面试-JS Web API - 存储
- cookie
- HTML5存储(localStorage 和 sessionStorage)
cookie
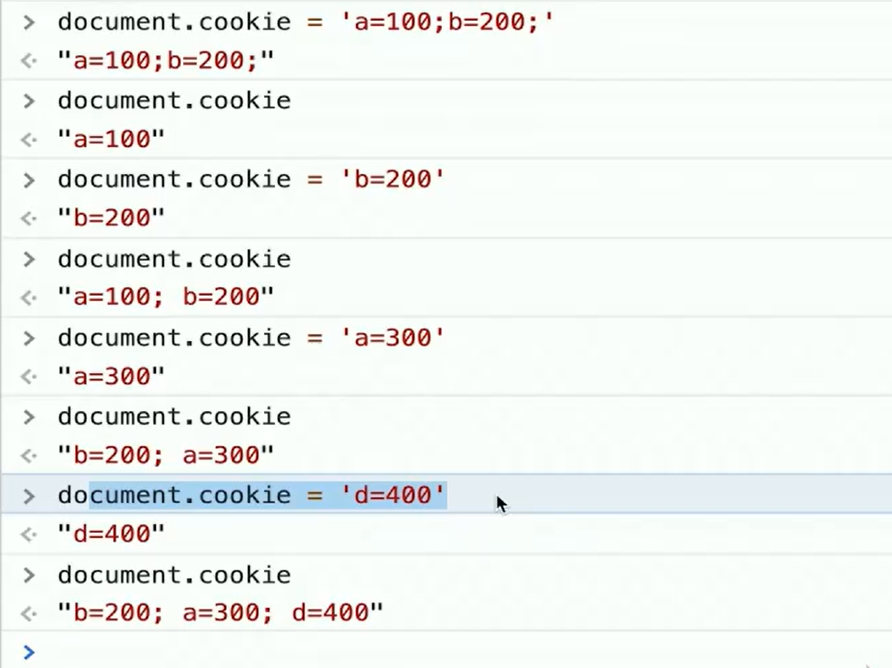
cookie本身用于浏览器和server通讯的,被借用到本地存储来。可以用document.cookie来修改。

同一个变量会覆盖,不同变量会追加。

localStorage 和 sessionStorage

// 保存数据到 localStorage
localStorage.getItem('a',100)
// 读取数据
localStorage.getItem('a')
// 删除数据
localStorage.removeItem('theme');
// 清除所有 localStorage 数据
localStorage.clear();
sessionStorage 就像你在网站的某次访问(会话)期间,临时用的小便签。一旦你关闭了浏览器标签页或窗口,这张便签就会消失。

区别!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧