微信小程序canvas (2d)画图绘制demo
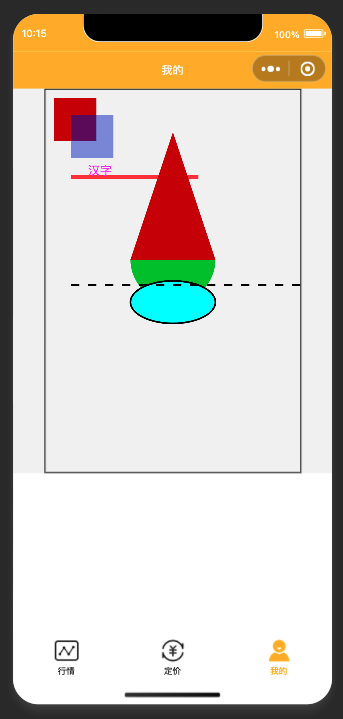
我们先看效果图

接下来直接上代码
1.首先是准备基本的canvas代码准备
mine.wxml
<view class="container"> <!-- 2d 类型的 canvas --> <canvas id="myCanvas" type="2d" style="border: 1px solid; width: 300px; height: 450px;" /> </view>
说明:1、canvas 标签默认宽度 300px、高度 150px。这里我们为了更多的空间展示demo所以在
style属性(最高级)设置展示demo的宽高
小程序的 旧版 canvas 接口 已经不再维护,迁移至新版 Canvas 2D 接口。
<canvas canvas-id="myCanvas" /> <!-- 修改为以下 --> <canvas id="myCanvas" type="2d" />
在 mine.wxss 文件中添加一些基本样式:
1 2 3 4 5 6 | .container { display: flex; justify-content: center; align-items: center; height: 100vh;} |
页面逻辑 (JS):
在 mine.js 文件中添加绘制虚线的逻辑:
const app = getApp() Page({ data: { }, onLoad() { // 这里可以使用逻辑判断是否需要刷新 this.onReady() }, onReady() { wx.createSelectorQuery() .select('#myCanvas') // 在 WXML 中填入的 id .fields({ node: true, size: true }) .exec((res) => { //需要注意的步骤包括:创建路径(beginPath),调用arc方法,设置fillStyle或strokeStyle,然后执行fill或stroke。 // Canvas 对象 const canvas = res[0].node // 渲染上下文 const ctx = canvas.getContext('2d') // Canvas 画布的实际绘制宽高 const width = res[0].width const height = res[0].height // 初始化画布大小 const dpr = wx.getWindowInfo().pixelRatio canvas.width = width * dpr canvas.height = height * dpr ctx.scale(dpr, dpr) // 清空画布 ctx.clearRect(0, 0, width, height) //1. 绘制红色正方形 this.drawSquare(ctx); // 2.绘制蓝色半透明长方形 this.drawRectangleOfShape(ctx); //3. 绘制一根红线 this.drawALine(ctx); //4. 开始绘制三角形 this.drawTriangleOfTriangles(ctx); //5. 开始绘制圆形 this.drawRoundCircle(ctx); // 6.绘制汉字 this.drawString(ctx); // 7.绘制椭圆 this.drawEllipse(ctx); // 8.绘制虚线 this.drawDashedLine(ctx); }) }, //1. 绘制红色正方形 drawSquare(ctx) { ctx.fillStyle = 'rgb(200, 0, 0)'; ctx.fillRect(10, 10, 50, 50);//左上角原点(X,Y,W,H); }, //2. 绘制蓝色半透明长方形 drawRectangleOfShape(ctx) { ctx.fillStyle = 'rgba(0, 0, 200, 0.5)'; ctx.fillRect(30, 30, 50, 50); }, //3. 开始绘制一根红线 drawALine(ctx) { ctx.fillStyle = 'rgba(250, 0, 0, 0.8)'; ctx.fillRect(30, 100, 150, 5); }, //4. 开始绘制三角形 drawTriangleOfTriangles(ctx) { // 设置填充样式 ctx.fillStyle = 'rgb(200, 0, 0)'; // 设置填充颜色为红色 ctx.beginPath(); // 开始路径 ctx.moveTo(150, 50); // 起点 (150, 50) ctx.lineTo(100, 200); // 第二个点 (100, 200) ctx.lineTo(200, 200); // 第三个点 (200, 200) ctx.closePath(); // 结束路径 // 填充三角形 ctx.fill(); // 填充路径 }, //5. 开始绘制圆形 drawRoundCircle(ctx) { // 设置填充样式 ctx.fillStyle = 'rgb(0, 200, 0)'; // 设置填充颜色为绿色 //开始绘制圆形 ctx.beginPath(); // 开始路径 //ctx.arc(150, 150, 100, 0, 2 * Math.PI); // 绘制圆心(150, 150),半径100的圆 ctx.arc( 150, // x坐标(居中) 200, // y坐标(居中) 50, // 半径 0, // 起始角度 1 * Math.PI // 结束角度 ) ctx.closePath(); // 结束路径 // 填充圆形 ctx.fill(); // 填充路径 }, // 6.绘制椭圆 drawString(ctx) { // 设置字体样式和填充颜色 ctx.font = '14px sans-serif'; // 设置字体大小为 60px,使用 sans-serif 字体 ctx.fillStyle = 'rgb(255, 0, 255)'; // 设置填充颜色为 设置填充颜色为黄色 // 绘制汉字 ctx.fillText('汉字', 50, 100); // 在指定位置填充汉字 '汉字' }, // 7.绘制椭圆 drawEllipse(ctx) { // 设置填充颜色为黄色 ctx.fillStyle = 'rgb(255, 0, 255)'; // 设置填充颜色为 设置填充颜色为黄色 // 计算椭圆的中心和半径 const centerX = 150; // 椭圆中心的 X 坐标 const centerY = 250; // 椭圆中心的 Y 坐标 const radiusX = 50; // 椭圆的 X 方向半径 const radiusY = 25; // 椭圆的 Y 方向半径 // 开始绘制椭圆 ctx.beginPath(); ctx.save(); // 保存当前状态 // 清空画布 //ctx.clearRect(0, 0, 300, 200); ctx.translate(centerX, centerY); // 移动坐标原点到椭圆中心 ctx.scale(radiusX / radiusY, 1); // 按照 X 和 Y 半径的比例进行缩放 ctx.arc(0, 0, radiusY, 0, Math.PI * 2, false); // 绘制椭圆 ctx.restore(); // 恢复状态 ctx.fill(); // 填充颜色 }, // 8.绘制虚线 drawDashedLine(ctx) { const dashLength = 10; // 虚线的线段长度 const gapLength = 10; // 虚线的间距长度 const totalLength = 300; // 虚线的总长度 const xStart = 30;// 虚线的x坐标 const y = 230; // 虚线的y坐标 // 清空画布 //ctx.clearRect(0, 0, 300, 200); // 设置线条样式 ctx.lineWidth = 2; // 例如,将线条宽度设置为10 ctx.fillStyle = 'rgb(150, 150, 150)'; // 手动绘制虚线 for (let i = 0; i < totalLength; i += dashLength + gapLength) { if (i + dashLength <= totalLength) { ctx.moveTo(xStart + i, y); ctx.lineTo(xStart + i + dashLength, y); } // 注意:这里不需要调用stroke()来立即绘制每段线段,因为我们想要一次性绘制所有线段以提高性能。 // stroke()调用应该放在循环之后。 } // 描边并绘制到Canvas上 ctx.stroke(); // 提交绘制 // 这里绘制完成 console.log('draw done') } })






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix