Flutter 瀑布流列表
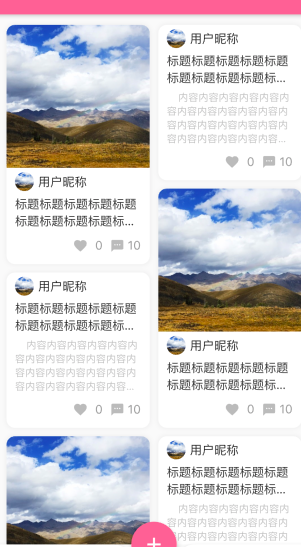
效果图:

在pubspec.yaml文件中引入所需依赖:
# 瀑布流
flutter_staggered_grid_view: ^0.4.1
完整代码:
StaggeredGridView.countBuilder( padding: EdgeInsets.all(25.w), crossAxisCount: 2, // 每行个数 scrollDirection: Axis.vertical, // 滚动方向 itemCount: 8, // 列表总数 itemBuilder: (BuildContext context, int index) => Container( decoration: BoxDecoration( color: Colors.white, borderRadius: BorderRadius.circular(20.w), boxShadow: [ BoxShadow( color: Color(0xffEEEEEE), offset: Offset(0.0, 0.0), //阴影xy轴偏移量 blurRadius: 4, //阴影模糊程度 spreadRadius: 1 //阴影扩散程度 ) ] ), child: Column( children: [ index%2 ==0 ? AspectRatio( aspectRatio: 1 / 1, child: Container( decoration: BoxDecoration( image: DecorationImage( image: NetworkImage('https://ss1.baidu.com/-4o3dSag_xI4khGko9WTAnF6hhy/baike/pic/item/a71ea8d3fd1f41348b9ebfeb2c1f95cad0c85efd.jpg'), fit: BoxFit.cover, ), borderRadius: BorderRadius.only( topLeft: Radius.circular(20.w), topRight: Radius.circular(20.w), ) ), ), ) : Container(), SizedBox(height: 10.w), Container( padding: EdgeInsets.symmetric(horizontal: 20.w), child: Row( children: [ Container( width: 45.w, height: 45.w, decoration: BoxDecoration( image: DecorationImage( image: NetworkImage('https://ss1.baidu.com/-4o3dSag_xI4khGko9WTAnF6hhy/baike/pic/item/a71ea8d3fd1f41348b9ebfeb2c1f95cad0c85efd.jpg'), fit: BoxFit.cover, ), borderRadius: BorderRadius.circular(50.w) ), ), SizedBox(width: 10.w), Text('用户昵称', maxLines: 1,overflow: TextOverflow.ellipsis) ], ), ), SizedBox(height: 10.w), Container( padding: EdgeInsets.symmetric(horizontal: 20.w), child: Text('标题标题标题标题标题标题标题标题标题标题标题标题标题标题',overflow: TextOverflow.ellipsis, maxLines: 2,style: TextStyle(color: Color(0xff333333))), ), index%2 != 0 ? SizedBox(height: 10.w):SizedBox(), index%2 != 0 ? Container( padding: EdgeInsets.symmetric(horizontal: 20.w), child: Text(' 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容',overflow: TextOverflow.ellipsis, maxLines: 4,style: TextStyle(fontSize: 24.sp,color: Colors.black26),), ): Container(), SizedBox(height: 15.w), ], ), ), staggeredTileBuilder: (int index) => StaggeredTile.fit(1), // 重点 mainAxisSpacing: 20.w, // 间距 crossAxisSpacing: 20.w, // 间距 )
个人博客:https://codergzh.gitee.io/




