面试-JS基础-异步和单线程
- 同步和异步的区别是什么?
- 手写Promise加载一张图片
- 前端用到异步的场景?
- JS是单线程语言,只能同时做一件事
- 浏览器和nodejs已支持JS启动线程,比如Web Worker(不知道是啥东西)
- JS和DOM渲染共用一个线程,因为JS可以修改DOM结构。意味着JS在工作的时候DOM渲染要停止,反之亦然。
异步的出现:遇到等待的时候,网页不能卡住啥也不能干吧。
// 异步
console.log(100)
setTimeout(() => {
console.log(200)
},1000)
console.log(300)
异步不会阻塞代码的执行,比如上面,100和300会立马出来,一秒之后再来执行回调函数,打印出200。同步会阻塞代码执行。
异步的应用场景
- 网络请求,如
ajax请求 - 定时任务,如
setTimeout
callback hell 回调地狱
回调函数(callback)指的是一个函数作为参数被传递给另一个函数,并在合适的时间点被调用。当回调函数嵌套得过深时,会导致代码结构非常复杂,难以阅读和维护,通常称之为回调地狱。比如:
doSomething(function(result1) {
doSomethingElse(result1, function(result2) {
doMoreStuff(result2, function(result3) {
console.log(result3);
});
});
});
为了解决回调地狱,ES6引入了Promise,后续的ES版本中又引入了async/await,这极大地简化了异步代码的写法,使代码更具可读性。
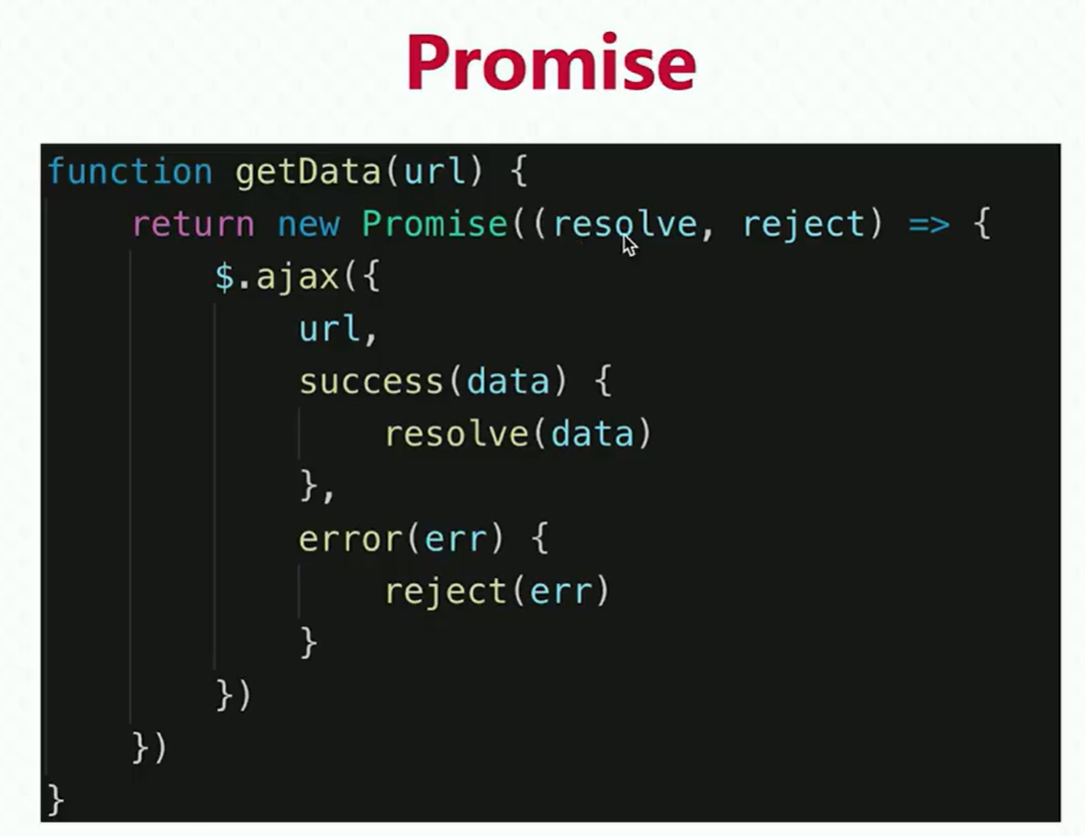
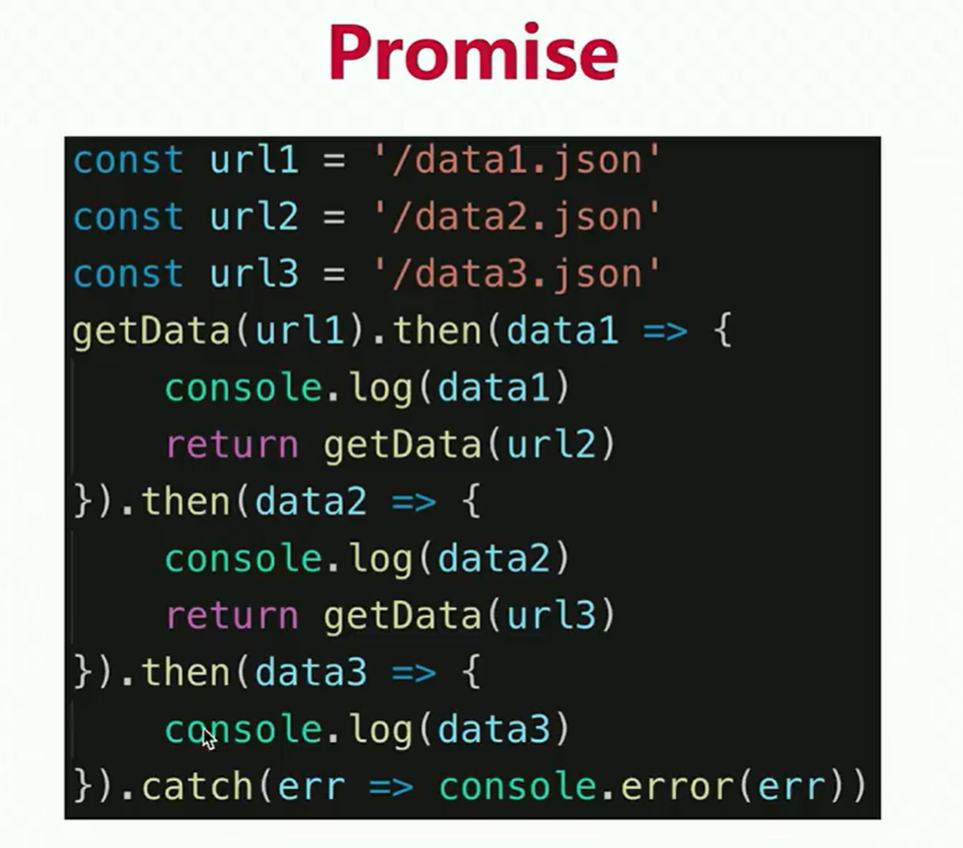
Promise


问题解答
- 同步阻塞代码执行,异步不会阻塞
- 手写Promise加载一张图片
const url = 'https://image.baidu.com/search/detail?ct=503316480&z=undefined&tn=baiduimagedetail&ipn=d&word=%E9%9C%89%E9%9C%89&step_word=&lid=11582583795945989400&ie=utf-8&in=&cl=2&lm=-1&st=undefined&hd=undefined&latest=undefined©right=undefined&cs=579797668,1534392875&os=4235694728,2299234967&simid=579797668,1534392875&pn=3&rn=1&di=7400427937490534401&ln=1819&fr=&fmq=1726053747314_R&fm=&ic=undefined&s=undefined&se=&sme=&tab=0&width=undefined&height=undefined&face=undefined&is=4235694728,2299234967&istype=0&ist=&jit=&bdtype=0&spn=0&pi=0&gsm=1e&objurl=https%3A%2F%2Fp3-pc-sign.douyinpic.com%2Ftos-cn-i-0813%2FoMAIghGAem2EzAcNWAKCAzx0ZAhzACfPCE6A4o~tplv-dy-aweme-images%3Aq75.webp&rpstart=0&rpnum=0&adpicid=0&nojc=undefined&dyTabStr=MCwzLDEsMiwxMyw3LDYsNSwxMiw5'
function loadImg(src){
return new Promise(
(resolve, reject) => {
const img = document.createElement('img')
img.onload = () => {
resolve(img)
}
img.onerror = () => {
reject(new Error('图片加载失败 ${src}'))
}
img.src = src
}
)
}
loadImg(url).then(img => {
console.log(img.width)
return img //返回了img对象,下一个.then就函数就会接收到
}).then(img => {
console.log(img.height)
}).catch(ex => console.log(ex))
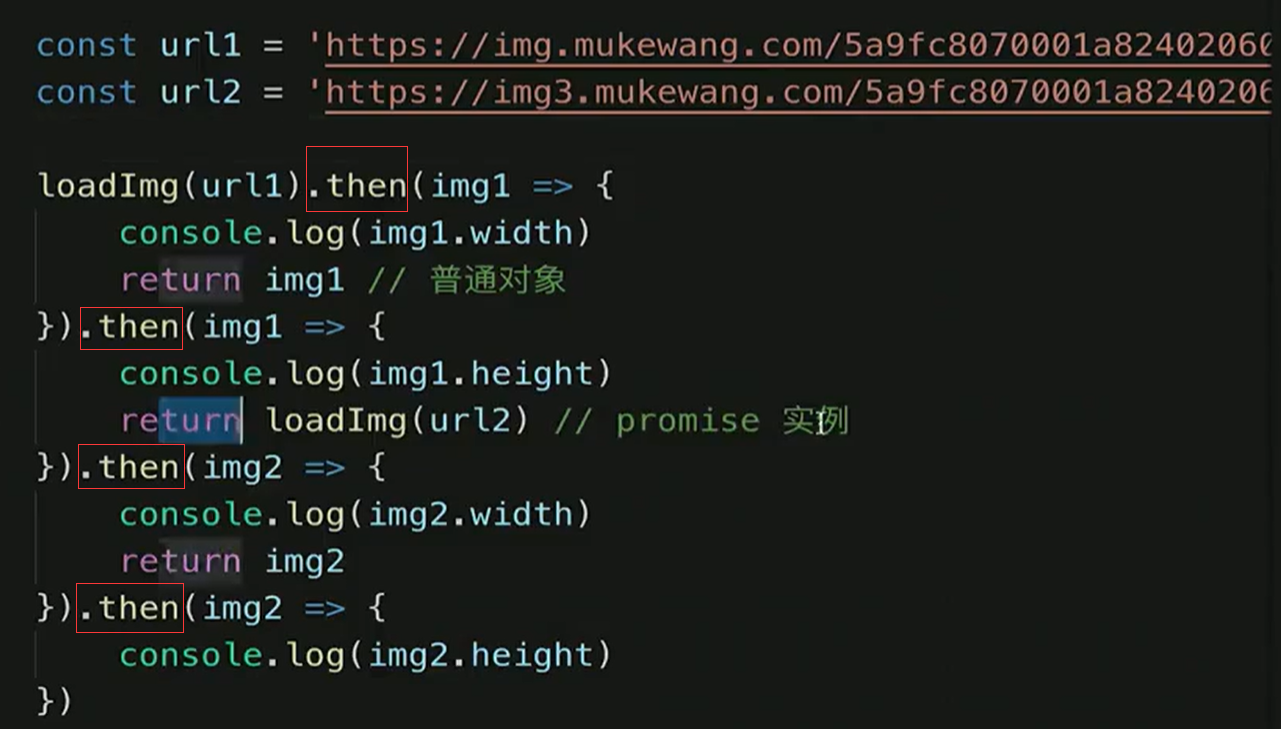
两个链接的情况:👇

- 1 3 5,4,一秒之后打印出2





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧