Vue简明教程之入门
渐进式JavaScript 框架
易用、灵活、高效 vue官网
为什么推荐 vue
轻量级框架、简单易学、双向数据绑定、组件化、视图数据接口分离、虚拟DOM、运行熟读快
与其他 JS 框架的关联
- 借鉴 Angular 的模版和数据绑定技术
- 借鉴 React 的组件化和虚拟 DOM
模版语法
插值语法
-
功能: 用于解析标签体内容
-
语法: {{xxx}} ,xxxx 会作为 js 表达式解析
指令语法
-
功能: 解析标签属性、解析标签体内容、绑定事件
-
举例:v-bind:href = 'xxxx' ,xxxx 会作为 js 表达式被解析
-
说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例子
数据绑定
单向数据绑定
-
语法:v-bind:href ="xxx" 或简写为 :href
-
特点:数据只能从 data 流向页面
双向数据绑定
-
语法:v-mode:value="xxx" 或简写为 v-model="xxx"
-
特点:数据不仅能从 data 流向页面,还能从页面流向 data
MVVM 模型
-
M:模型(Model) :对应 data 中的数据
-
V:视图(View) :模板
-
VM:视图模型(ViewModel) : Vue 实例对象数据代理

Vue中的数据代理:
通过 vm 对象来代理 data 对象中属性的操作(读/写)
Vue中数据代理的好处:
更加方便的操作 data 中的数据
基本原理:
通过 Object.defineProperty( ) 把 data 对象中所有属性添加到 vm 上
为每一个添加到 vm 上的属性,都指定一个getter/setter
在 getter/setter 内部去操作(读/写)data 中对应的属性
事件处理
事件的基本使用
-
使用 v-on:xxx 或 @xxx 绑定事件,其中 xxx 是事件名
-
事件的回调需要配置在 methods 对象中,最终会在vm上
-
methods 中配置的函数,不要用箭头函数!否则this就不是vm了
-
methods 中配置的函数,都是被 Vue 所管理的函数,this 的指向是 vm 或 组件实例对象
-
@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参
绑定监听
-
v-on:xxx="fun"
-
@xxx="fun"
-
@xxx="fun(参数)"
-
默认事件形参: event
-
隐含属性对象: $event
事件修饰符
-
.prevent : 阻止事件的默认行为(常用) event.preventDefault()
-
.stop : 阻止事件冒泡(常用) event.stopPropagation()
-
.capture 实现捕获触发事件的机制,从外往里进行事件执行
-
.self 实现只有点击当前元素时候,才会触发事件处理函数
-
.once 事件只触发一次(常用)
-
.passive: 事件的默认行为立即执行,无需等待事件回调执行完毕
.stop 和 .self 的区别: .self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为
键盘修饰符
Vue中常用的按键别名
- 回车 => enter
- 删除 => delete (捕获“删除”和“退格”键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊,必须配合keydown去使用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
系统修饰键(用法特殊)
ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
也可以使用keyCode去指定具体的按键(不推荐)
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
Vue.config.keyCodes.f2 = 113;
js里面的键盘事件对应的键码:
(http://www.cnblogs.com/wuhua1/p/6686237.html)
计算属性
定义:要用的属性不存在,要通过已有属性计算得来
原理:底层借助了Objcet.defineproperty方法提供的getter和setter
get 函数什么时候执行?
(1). 初次读取时会执行一次
(2). 当依赖的数据发生改变时会被再次调用
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
备注:
-
在 computed 对象中定义计算属性
-
计算属性最终会出现在vm上,直接读取使用即可
-
如果计算属性要被修改,那必须写set函数去响应修改,且 set 中要引起计算时依赖的数据发生改变
-
在引用的时候,一定不要加 () 去调用,直接把它 当作 普通 属性去使用就好
-
计算属性里的方法必须 return
data:{
firstName:'张',
lastName:'三',
x:'你好'
},
computed:{
fullName:{
// get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
// get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
// console.log(this) // 此处的this是 vm
return this.firstName + '-' + this.lastName
},
// set什么时候调用? 当fullName被修改时。
set(value){
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
},
// 简写
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
监视属性
-
当被监视的属性变化时, 回调函数自动调用, 进行相关操作
-
监视的属性必须存在,才能进行监视!!
监视的两种写法:
(1). new Vue时传入watch配置
(2). 通过vm.$watch监视
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
watch:{
// 正常写法
isHot:{
immediate:true, // 初始化时让handler调用一下
// handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
// 简写
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
}
}
})
// 正常写法
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
// 简写
vm.$watch('isHot',(newValue,oldValue)=>{
console.log('isHot被修改了',newValue,oldValue,this)
})
深度监视
-
Vue中的watch默认不监测对象内部值的改变(一层)
-
配置 deep: true 可以监测对象内部值改变(多层)
备注:
(1). Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2). 使用watch时根据数据的具体结构,决定是否采用深度监视。
new Vue({
el:'#root',
data:{
numbers:{
a:1,
b:1,
c:{
d:{
e:100
}
}
}
},
watch:{
// 监视多级结构中某个属性的变化
'numbers.a':{
handler(){
console.log('a被改变了')
}
},
// 监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers改变了')
}
}
}
})
computed和watch之间的区别:
-
computed能完成的功能,watch都可以完成
-
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
两个重要的小原则:
-
所被 Vue 管理的函数,最好写成普通函数,这样 this 的指向才是 vm 或 组件实例对象
-
所有不被 Vue 所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是 vm 或 组件实例对象
class 与 style 绑定
class样式
字符串 适用于:类名不确定,要动态获取
<h1 :class="classObj">这是一个很大很大的H1,大到你无法想象!!!</h1>
data: {
classObj: { red: true, thin: true, italic: false, active: false }
}
对象 适用于:要绑定多个样式,个数不确定,名字也不确定
<h1 :class="{red:true, italic:true, active:true, thin:true}">这是一个邪恶的H1</h1>
数组 适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
<h1 :class="['red', 'thin']">这是一个邪恶的H1</h1>
// 三元表达式
<h1 :class="['red', 'thin', isactive?'active':'']">这是一个邪恶的H1</h1>
// 数组嵌套对象
<h1 :class="['red', 'thin', {'active': isactive}]">这是一个邪恶的H1</h1>
<li class="li-tab" v-for="(item,index) in tabsParam"
@click="toggleTabs(index)"
:class="[{active:index==nowIndex}, index==0?'li-tab-left':'li-tab-right']">{{item}}
</li>
style样式
写CSS属性名的时候,比如font-size,使用驼峰式 (camelCase) fontSize 或短横线分隔 (kebab-case,记得用单引号括起来) 'font-size'
<h1 :style="{color: 'red', 'font-size': '40px'}">这是一个善良的H1</h1>
<h1 :style="h1StyleObj">这是一个善良的H1</h1>
data: {
h1StyleObj: { color: 'red', 'font-size': '40px', 'font-weight': '200' }
}
<h1 :style="[h1StyleObj, h1StyleObj2]">这是一个善良的H1</h1>
data: {
h1StyleObj: { color: 'red', 'font-size': '40px', 'font-weight': '200' },
h1StyleObj2: { fontStyle: 'italic' }
}
条件渲染
v-if
- v-if="表达式"
- v-else-if="表达式"
- v-else="表达式"
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除。
注意:v-if 可以和 :v-else-if、v-else一起使用,但要求结构不能被“打断”
v-show
- v-show="表达式"
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
注意:使用 v-if 的时,元素可能无法获取到,而使用 v-show 一定可以获取到
v-if:当隐藏结构时该结构会直接从整个dom树中移除
v-show:当隐藏结构时是在该结构的style中加上display:none,结构依然保留
当需要在显示与隐藏之间切片很频繁时,使用v-show
当只有一次切换时,通过使用v-if
列表渲染
语法:v-for="(item, index) in xxx" :key="yyy"
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
控制循环次数
// 可以截取循环的数据长度,从而控制循环的次数
v-for="(item,index) in domainList.slice(0, 2)"
// 在标签下紧跟v-if来进行控制,这里是用索引来进行控制的,所以循环的时候记得把index这个参数加到v-for循环中
v-for="(item,index) in domainList" v-if="index<3"
2.2.0+ 的版本里,当在组件中使用 v-for 时,key 现在是必须的
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用 “就地复用” 策略。如果数据项的顺序被改变,Vue将不是移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。key 属性只能使用 number或string
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,需要为每项提供一个唯一 key 属性
key的内部原理
-
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: -
对比规则:
(1). 旧虚拟DOM中找到了与新虚拟DOM相同的key:
①. 若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②. 若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2). 旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
-
用index作为key可能会引发的问题
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
1. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。 -
开发中如何选择key?
1. 最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
1. 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
数据检测
-
vue会监视data中所有层次的数据
-
如何监测对象中的数据?
通过 setter 实现监视,且要在 new Vue 时就传入要监测的数据
(1). 对象中后追加的属性,Vue默认不做响应式处理
this.persons[0] = {id:'001',name:'马老师',age:50,sex:'男'} // 不是响应式
(2). 如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
- 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1). 调用原生对应的方法对数组进行更新
(2). 重新解析模板,进而更新页面
- 在Vue修改数组中的某个元素一定要用如下方法:
1. 使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2. Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
// push方法,向可向数组的末尾添加一个或多个元素
this.letters.push('aaa')
this.letters.push('aaaa', 'bbbb', 'cccc')
// pop(): 删除数组中的最后一个元素
this.letters.pop();
// shift(): 删除数组中的第一个元素
this.letters.shift();
// unshift(): 在数组最前面添加元素
this.letters.unshift()
this.letters.unshift('aaa', 'bbb', 'ccc')
// splice作用: 删除元素/插入元素/替换元素
// 删除元素: 第二个参数传入你要删除几个元素(如果没有传,就删除后面所有的元素)
// 替换元素: 第二个参数, 表示我们要替换几个元素, 后面是用于替换前面的元素
// 插入元素: 第二个参数, 传入0, 并且后面跟上要插入的元素
this.letters.splice(1, 3, 'm', 'n', 'l', 'x')
this.letters.splice(1, 0, 'x', 'y', 'z')
// sort()
this.letters.sort()
// reverse()
this.letters.reverse()
// 注意: 通过索引值修改数组中的元素
// 不会修改
this.letters[0] = 'bbbbbb';
this.letters.splice(0, 1, 'bbbbbb')
// 可以修改
set(要修改的对象, 索引值, 修改后的值)
Vue.set(this.letters, 0, 'bbbbbb')
收集表单数据
若:,则 v-model 收集的是 value 值,用户输入的就是 value 值
若:,则 v-model 收集的是 value 值,且要给标签配置 value 值
若:
-
没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
-
配置input的value属性:
(1) v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2) v-model的初始值是数组,那么收集的的就是value组成的数组
v-model的三个修饰符:
lazy:失去焦点再收集数据
<input type="text" v-model.lazy="msg">
number:输入字符串转为有效的数字
// 注意:如果输入的第一个字是字符串,那number这个修饰符就不会生效。
// 输入的第一个只能是数字或者小数点或者是正负号。
<input type="text" v-model.number="msg">
trim:输入首尾空格过滤
<input type="text" v-model.trim="msg">
过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
语法:
-
注册过滤器:
Vue.filter(name,callback) 或 new Vue{filters:{}} -
使用过滤器:
{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
-
过滤器也可以接收额外参数、多个过滤器也可以串联
-
并没有改变原本的数据, 是产生新的对应的数据
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">哈哈哈</h3>
</div>
// 全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:1621561377603,
msg:'你好哈哈哈哈'
},
// 局部过滤器
filters:{
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
// console.log('@',value)
return dayjs(value).format(str)
}
}
})
指令
内置指令
-
v-bind: 单向绑定解析表达式, 可简写为 :xxx
-
v-model: 双向数据绑定
-
v-for : 遍历数组/对象/字符串
-
v-on : 绑定事件监听, 可简写为@
-
v-if : 条件渲染(为 true, 当前标签才会输出到页面)
-
v-else: 条件渲染(为 false, 当前标签才会输出到页面)
-
v-show: 条件渲染 (通过控制 display 样式来控制显示/隐藏 )
-
v-text: 向其所在的节点中渲染文本内容,与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会
-
v-html:更新元素的 innerHTML
-
作用:向指定节点中渲染包含html结构的内容。
-
与插值语法的区别:
(1). v-html会替换掉节点中所有的内容,{{xx}}则不会。 (2). v-html可以识别html结构。
-
3. 严重注意:v-html有安全性问题!!!!
(1). 在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2). 一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
-
v-cloak: 防止闪现, 与 css 配合: [v-cloak]
-
本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
-
使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
-
-
v-once:
- v-once所在节点在初次动态渲染后,就视为静态内容了
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
-
v-pre:
- 跳过其所在节点的编译过程
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
自定义指令
使用 Vue.directive() 定义全局的指令 v-focus
<!-- Vue中所有的指令,在调用的时候,都以 v- 开头 -->
<input type="text" class="form-control" v-model="keywords" v-focus v-color="'green'">
// 参数1: 指令的名称,在定义的时候,指令的名称前面,不需要加 v- 前缀, 但在调用的时候,必须 在指令名称前 加上 v- 前缀来进行调用
// 参数2: 是一个对象,这个对象身上,有一些指令相关的函数,这些函数可以在特定的阶段,执行相关的操作
Vue.directive('focus', {
// 每当指令绑定到元素上的时候,会立即执行,只执行一次
bind: function (el, binding) {
// binding的第二个参数,可以输入上面v-color="'green'"里的值
el.style.color = binding.value
// 注意: 在每个函数中,第一个参数,永远是 el ,表示被绑定了指令的那个元素。这个 el 参数,是一个原生的JS对象
// 在元素 刚绑定了指令的时候,还没有 插入到 DOM中去,这时候,调用 focus 方法没有作用
// 因为,一个元素,只有插入DOM之后,才能获取焦点
// el.focus()
// 和样式相关的操作,一般都可以在 bind 执行
},
// 表示元素插入到DOM中的时候,会执行【触发1次】
inserted: function (el) {
el.focus()
// 和JS行为有关的操作,最好在 inserted 中去执行,放置 JS行为不生效
},
// 当VNode更新的时候,会执行, 可能会触发多次
updated: function (el) {
}
})
Vue.directive('color', {
bind: function (el, binding) {
el.style.color = binding.value
}
})
自定义私有指令
<div id="app2">
<h3 v-fontweight="900" v-fontsize="50">123</h3>
</div>
new Vue({
el: '#app2',
directives: {
'fontweight': { // 设置字体粗细的
bind: function (el, binding) {
el.style.fontWeight = binding.value
}
},
'fontsize': function (el, binding) { // 注意:这个 function 等同于 把 代码写到了 bind 和 update 中去
el.style.fontSize = parseInt(binding.value) + 'px'
}
}
})
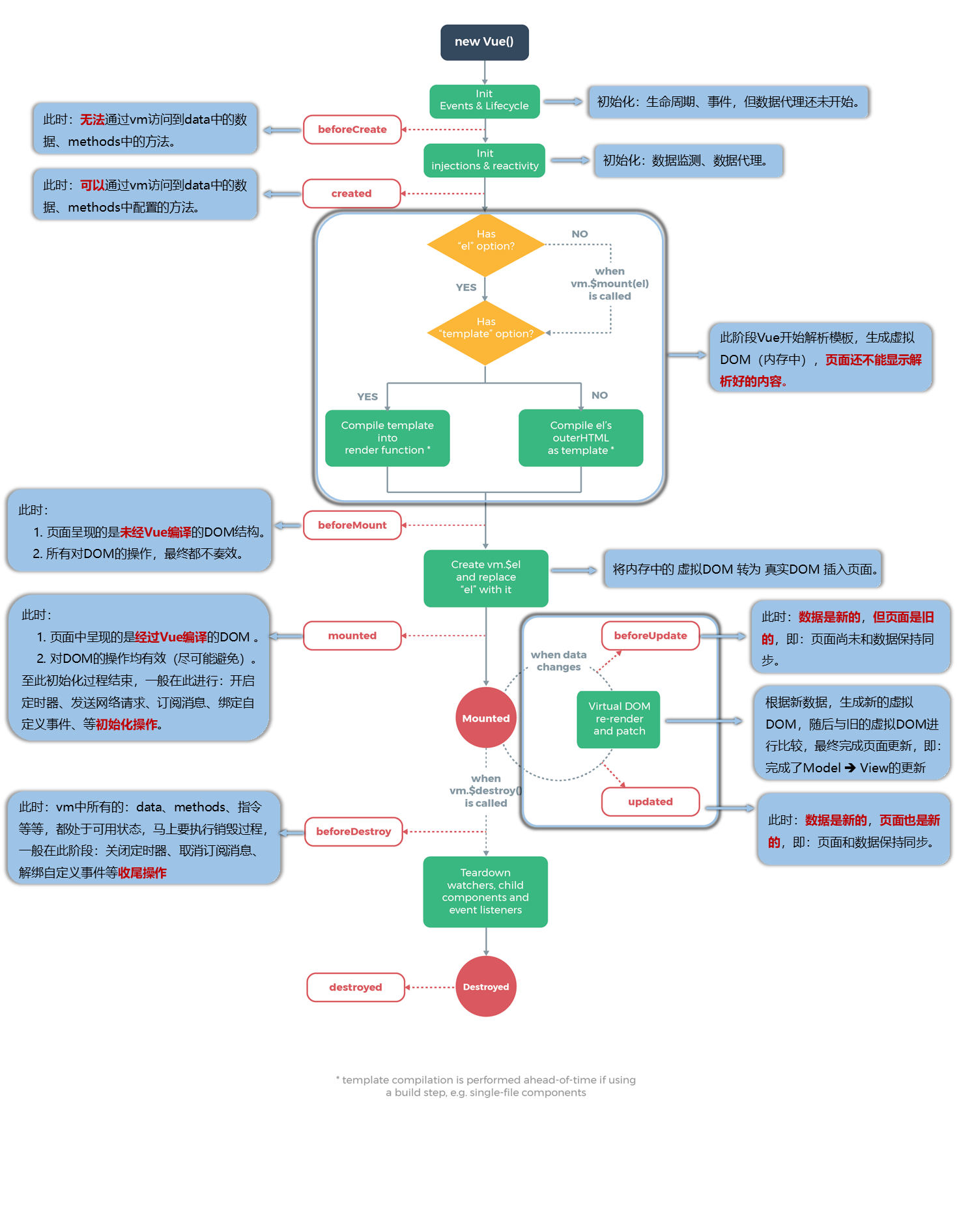
生命周期
常用的生命周期钩子
-
mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
-
beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
-
销毁后借助Vue开发者工具看不到任何信息。
-
销毁后自定义事件会失效,但原生DOM事件依然有效。
-
一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。

组件
定义组件
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1. el不要写,最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2. data必须写成函数, 避免组件被复用时,数据存在引用关系。
注册组件
-
局部注册:靠new Vue的时候传入components选项
-
全局注册:靠Vue.component('组件名',组件)
编写组件标签
<school></school>
VueComponent
-
school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
-
只需要写
或 ,Vue解析时会帮创建school组件的实例对象,即Vue执行的:new VueComponent(options) -
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
-
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
-
关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
内置关系:VueComponent.prototype.proto === Vue.prototype,为了让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)