面试-JS基础知识-变量类型和计算
问题引出:
值类型和引用类型的区别
- 值类型
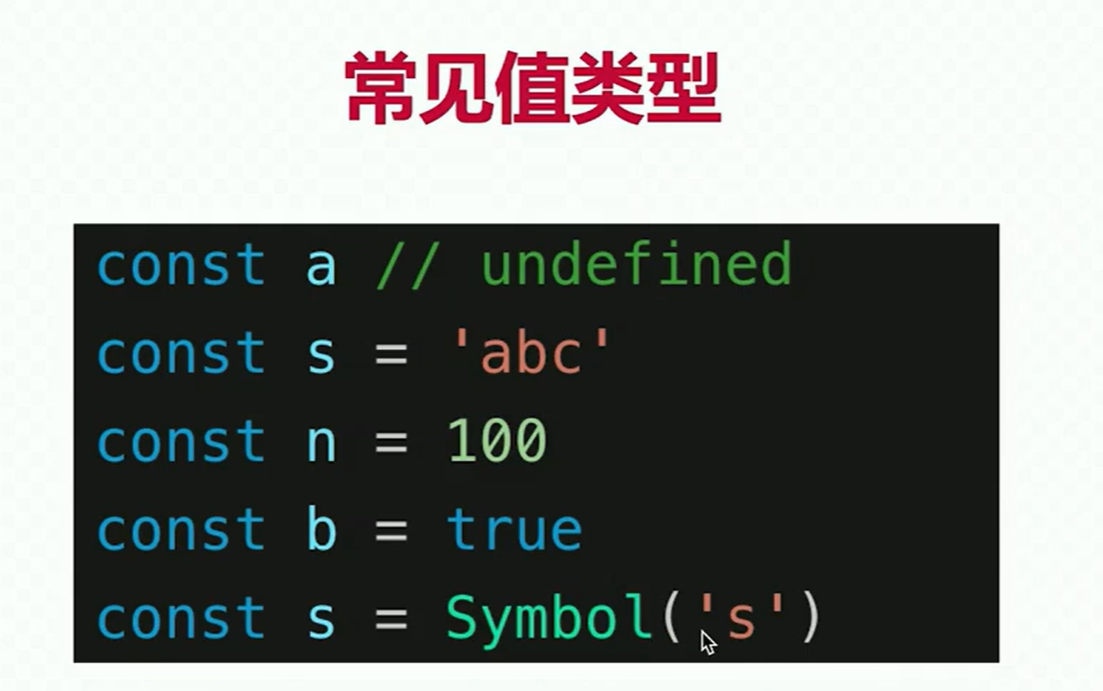
值类型是存储在栈中的简单数据,直接保存具体的值。

Undefined String Boolean Number Symbol Null BigInt

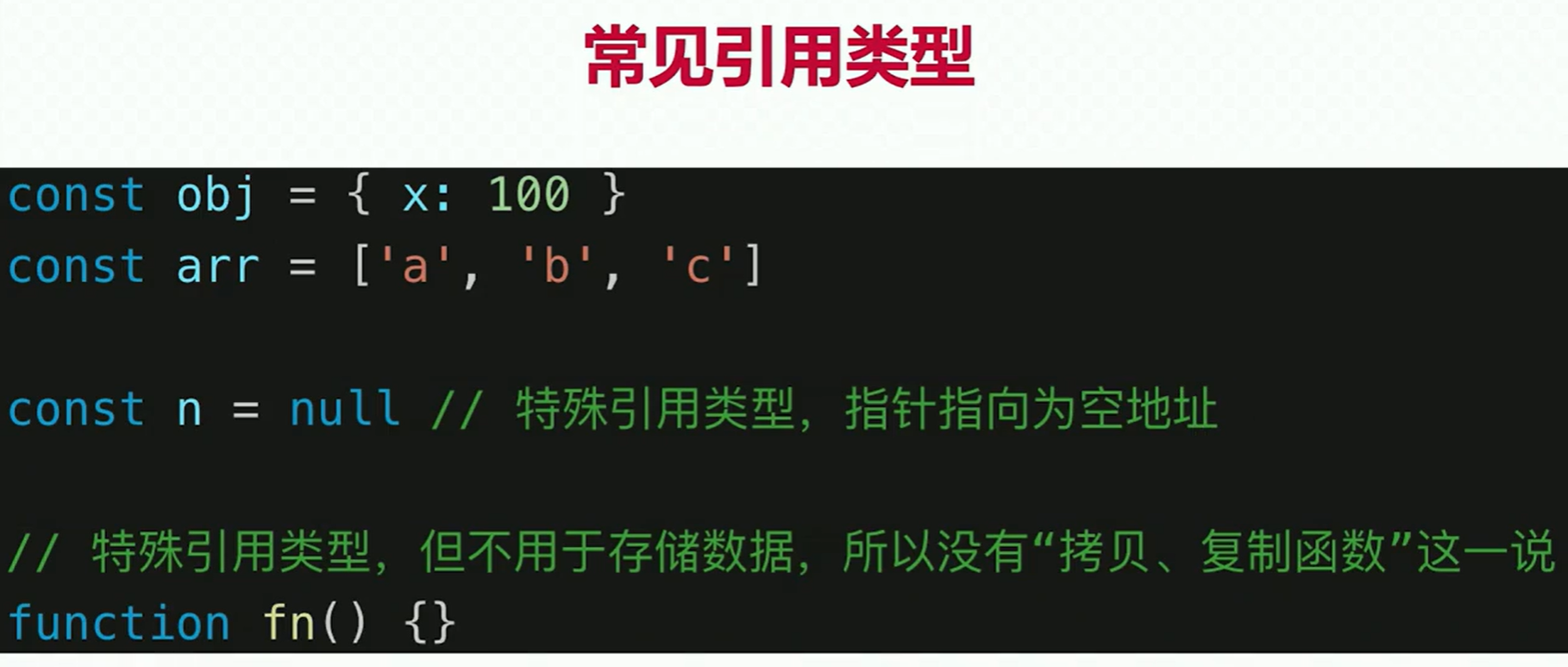
- 引用类型
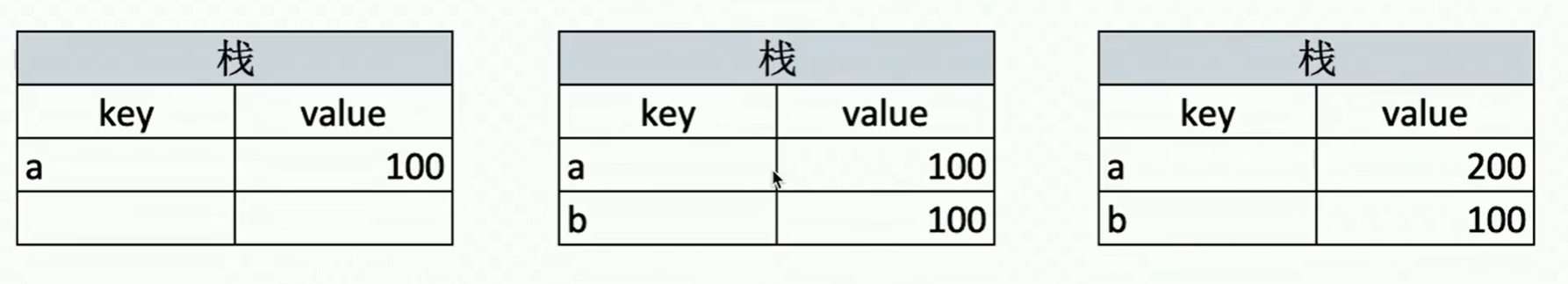
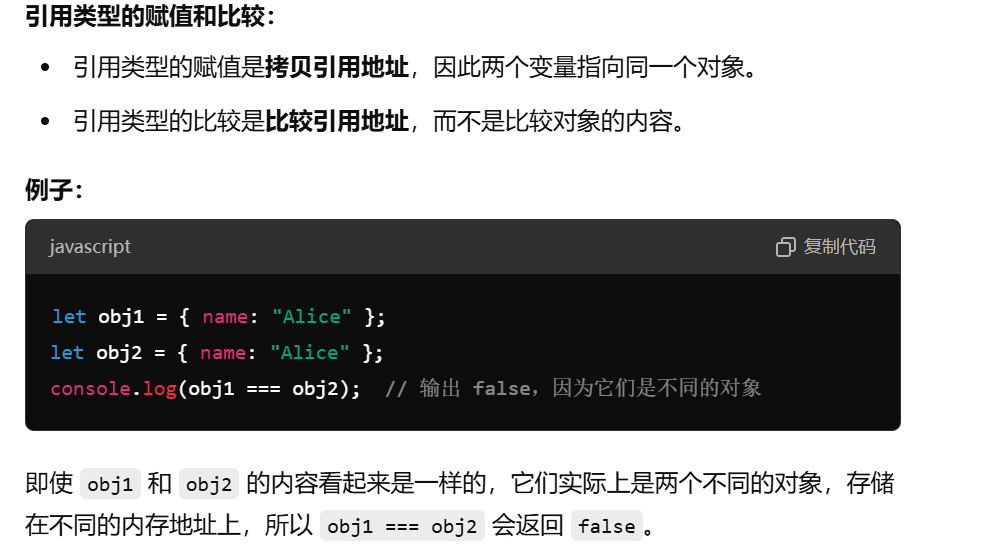
引用类型存储在堆内存中,保存的不是值本身,而是值的内存地址。对引用类型的操作是对其在内存中的引用地址的操作。
在堆中,key是内存地址,value是实际的值。堆上面的栈的key则是变量,value是内存地址。

Object(Object、Array、Function)


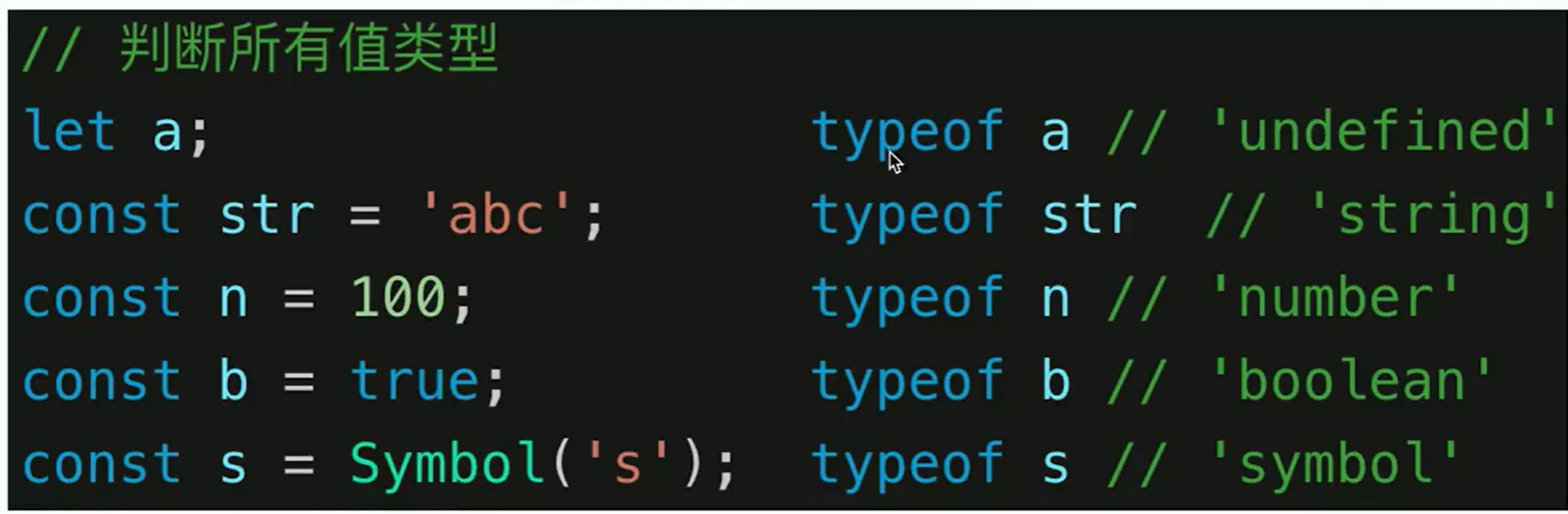
typeof能判断哪些类型?
-
识别所有值类型

-
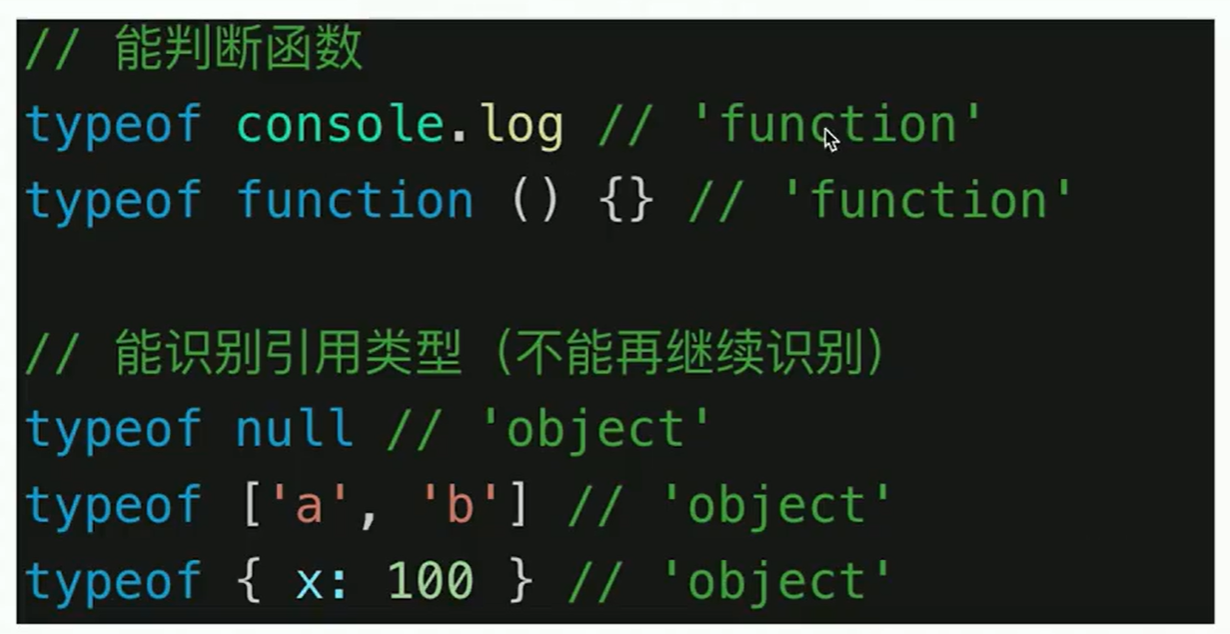
识别函数 function

-
判断是否是引用类型(不可再细分 比如无法识别出是对象还是数组,都会统一返回object)
深拷贝常见方法:
JSON.parse(JSON.stringify(obj))
JSON.stringify()是目前前端开发过程中最常用的深拷贝方式,原理是把一个对象序列化成为一个JSON字符串,将对象的内容转换成字符串的形式再保存在磁盘上,再用JSON.parse()反序列化将JSON字符串变成一个新的对象。
JSON.stringfy()将对象序列化成json对象
JSON.parse()反序列化——将json对象反序列化成js对象- 使用第三方库实现对象的深拷贝,比如:lodash、jQuery
lodash: _cloneDeep, jQuery.extend。 - 手写递归👇
手写深拷贝
function deepClone(obj) {
if (obj === null || typeof obj !== 'object') {
return obj; // 如果是原始类型,直接返回
}
// 创建一个新的对象或数组
let clone = Array.isArray(obj) ? [] : {};
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
clone[key] = deepClone(obj[key]); // 递归拷贝每一个属性
}
}
return clone;
}
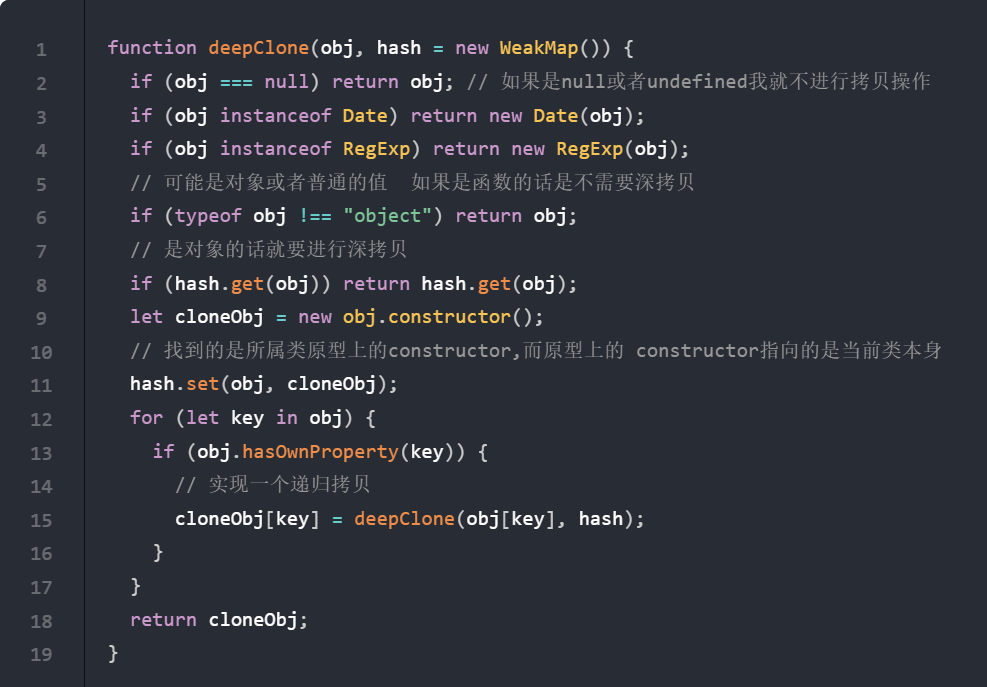
更完善的写法:

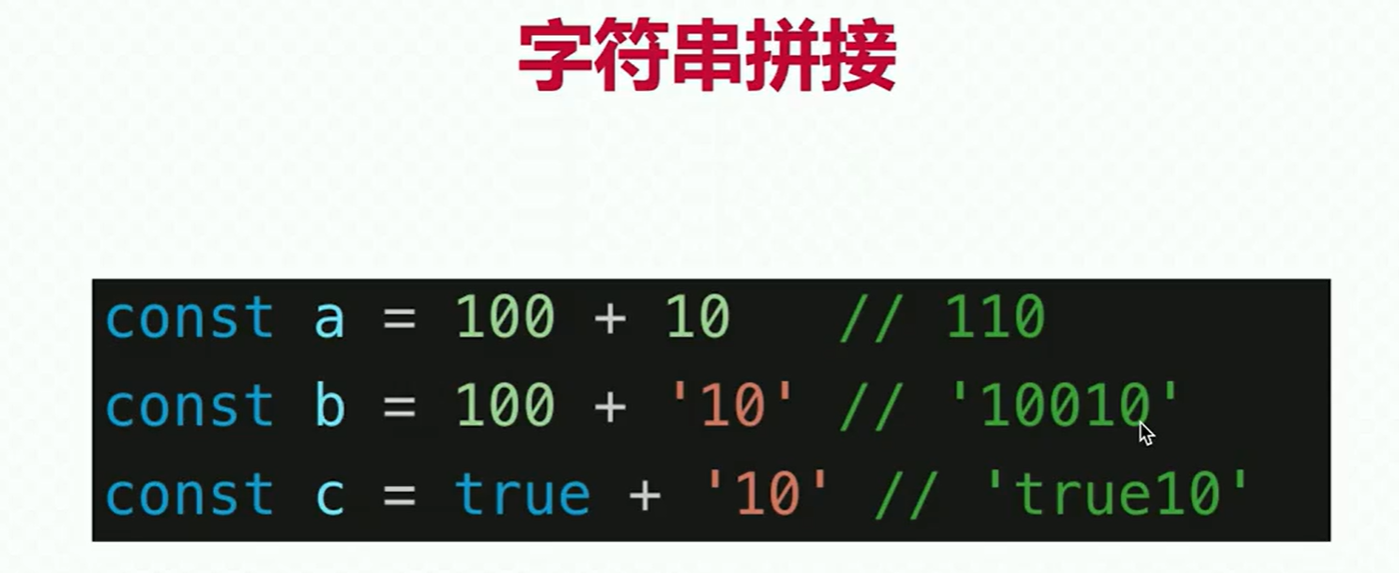
- 变量计算

何时使用 === 何时使用 ==
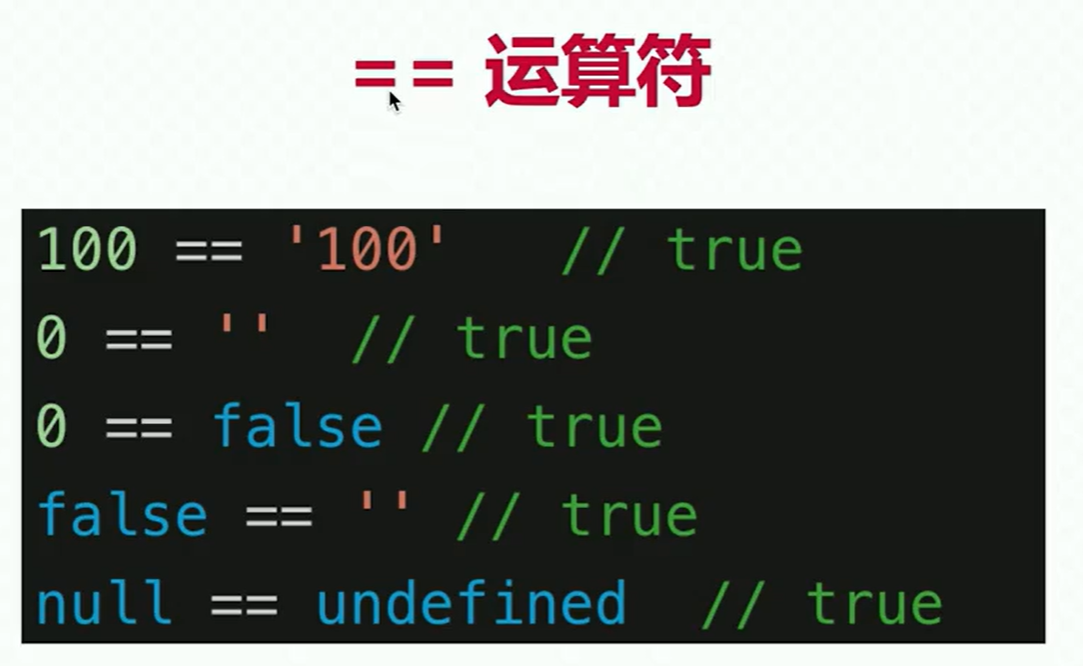
双等号

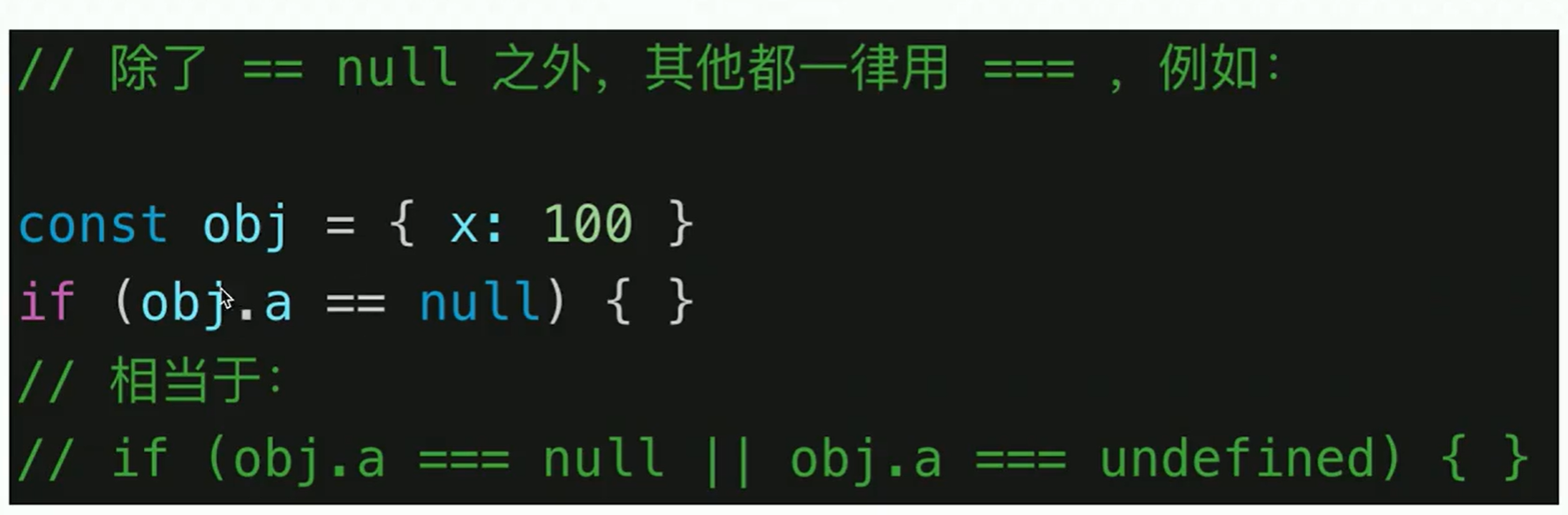
除了 == null之外,其他一律用 ===
==(等于运算符)会进行 类型转换,即在比较之前会尝试将两个操作数转换为相同的类型,然后再进行比较。
===(严格等于运算符)不会进行类型转换,只有在类型和值都相同的情况下,才返回 true。
if语句和逻辑运算
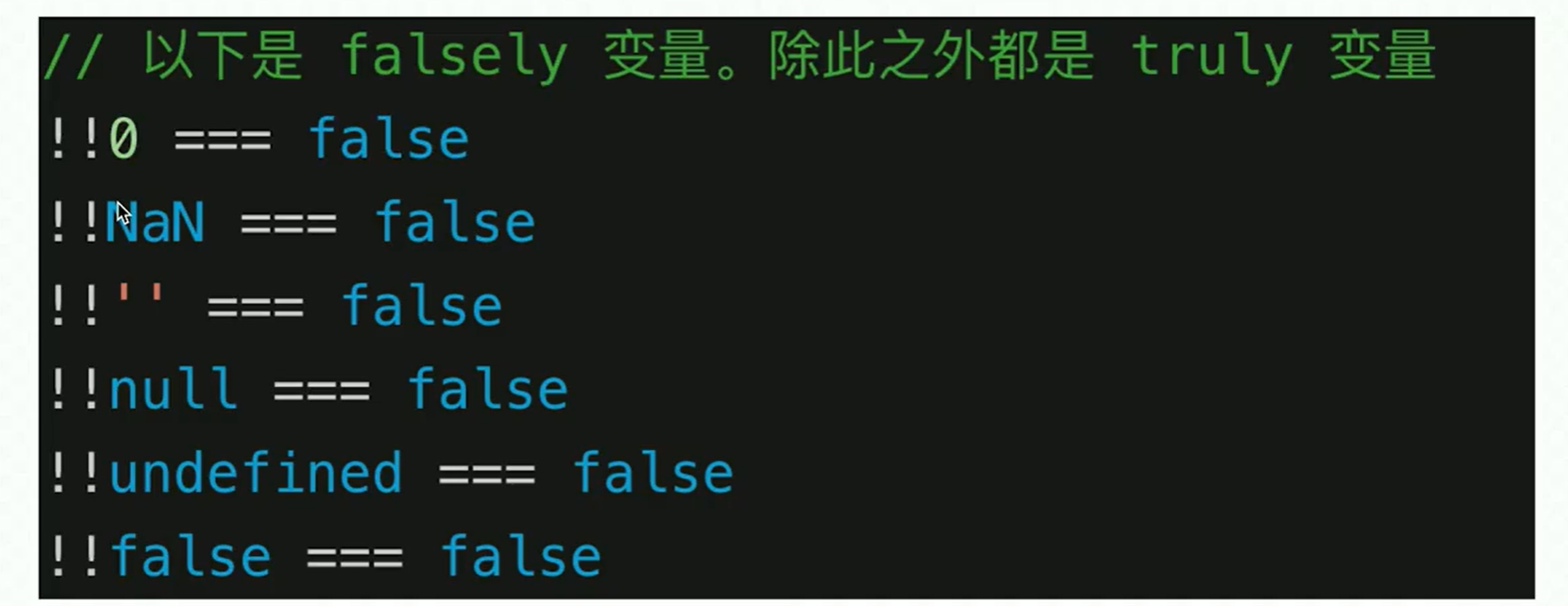
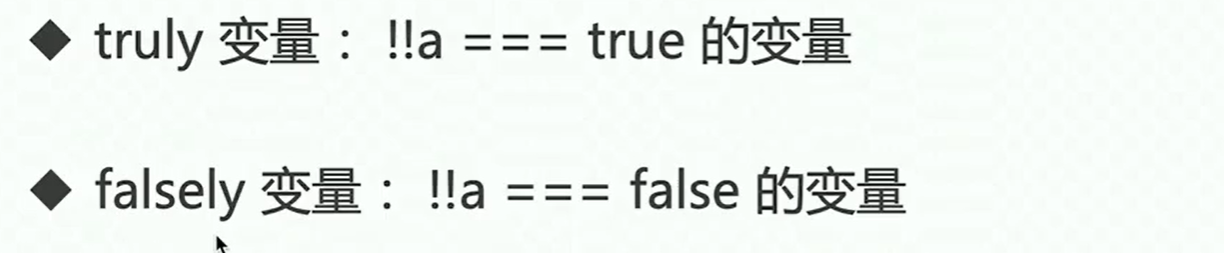
- falsely变量和truely变量:两步非运算之后等于false的就是falsely变量







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧