【20220128】 Markdown 笔记总结9 -- 支持对象
1|0Markdown 支持对象
1|1支持的HTML元素
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等
注意:Markdown 内嵌 HTML 标签. 对于 Markdown 涵盖范围之外的标签,都可以直接在文件里面用 HTML 本身。
点击查看代码
显示效果:
使用 Ctrl+Alt+Del 重启电脑
我们需要认真学习HTML才能进一步延申对Markdown的理解
1|2支持HTML实体符
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
所以显示预留字符,我们必须在 HTML 源代码中一般使用&等。
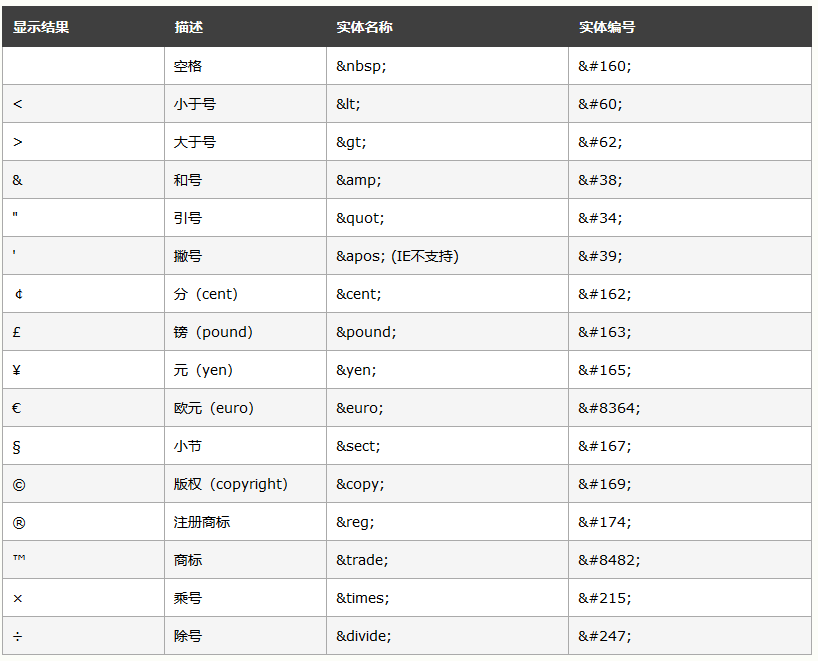
有用的实体符:
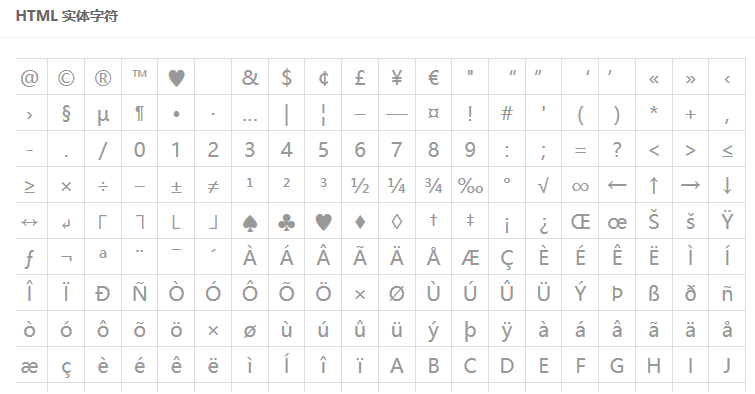
我们也可以在博客园的快捷键中找到:
1|3支持转义符
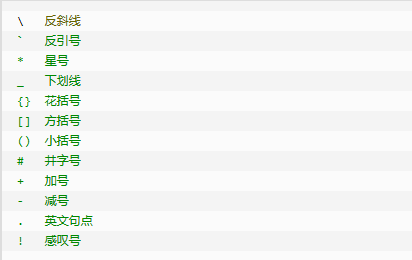
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:

点击查看代码
显示效果:
文本加粗
**文本加粗**
1|4支持数学公式
博客园的Markdown支持LateX数学公式:
点击查看代码
显示效果:
关于LateX的使用,此处无法详细表述
1|5支持EMOJ表情
博客园的Markdown应用程序允许您通过键入表情符号短代码来插入表情符号。这些以冒号开头和结尾,并包含表情符号的名称。
我们可以通过windows+ ; 或者windows+ ,在输入法中出现表情符号。
点击查看代码
显示效果:
⛺
🐳
🍎
🤣
1|6支持目录
自动生成目录非常简单,只需要在恰当的位置添加 [TOC] 符号
点击查看代码
显示效果:
1|7支持流程图
博客园的Markdown已经支持流程图,但是在预览时候无法正常预览
点击查看代码
博客显示效果:
__EOF__

本文作者:霸珏天下
本文链接:https://www.cnblogs.com/gaozhao001/p/15852717.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/gaozhao001/p/15852717.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
分类:
Markdown使用








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?