面试-JS Web API- ajax
- 手写一个简易的Ajax
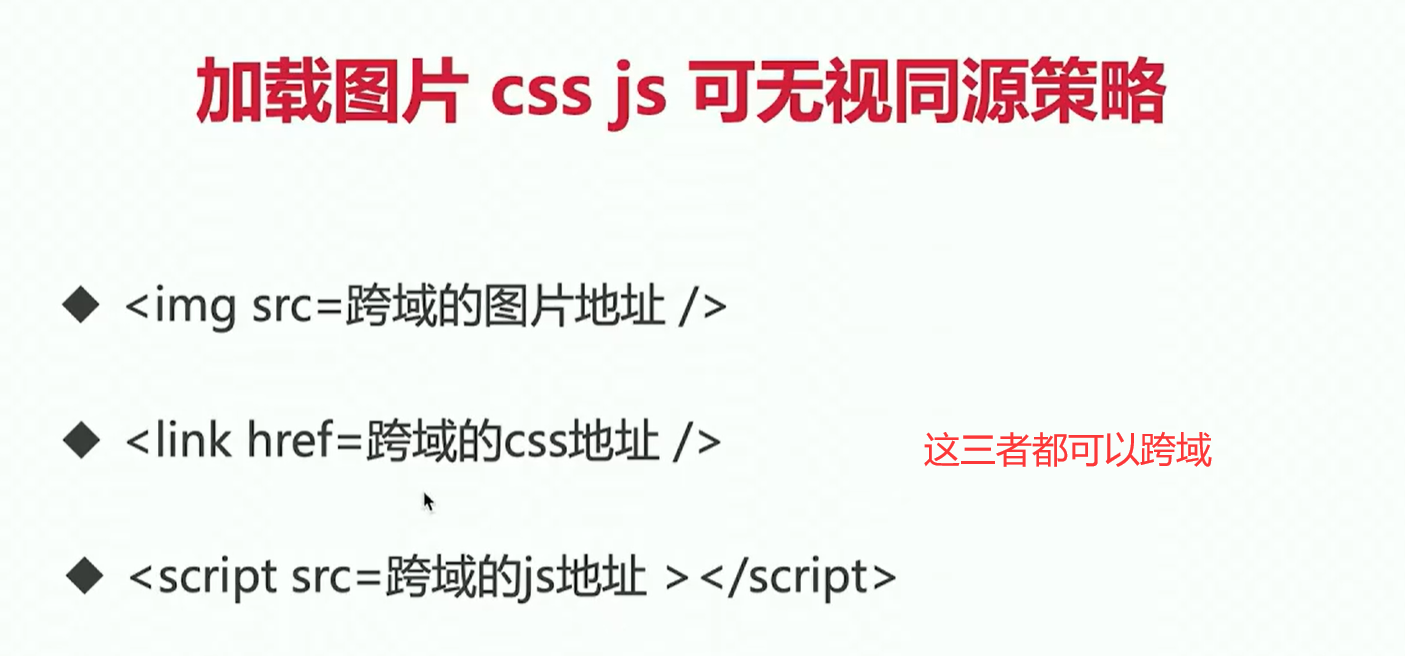
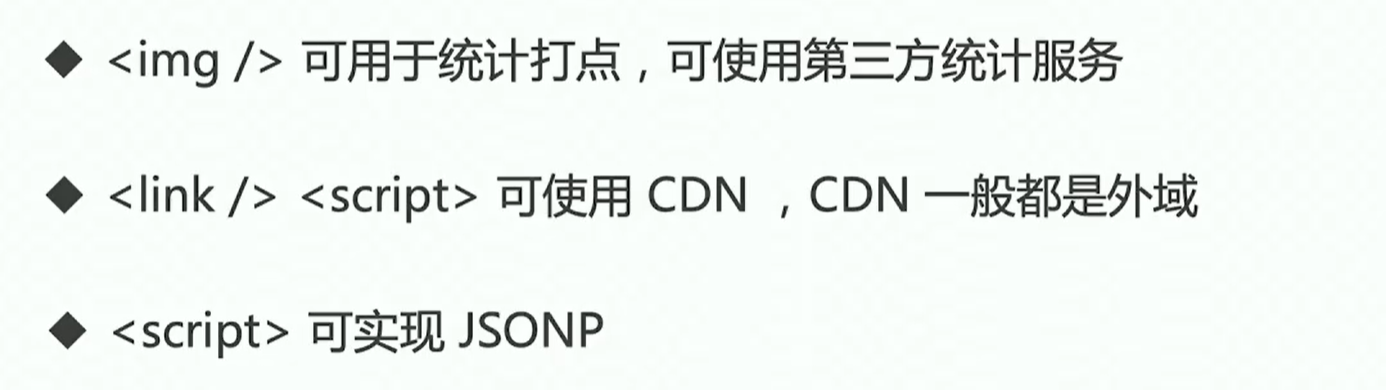
- 跨域的常用实现方式

GET请求
// 创建一个 XMLHttpRequest 对象
const xhr = new XMLHttpRequest();
// 初始化一个 GET 请求
// 第三个参数 true 表示异步,一般都为 true
xhr.open('GET', '/data/test.json', true);
// 设置事件处理函数,当 readyState 发生变化时会触发
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText); // 成功时打印返回的数据
}
};
// 发送请求
xhr.send();
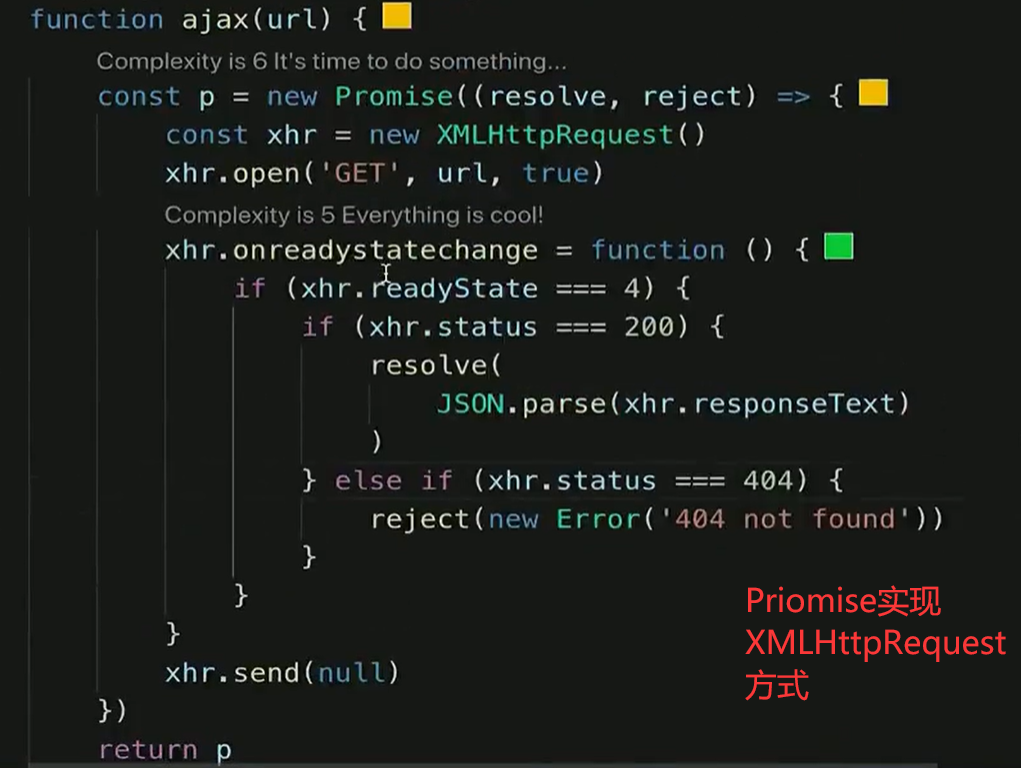
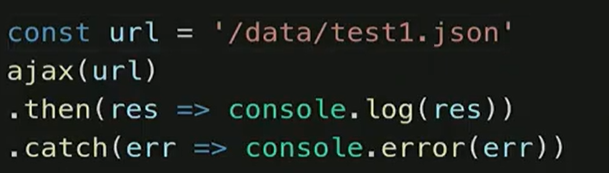
用Promise实现XMLHttpRequest


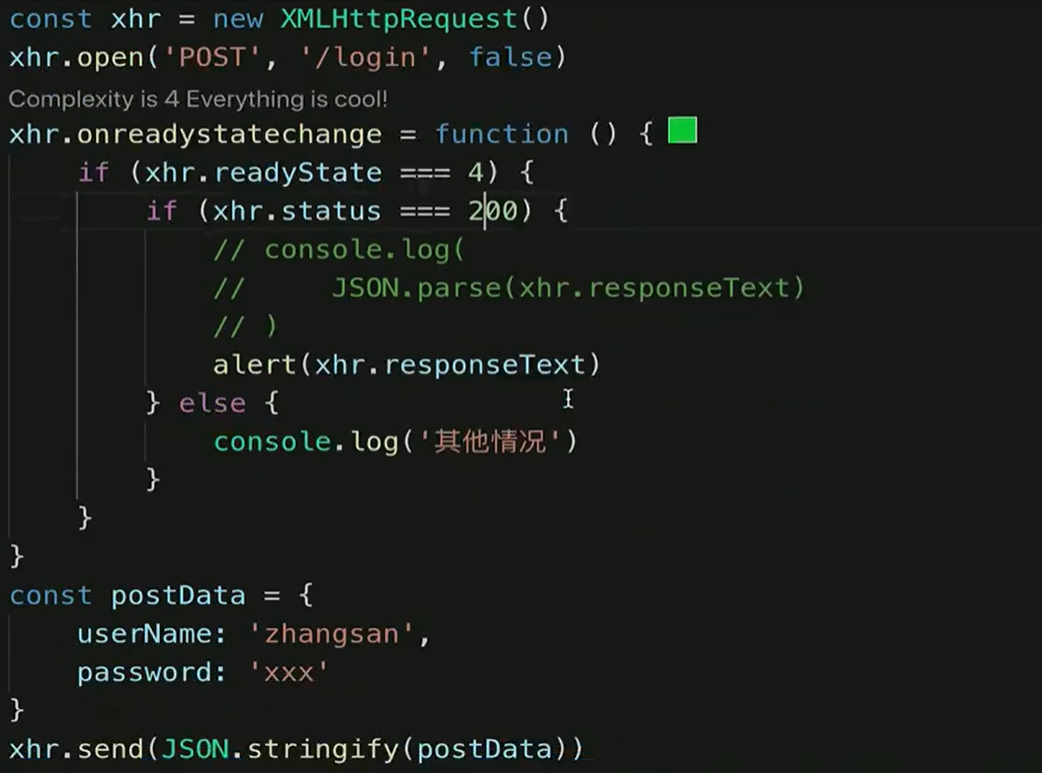
POST请求

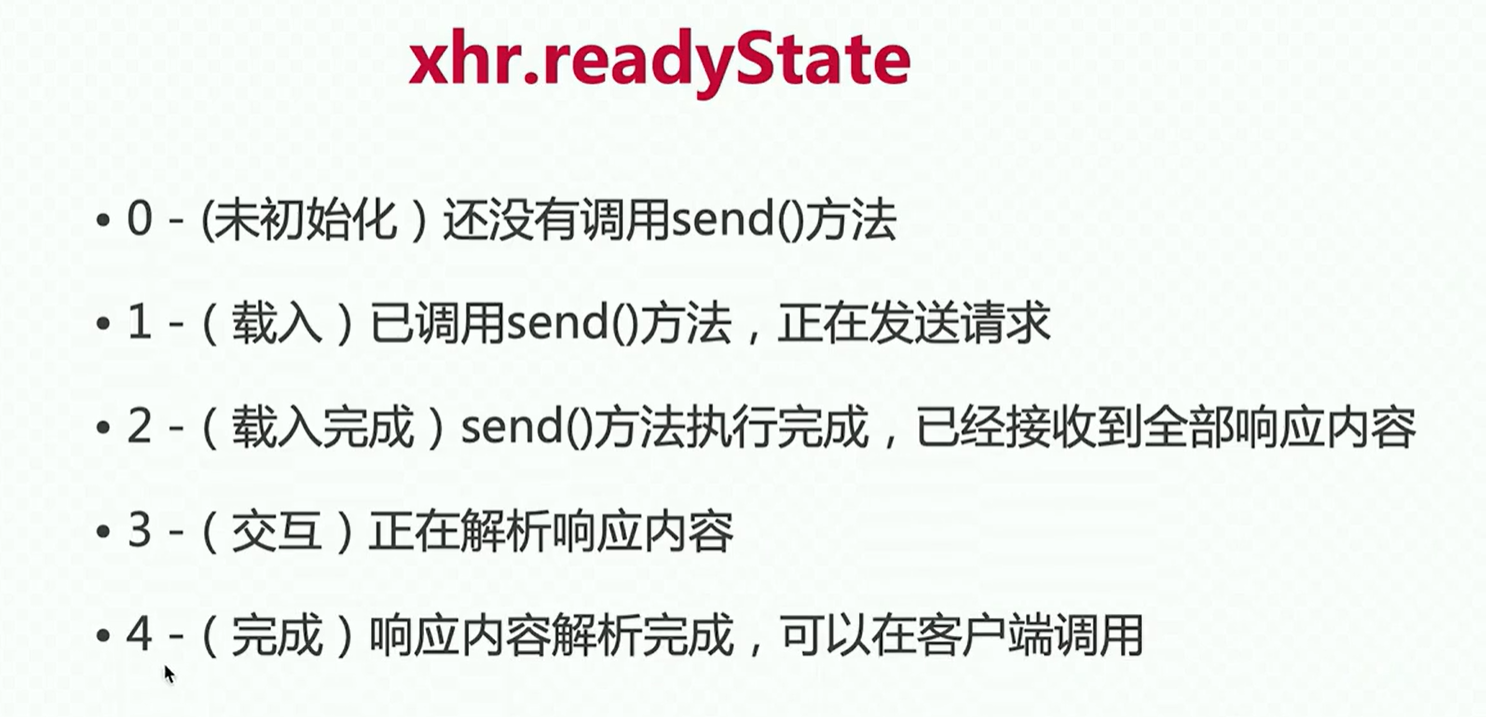
xhr.readyState
readyState 是 XMLHttpRequest 对象的属性,它代表了请求的当前状态。readyState 的取值范围是 0 到 4,每个状态代表不同的阶段:
0 - UNSENT:还未调用 open() 方法。
1 - OPENED:已经调用 open() 方法,但还未调用 send() 方法。
2 - HEADERS_RECEIVED:调用了 send() 方法,服务器已经返回响应头。
3 - LOADING:正在下载响应体。
4 - DONE:响应体下载完成,可以处理响应。
我们只关注
4
xhr.status
301 永久重定向 302 临时重定向 304 资源未改变
404 请求地址有错误 403 客户端无权限
跨域
- 同源策略
Ajax请求时,浏览器要求当前网页和server必须同源(安全)。
同源就是:协议、域名、端口三者一致。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧