面试-JS Web API-DOM
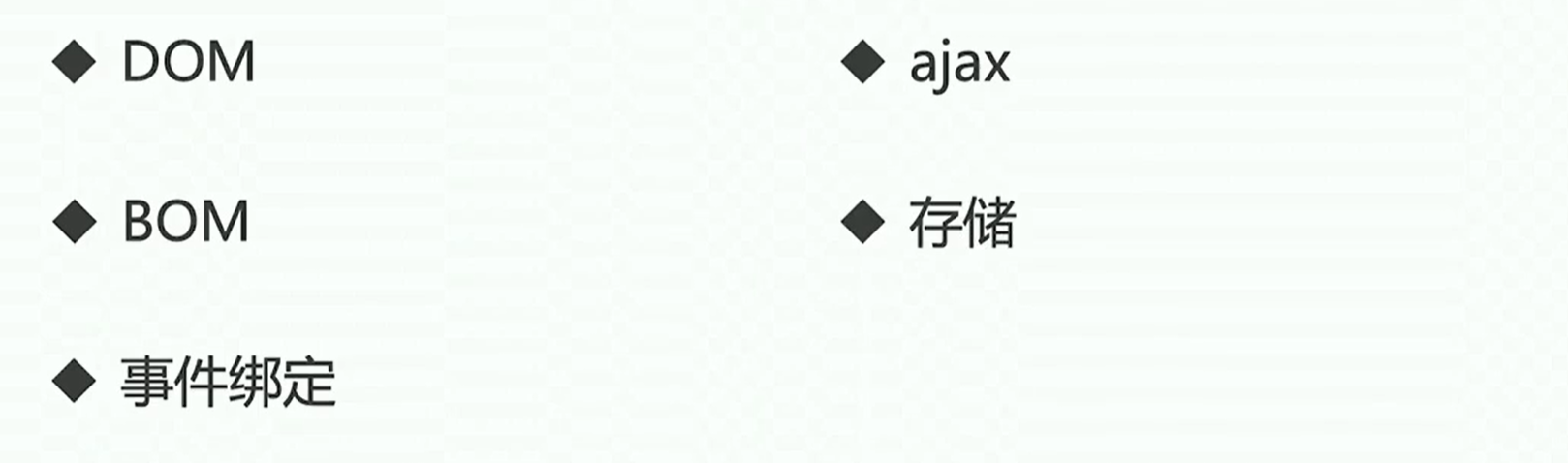
概览

DOM(Document Object Model)
-
DOM是哪种数据结构? ---树🌳
-
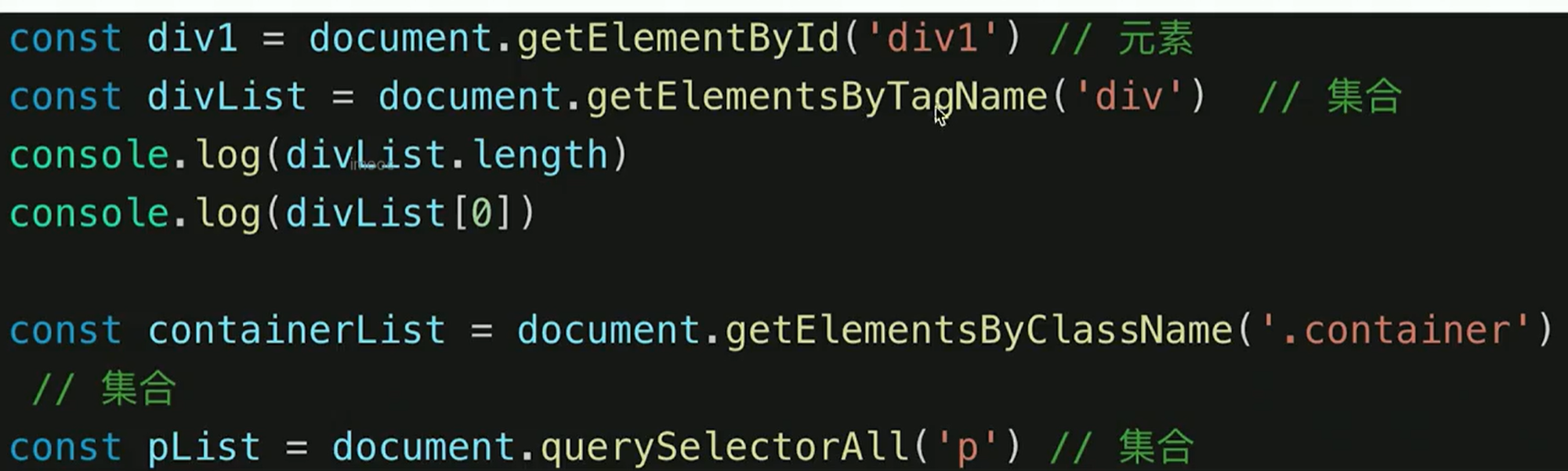
常用的API ---
getElementByIdgetElenmentByClassNamegetElementByTagNamequerySelectorquerySelectorAllcreateElementappenChild -
attr和property区别 ---property 是 DOM 对象的属性,而 attribute 是 HTML元素的原始属性
-
一次性插入多个DOM节点?
DOM节点操作

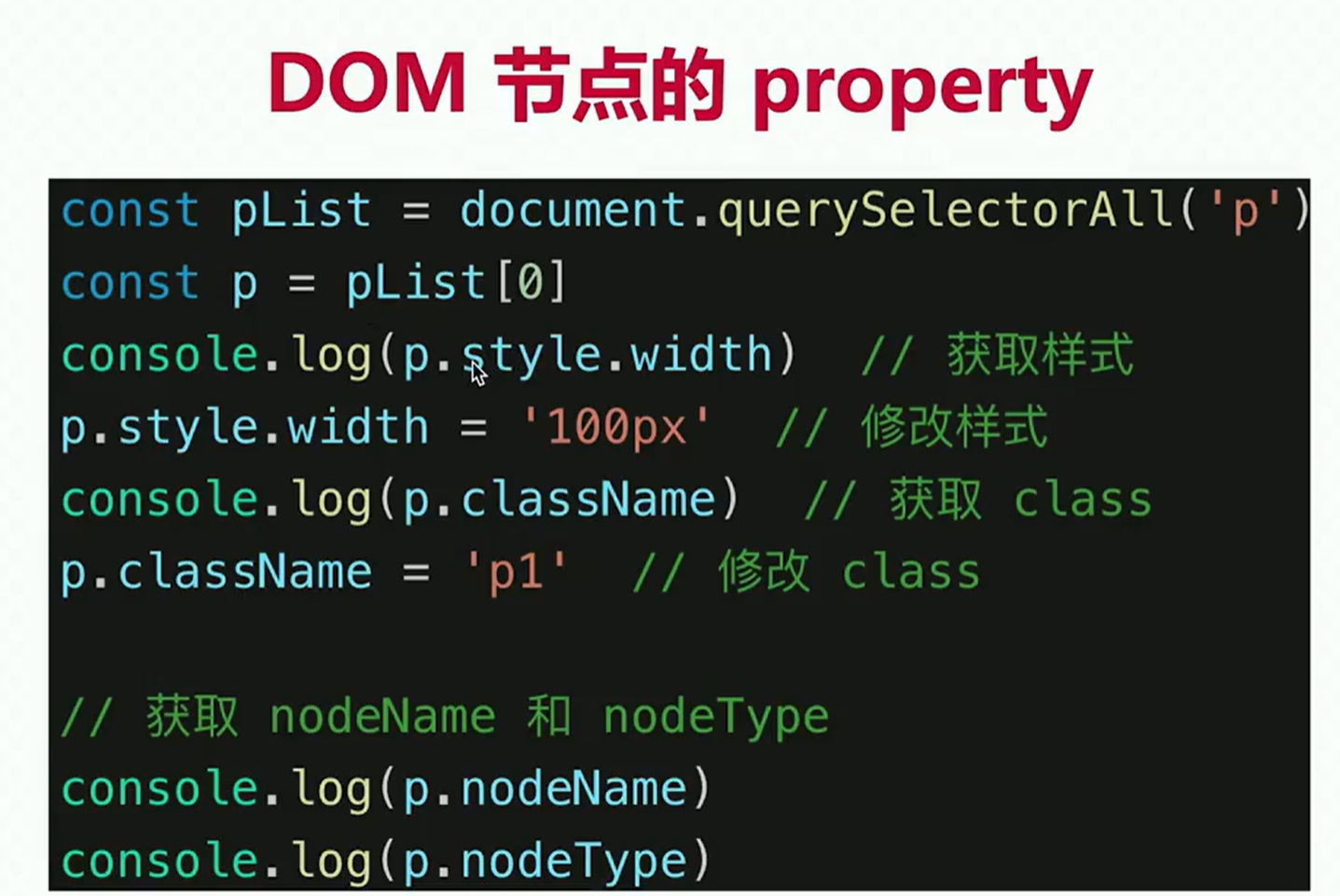
DOM节点的property
通过获取JS属性来改变样式or页面渲染形式。

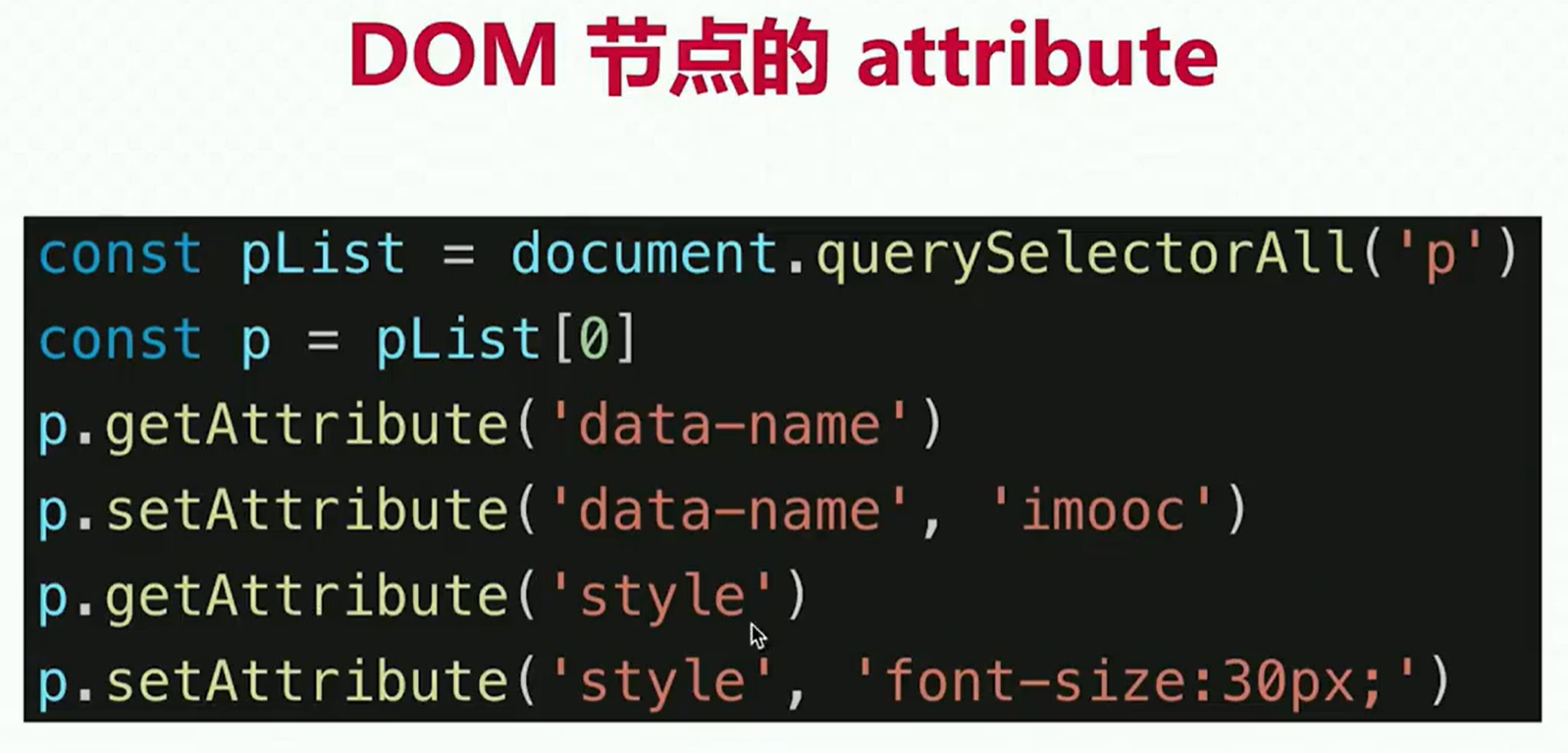
DOM节点的attribute
修改节点的属性。

建议尽量用property操作。

property 是 JavaScript 操作 DOM 元素时的对象属性,它是浏览器解析 HTML 后生成的 DOM 对象中的一个属性。
- 不影响 HTML 结构:当你通过 JavaScript 修改某个 DOM 元素的 property 时,它只会改变浏览器内存中这个 DOM 对象的当前状态,而不会直接反映到原始的 HTML 源码中,也就是页面的 HTML 结构不会因此而发生变化。
- 动态性:这些属性是动态的,可以在运行时不断更新。例如,你可以通过改变 input 元素的 value 属性来更新文本框中的内容,但是这个改变仅仅反映在页面渲染时的状态上,而不会修改页面的 HTML 源码。
attribute 是最初写在 HTML 标签中的属性值。它们是静态的,只有在页面加载时才会被浏览器解析并生成 DOM 对象。
- 修改 HTML 结构:当你使用 setAttribute() 或 removeAttribute() 方法修改元素的 attribute 时,实际上是直接操作了页面的 HTML 结构,也就是修改了元素在 HTML 中的标签属性。这会影响元素的初始状态,但不会自动同步 DOM 对象的 property(除非某些特定的同步属性,如 value 和 checked)。

DOM(文档对象模型):当浏览器解析 HTML 文档时,会创建一个内存中的树状结构(DOM)。DOM 对象是 HTML 标签的 JavaScript 表示,它们存在于内存中,并不直接反映在 HTML 文本文件中。
HTML 源码:attribute 则是 HTML 文本文件中的静态属性,当你通过 setAttribute() 修改它时,改变的是原始的 HTML 结构。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧