面试-运行环境-网页渲染

- 网页加载过程
网页是如何加载并渲染出来的
从输入url到渲染出页面的整个过程(经典题来了)
-
资源有哪些形式

-
加载的大致过程

请求啥就是返回啥,图片、音频都有可能。请求的是页面则返回HTML代码。 -
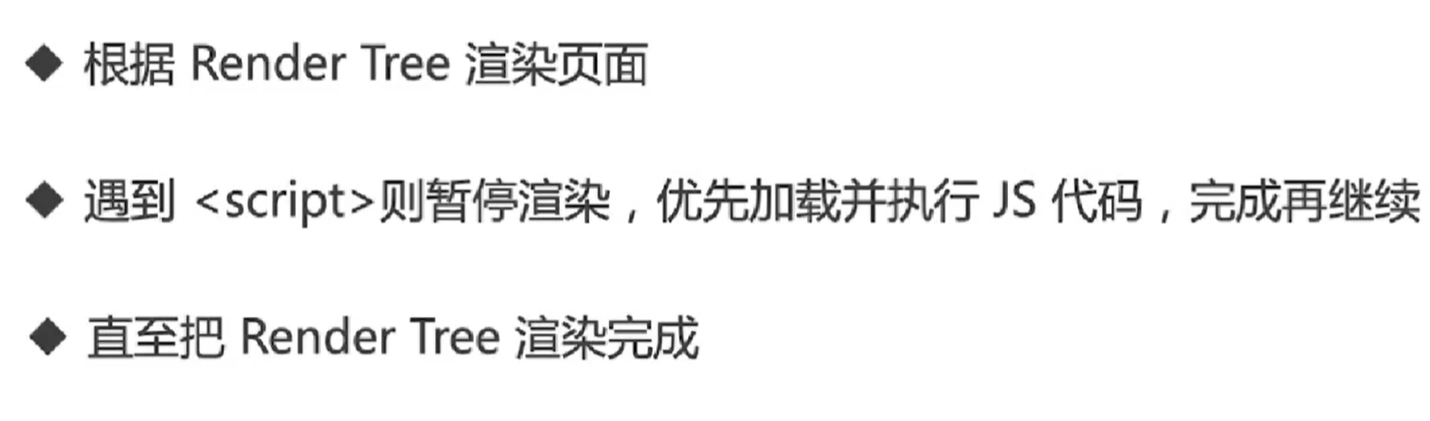
渲染过程-①

Render Tree:渲染树,每个节点挂了很多CSS属性,这样就能渲染
渲染过程-②

之前提到过,JS的线程和渲染过程是共用一个线程的。遇到<script>停止渲染是因为有可能script里面的JS内容改变了原先渲染的结构。
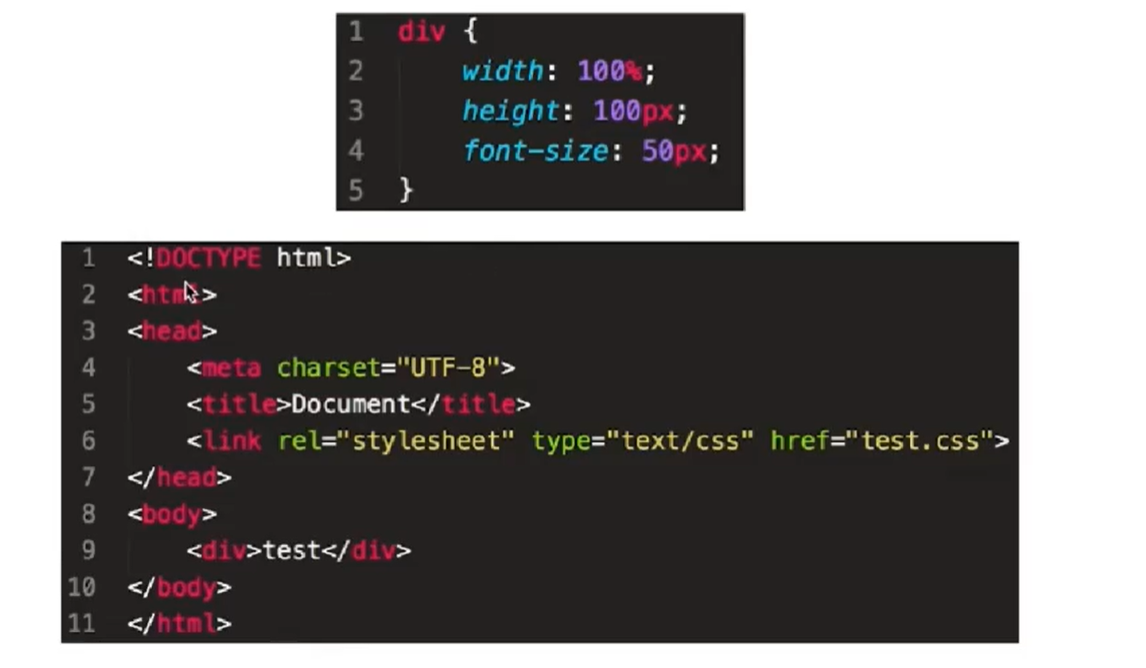
思考:为何建议把css放在head中?

我们从页面渲染顺序、网页加载速度和用户体验三个方面来考虑。
假如不放在head里面,
浏览器加载页面时,会从上到下解析 HTML 文档,在解析到 标签时,会去加载相应的 CSS 文件。如果将 CSS 文件放在
<head>中,浏览器会在开始渲染页面之前先下载并应用 CSS 样式,从而确保页面在首次显示时已经应用了所有样式。
如果把<link>标签放在页面底部,浏览器可能会先加载和渲染 HTML 内容,再去加载 CSS 文件,这会导致页面内容在无样式的情况下先被展示,然后突然跳转到带样式的状态,给用户带来不好的“闪烁效应”或“页面重绘”的体验。
CSS 文件是阻塞渲染的资源。当浏览器遇到 引用的 CSS 文件时,会暂停页面的渲染,直到 CSS 文件加载完毕并应用。把 放在
<head>中,浏览器会尽早加载和应用 CSS 样式,确保页面能够在样式生效后显示。
如果把 放在页面底部,浏览器可能会先呈现没有样式的内容,用户看到的页面在样式加载完成前是无格式的。影响用户体验,也可能导致页面出现闪烁现象。
大多数浏览器都遵循“先样式后内容”的原则,这样可以避免页面在渲染时发生布局变化(内容重排),这对性能和用户体验都有好处。

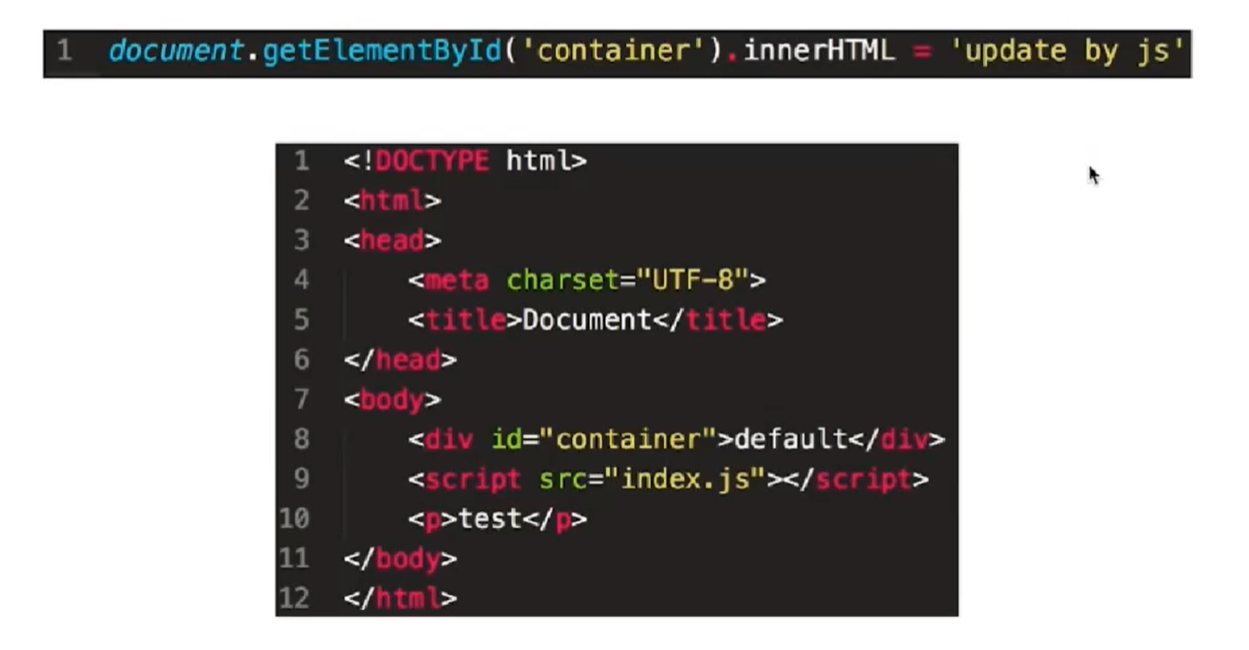
上面的示例展示了为什么遇到了script标签要停下来,先去加载执行JS代码,因为上面的JS代码恰好改变了container。
思考:为何建议把JS放在body最后?
· (阻塞页面渲染)JavaScript 文件的加载和执行是 阻塞 的。也就是说,当浏览器解析 HTML 文件时,遇到
<script>标签时,浏览器会停止解析 HTML,先去加载并执行这个 JavaScript 文件,然后才会继续解析页面剩余的内容。这就可能导致页面的其他部分(特别是内容和样式)在 JavaScript 文件加载和执行完成之前无法显示出来。
·(让页面内容优先显示)
确保在 JavaScript 加载和执行之前,页面的内容已经全部加载并显示给用户。这样即使 JavaScript 还没有加载完,用户也能先看到页面的内容,用户体验不会受到太大影响。
· 提升页面加载速度and用户体验

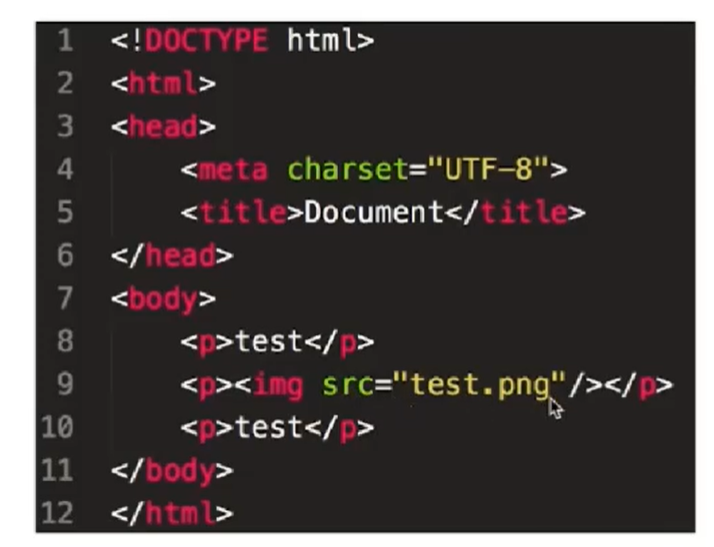
中间有img,不会阻塞DOM渲染过程。
window.onload 和DOMContentLoaded

window.onload 只有当页面的所有资源都加载完毕(包括图片、CSS 文件、JavaScript 文件等)之后才会触发。
DOMContentLoaded 事件在 HTML 文档 被完全加载和解析完成之后触发,而不需要等待其他资源(如样式表、图片等)加载完成。因此,它的触发时机要比 window.onload 更早。
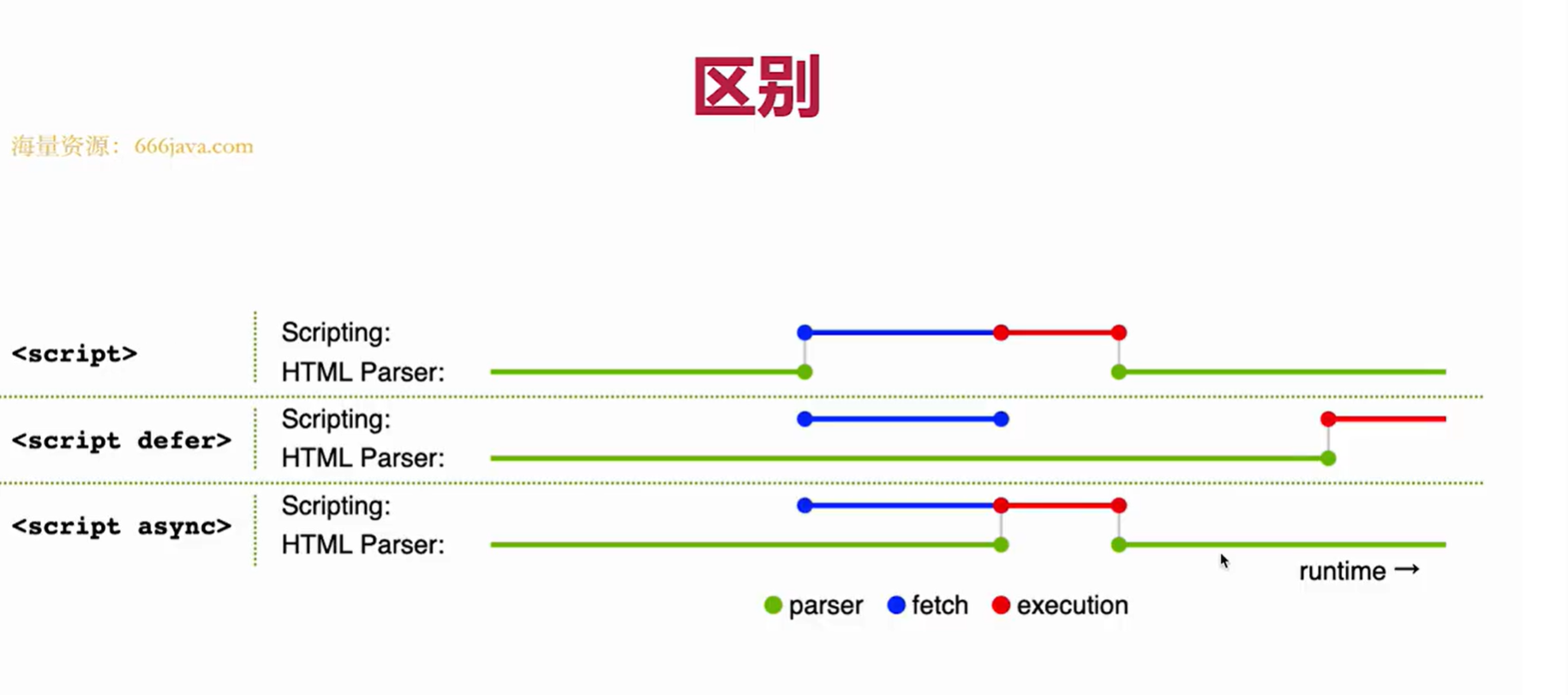
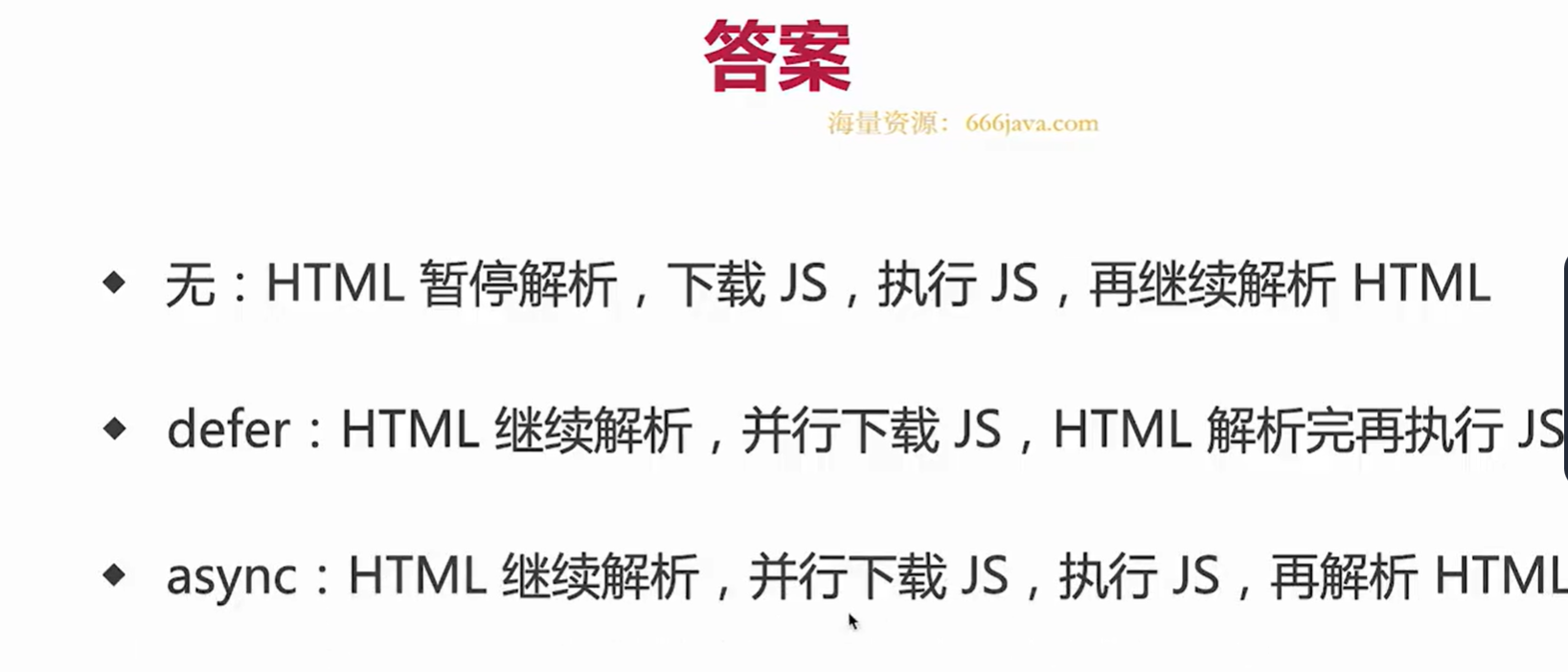
defer和async的区别


优先推荐 defer
- 性能优化(卡顿、更快)
- 安全(攻击) (见下篇)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧