面试-JS Web API-DOM操作和DOM性能
-
获取子元素
const div1 = document.getElementById('div1')
const child = div1.childNodes -
获取父元素
const div1 = document.getElementById('div1')
const parent = div1.parentNode -
新增节点
const p1 = document.createElement('p')
p1.innerHTML = 'this is p1'
div1.appendChild(p1)//添加新创建的元素
// 移动已有节点(不是删除)
const p2 = document.getElementById('p2')
div1.appendChild(p2) -
删除节点
div1.removeChild(child[0])
DOM性能

- DOM查询作缓存

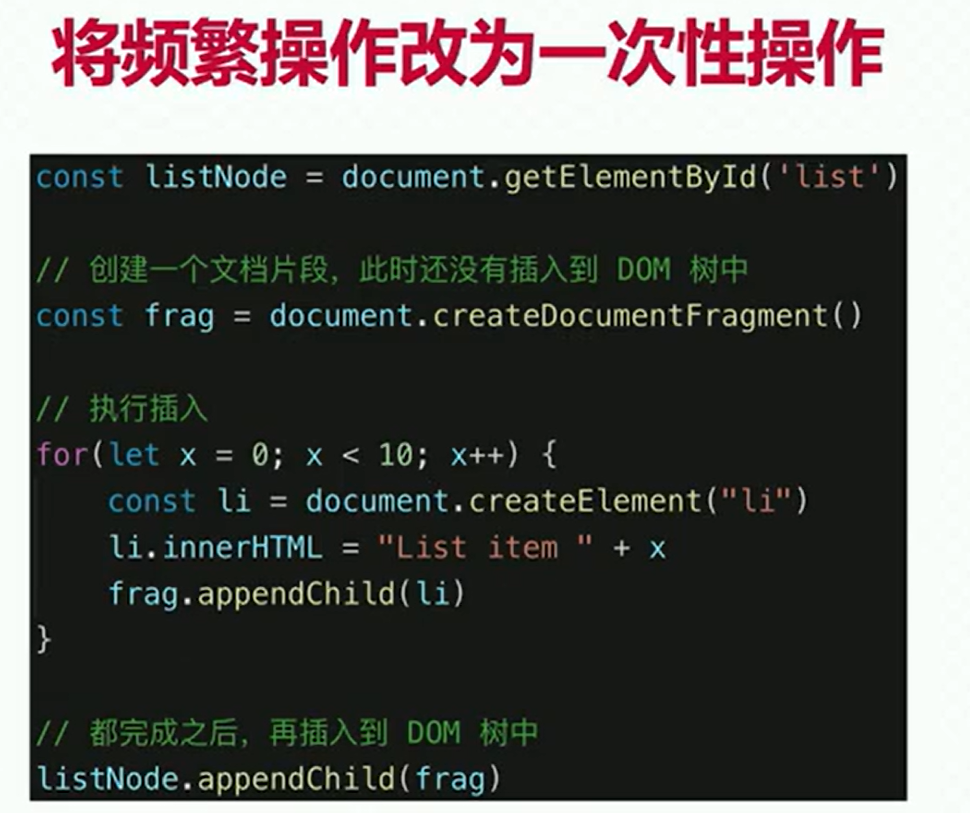
避免频繁操作,先创建一个临时区域来做循环,最后一次性插入到DOM中。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧