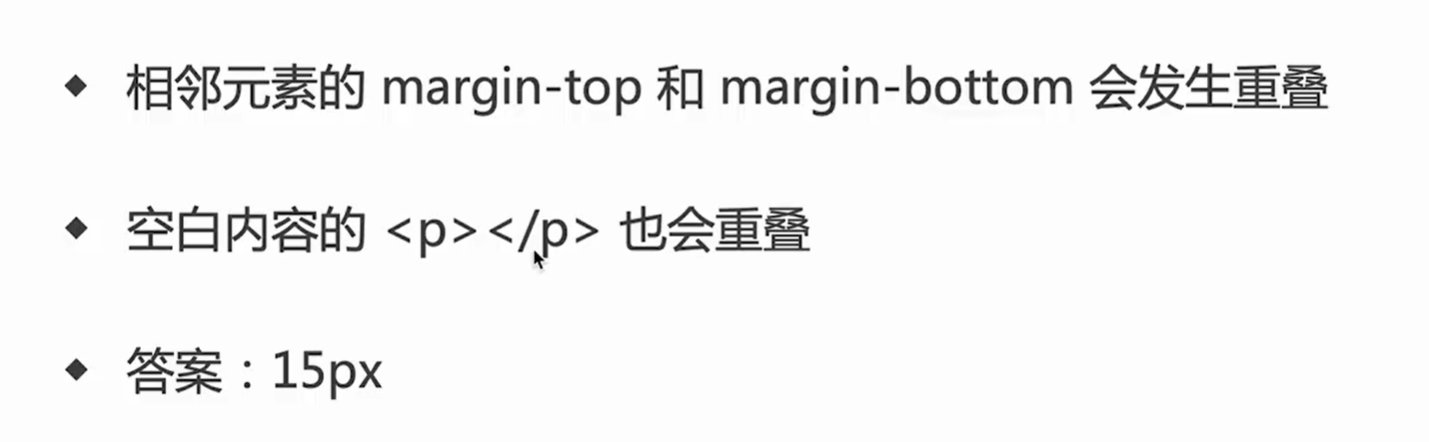
margin纵向重叠?
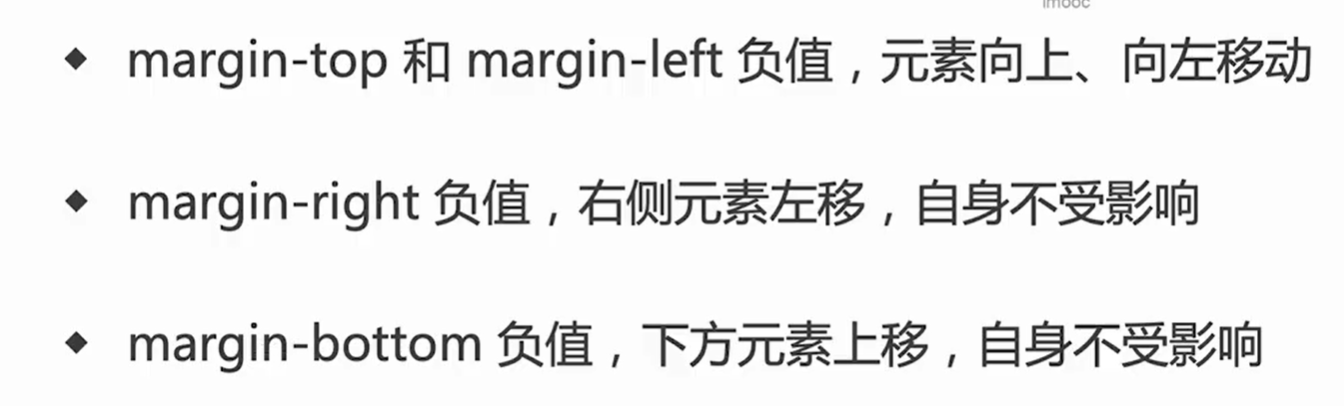
margin负值的理解?
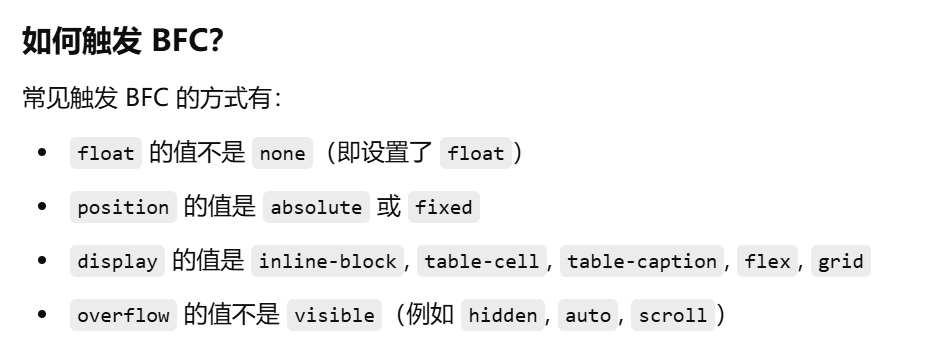
BFC理解和应用?
float布局问题以及clearfix(手写)
flex画色子 -
定位
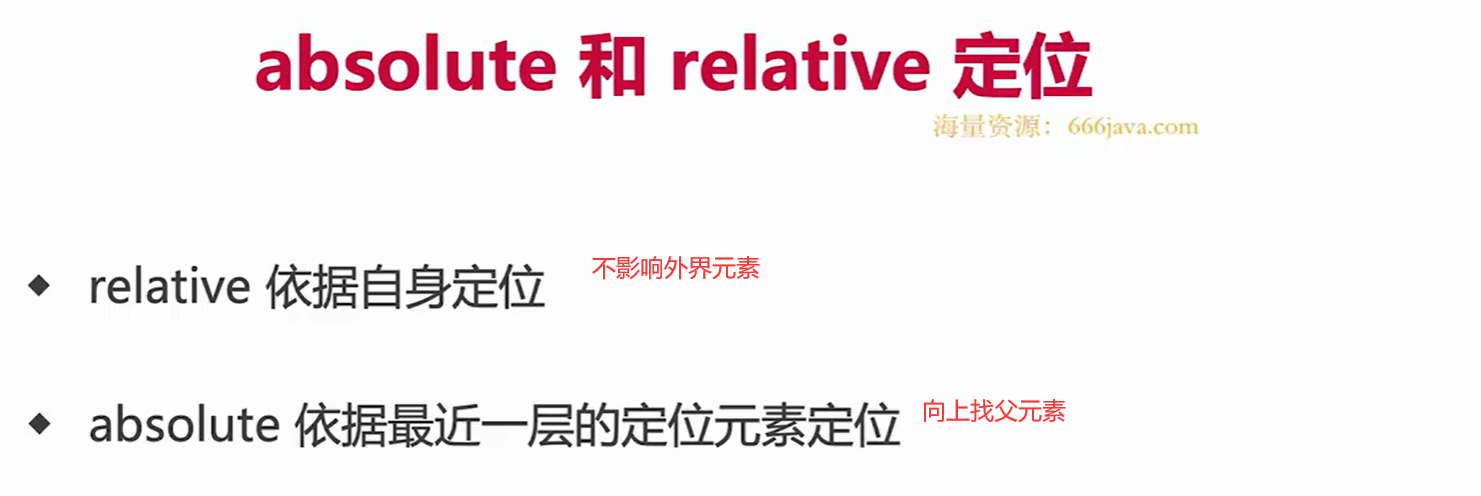
absolute和relative分别依据什么定位?
居中对齐有什么实现方式? -
图文样式(宽度 高度)
line-height继承问题 -
响应式
rem是什么 -
CSS3(flex 动画)
解答:
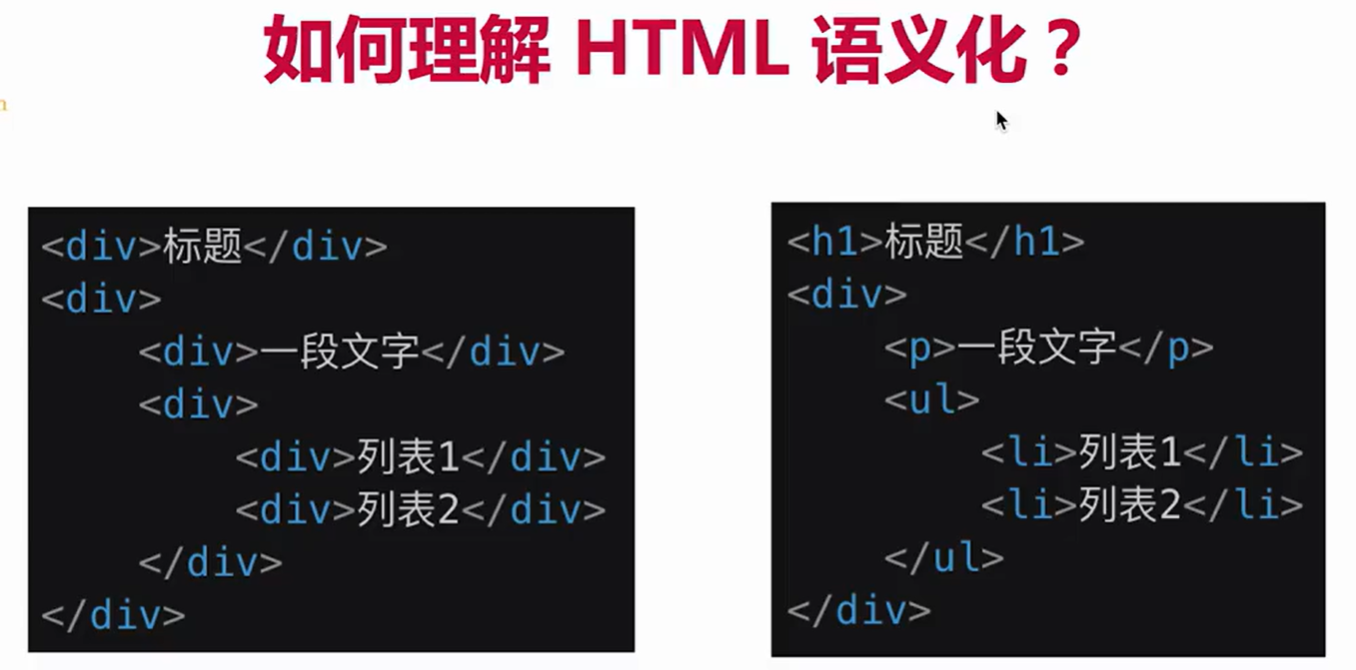
HTML语义化:

上图右边这张图语义化:让人更容易读懂,让搜索引擎更容易读懂(SEO)。
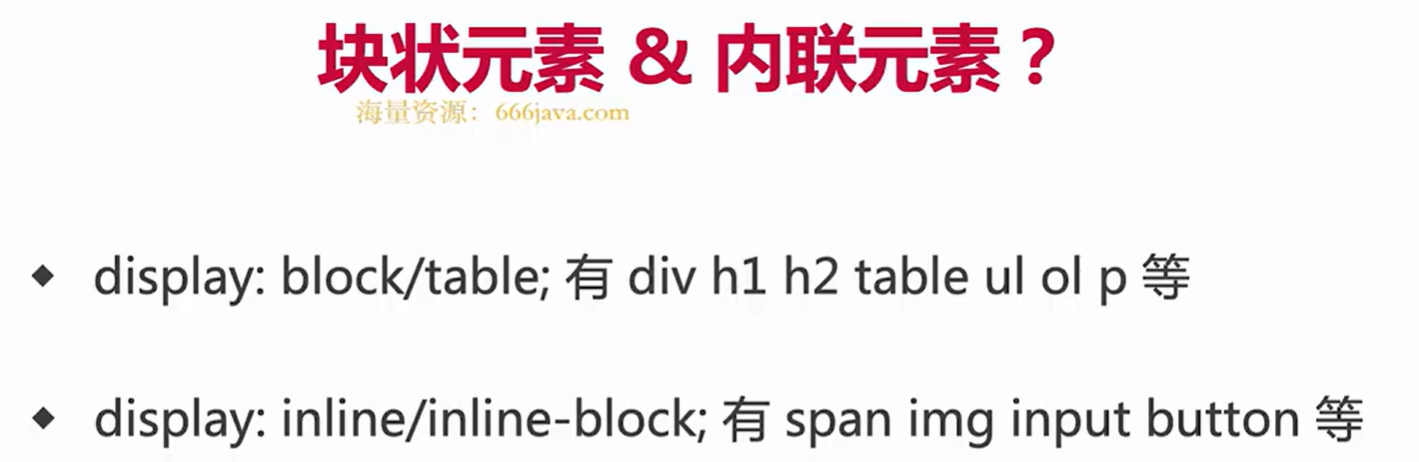
块状元素:独占一行
内联元素:不会独占一行,挨着往后排直到浏览器边缘,就会换行。

CSS布局:
1.

122 = 100 + 10 * 2 + 1 * 2 左边右边都有padding和border
offsetWidth 是一个 JavaScript 属性,用来获取元素的布局宽度。它包括元素的 内容宽度、内边距(padding) 和 边框(border),但不包括 外边距(margin)。







top和left负值会移动自身向上、向左,但是bottom和right负值自己不会动,是相邻元素会向上、向左动。

Block format context(块级格式化上下文),内部渲染怎么样都不会影响到外部。
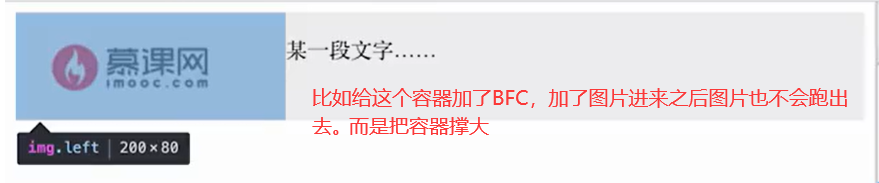
应用场景:
清除浮动(clearfix)、防止外边距折叠、避免浮动元素影响文档流、防止文字环绕浮动元素......overflow:hidden

👇



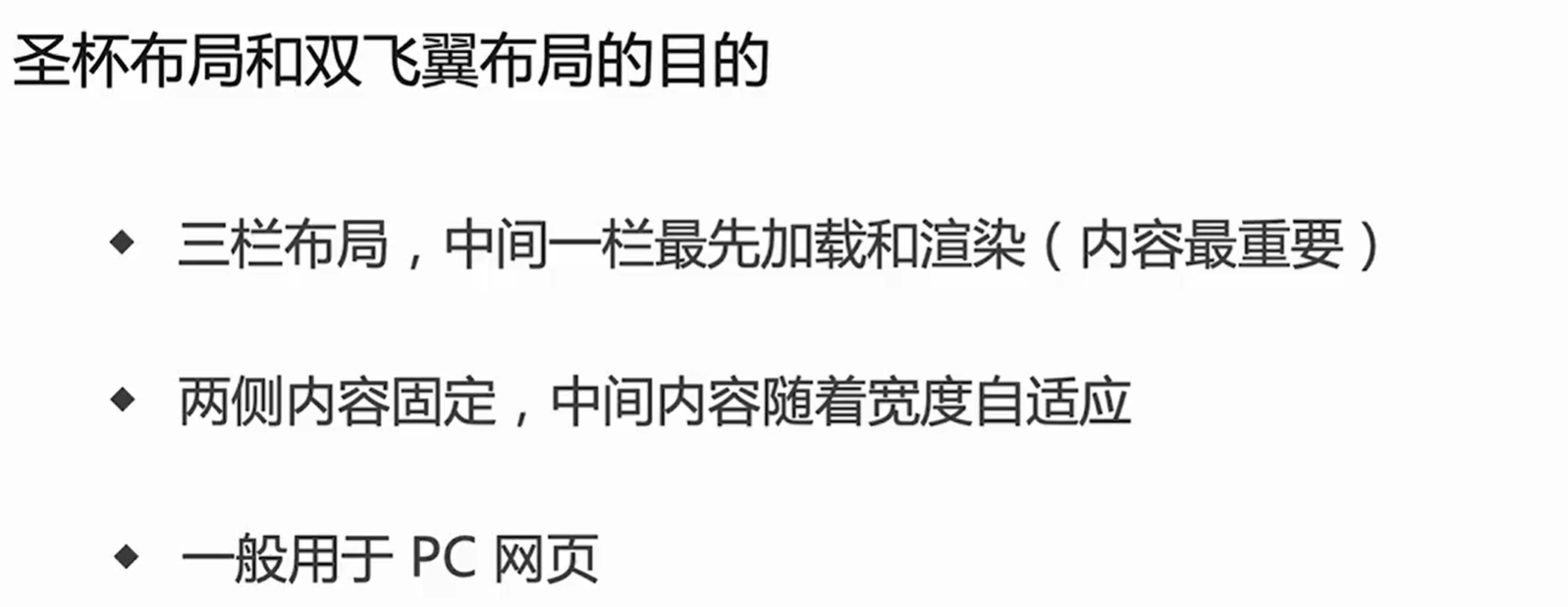
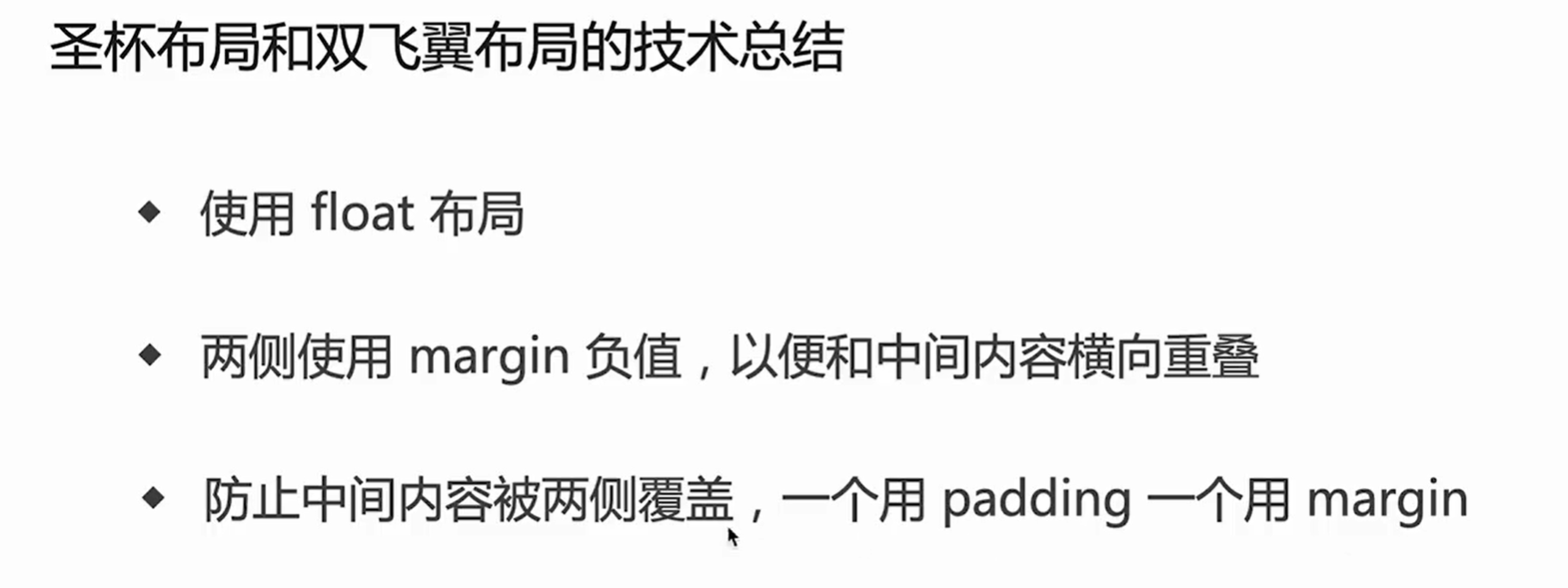
圣杯布局:
双飞翼布局:


比如博客园的界面


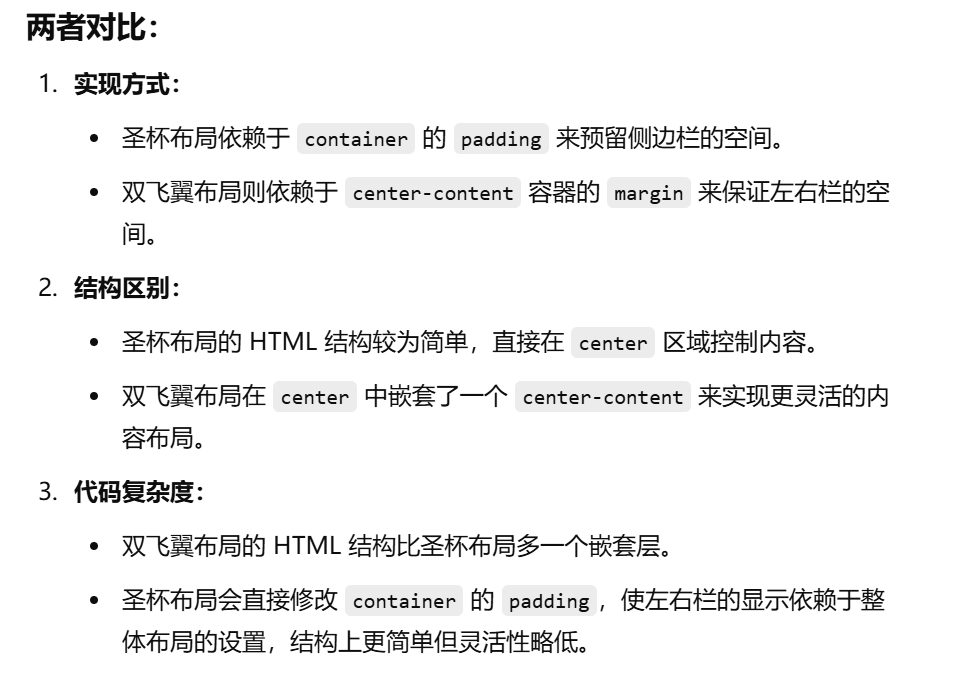
对比:

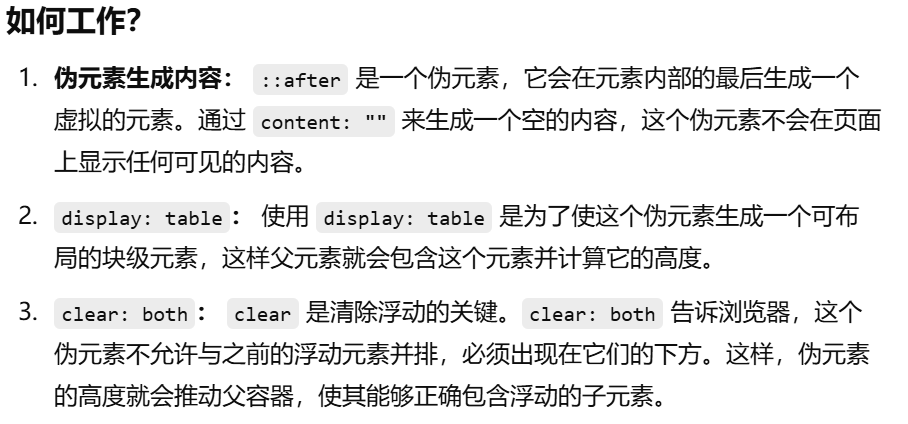
手写clearfix:

clearfix通过强制让父元素识别包含的浮动子元素,从而避免父元素的高度塌陷。其背后的原理是通过 CSS 的 伪元素(after) 生成一个看不见的块元素,并清除浮动,使父元素能够包裹住子元素。



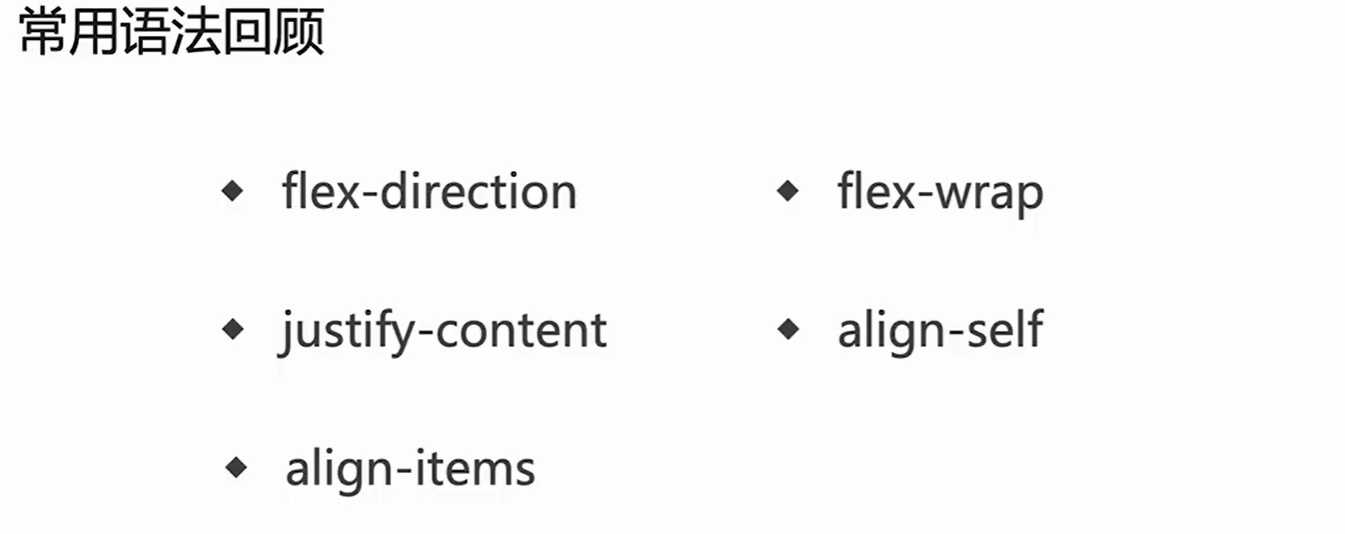
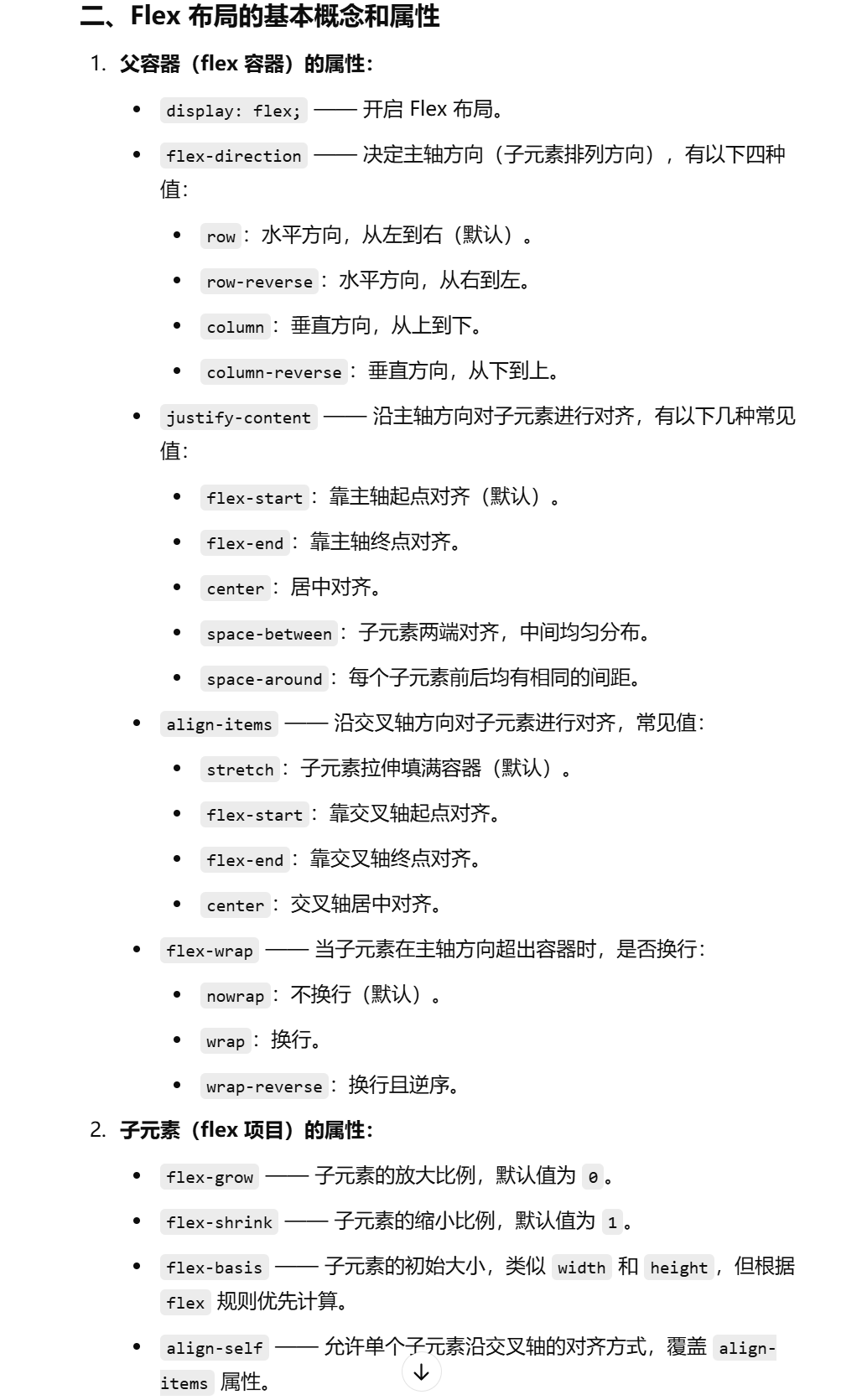
Flexbox(弹性盒子布局)是 CSS3 中一种非常强大的布局模式,专门用来解决复杂的页面布局问题。与传统的 float 或 inline-block 布局方式不同,flex 布局能够更轻松地实现元素的对齐、分布和自适应。
实现:
CSS定位

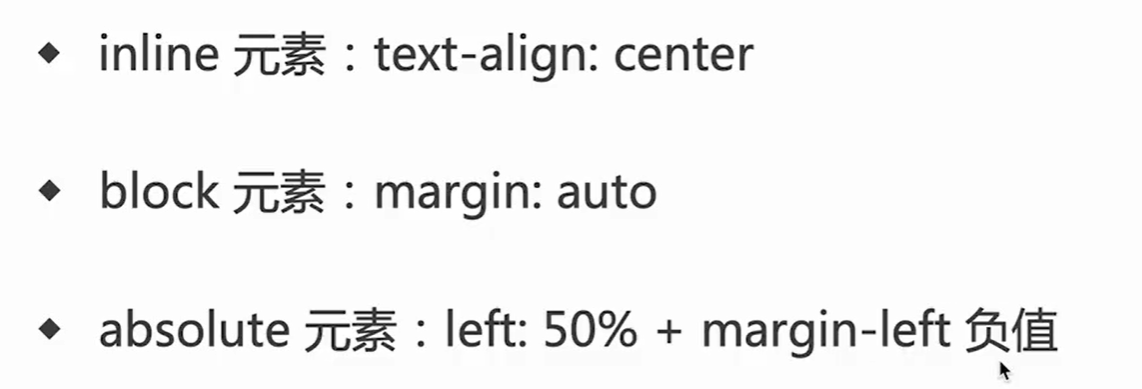
水平居中:

垂直居中:下图第二种方法必须知道子元素的长和宽

图文样式
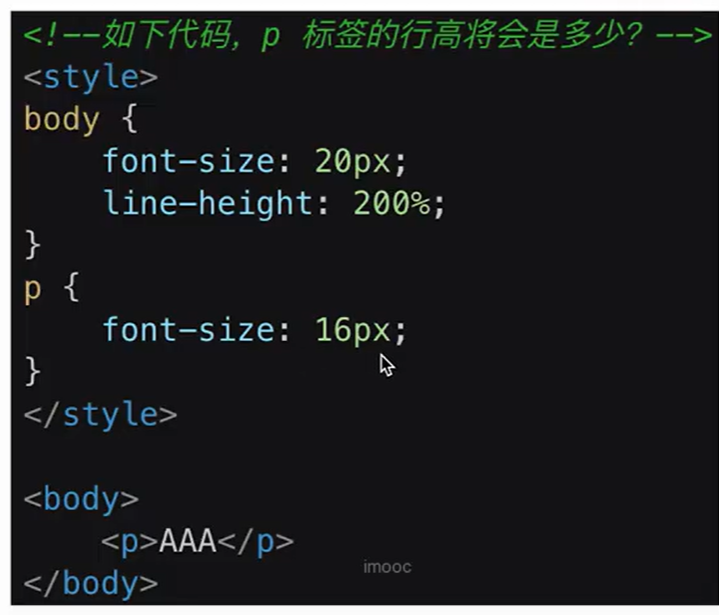
line-height如何继承?

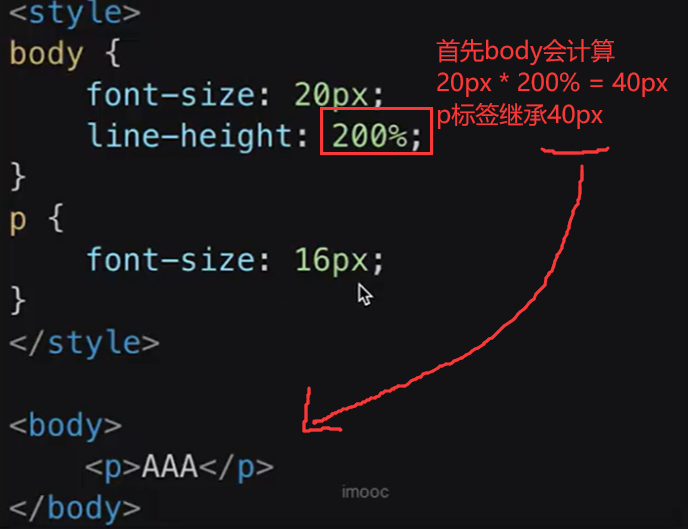
---40 = 20 * 200%

三种情况的演示:
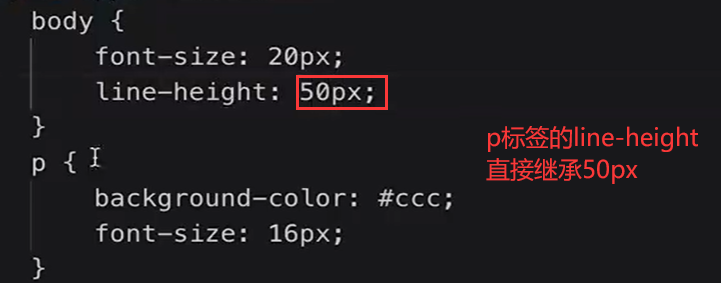
①

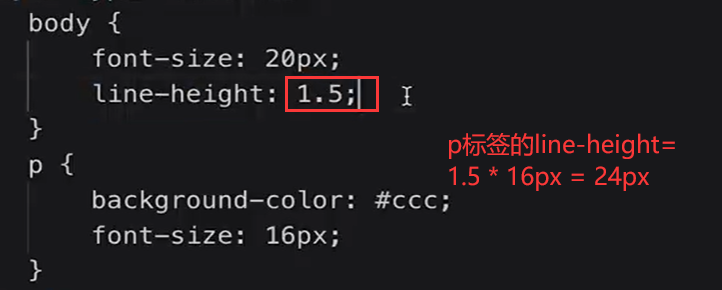
②

③ ‼‼

CSS响应式
- rem是什么?
rem是一个长度单位。
px是绝对长度单位,最常用。
em,相对长度单位,相对于父元素,不常用。
rem 相对于根元素的相对长度单位,常用于响应式布局。
- 响应式布局的常见方案?
media-query







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧