面试-JS Web API-事件绑定和事件代理
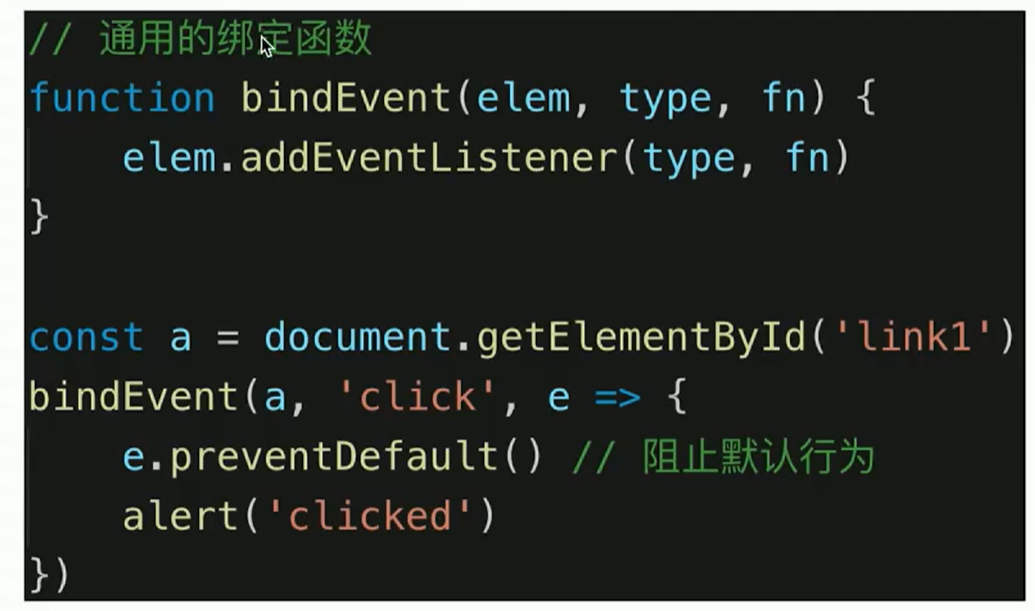
- 编写一个通用的事件监听函数
- 描述事件冒泡的流程
- 无线下拉的图片列表,如何监听每个图片的点击?---事件代理 用
e.target获取触发元素 用matches判断是否是触发元素
事件绑定
addEventListener


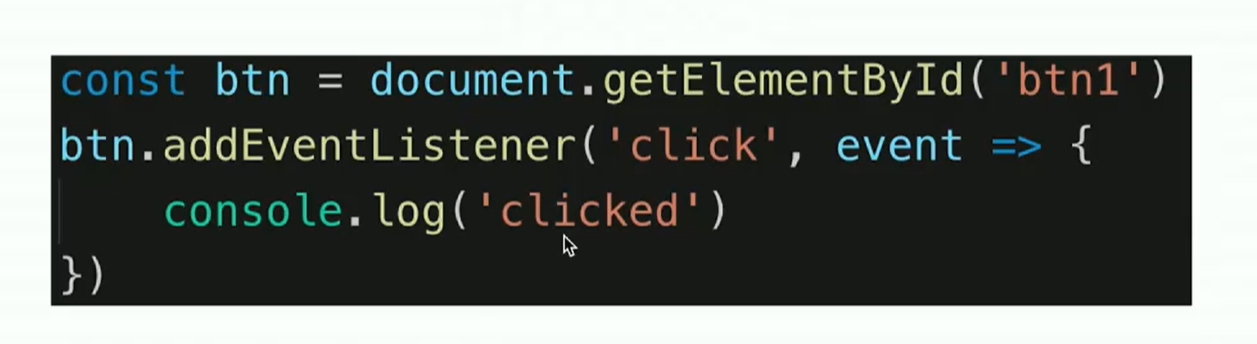
function bindEvent(elem, type, fn) {
elem.addEventListener(type, fn)
}
const btn1 = document.getElementById('btn1')
bindEvent(btn1, 'click', e => {
console.log(e.target) //获取触发的元素
event.preventDefault() //阻止默认行为
alert('我被点击了')
})
事件冒泡
function bindEvent(elem, type, fn) {
elem.addEventListener(type, fn)
}
const btn1 = document.getElementById('btn1')
bindEvent(btn1, 'click', e => {
console.log(e.target) //获取触发的元素
event.preventDefault() //阻止默认行为
alert('我被点击了')
})
const p1 = document.getElementById('p1')
const body = document.getElementById('body')
bindEvent(p1, 'click', e => {
// e.stopPropagation() //阻止冒泡
alert('激活')
})
bindEvent(body, 'click', e => {
console.log(e.target)
alert('取消')
})
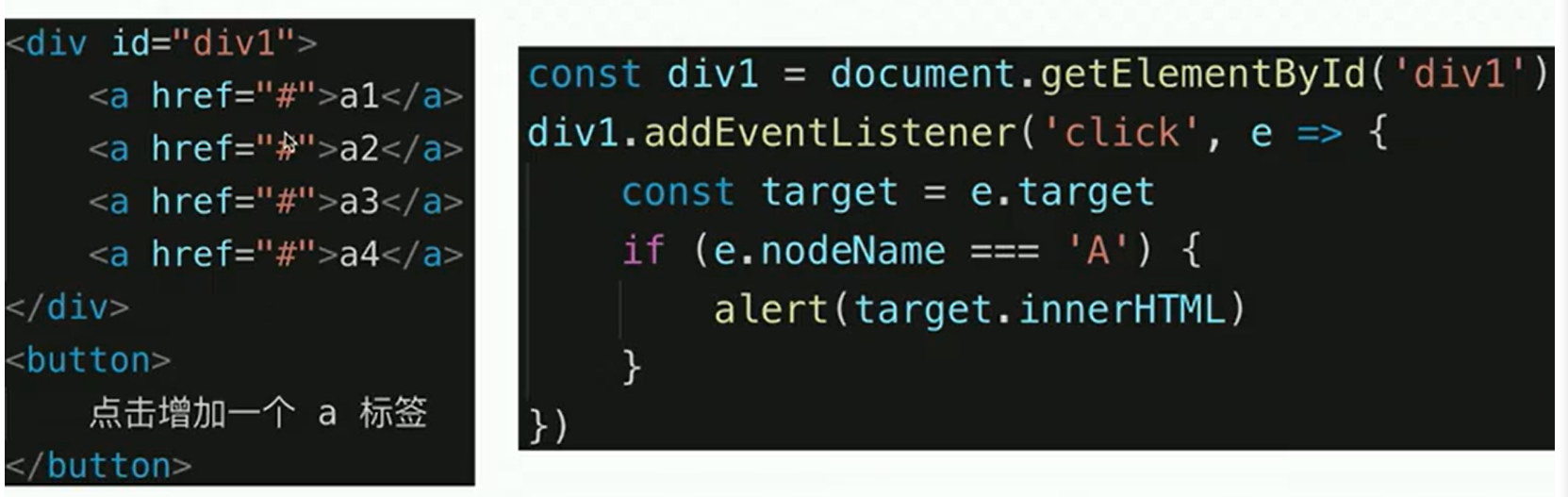
事件代理
事件代理可以减少绑定的事件监听器数量,尤其是当需要给很多子元素绑定相同的事件时,通过给父元素代理绑定,可以节省内存开销,并且方便管理动态生成的元素。
- 代码简洁
- 减少浏览器内存占用
- 但是不要滥用

div里面有好多个a标签,不知道具体有几个,无法给每个a标签都绑定事件,那么可以给父元素div绑定,点击a标签的时候通过冒泡机制冒到div上。
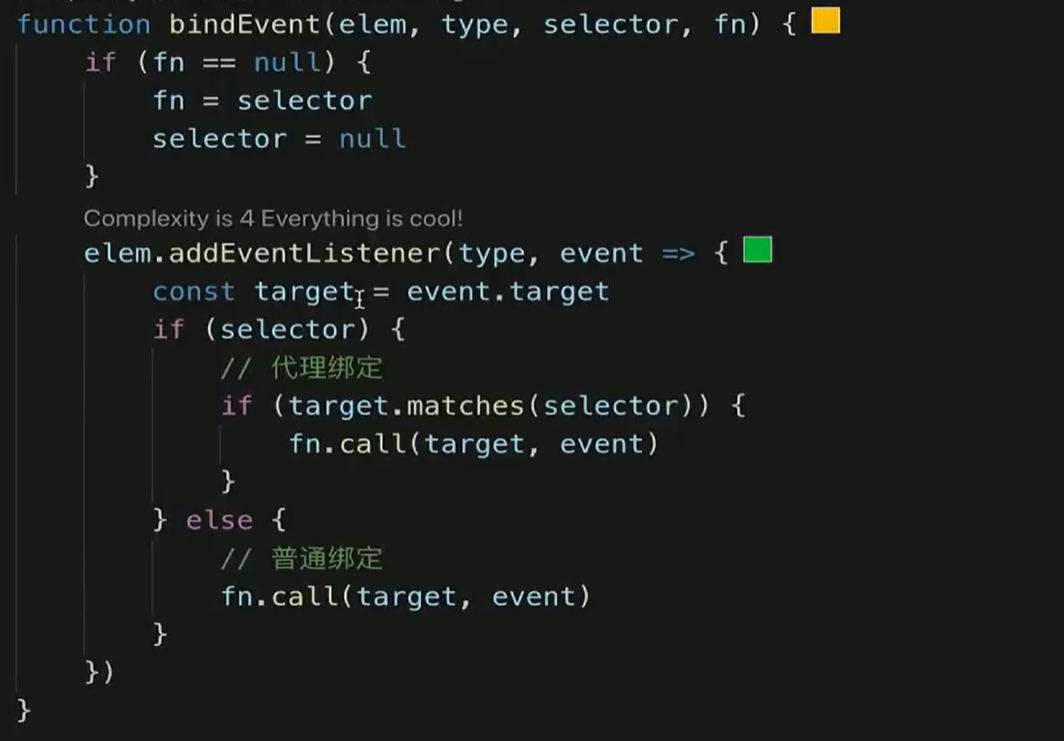
通用事件绑定函数的优化

bindEvent接收四个参数,增加了一个selector。
第一个if逻辑是说:假如只接收到了三个参数,也就是fn没传过来,为null,那么其实是少了selector 代理选择器,需要把 fn = selector,selector = null。
核心:target.matches(selector)来检查触发事件的目标元素是否为selector。比如:
const parent = document.querySelector('.button-container');
parent.addEventListener('click', function(event) {
if (event.target.matches('button')) {
console.log('Button clicked!');
}
});
👆我们只为父元素 parent 绑定了一个事件监听器,当任何子元素(button 元素)触发点击事件时,事件会冒泡到父元素,父元素就能捕获这个事件。我们使用 event.target.matches('button') 来检查触发事件的目标元素是否为 button,如果是,就执行相应的事件处理逻辑。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧