iOS 跳转到微信小程序demo(亲测有效)
在iOS开发中,使用Objective-C (OC) 跳转到微信小程序,通常是通过URL Scheme的方式来实现的。微信小程序提供了URL Scheme的官方文档,允许开发者通过URL来打开小程序的特定页面。
微信小程序提供了URL Scheme的官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
这里我们使用 明文 URL Scheme
注意⚠️
开放范围
针对非个人主体小程序开放。
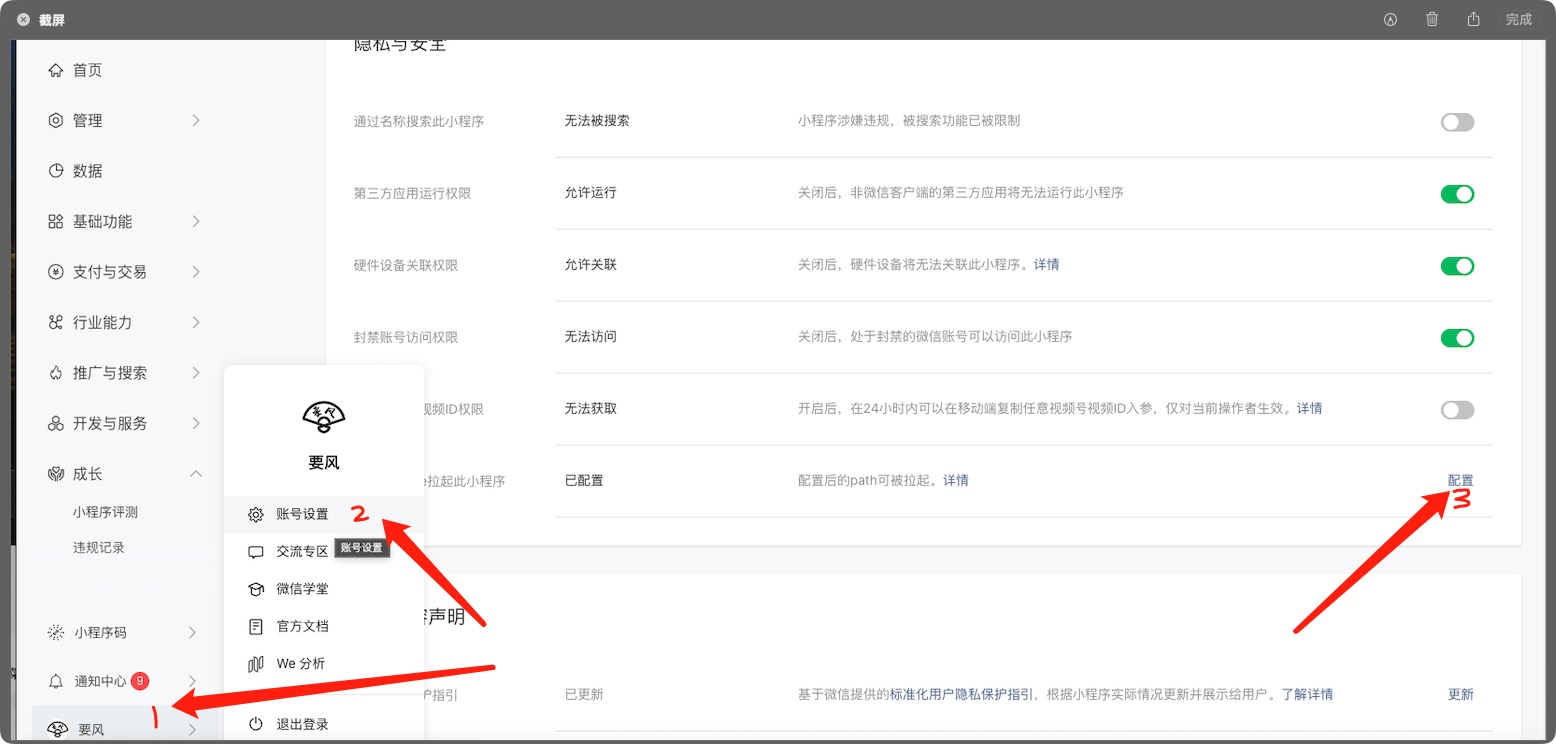
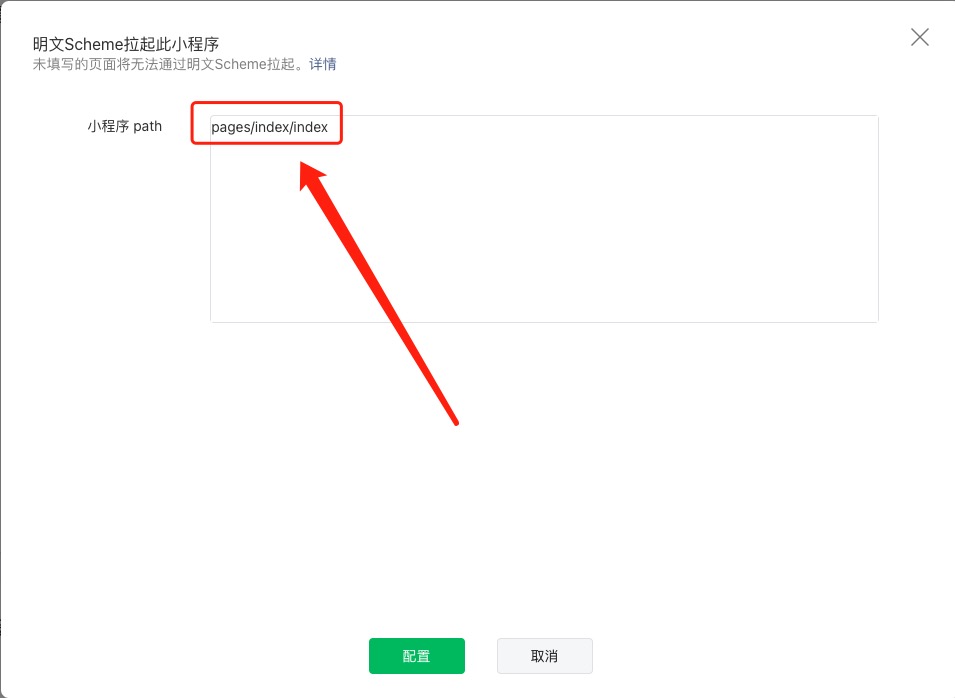
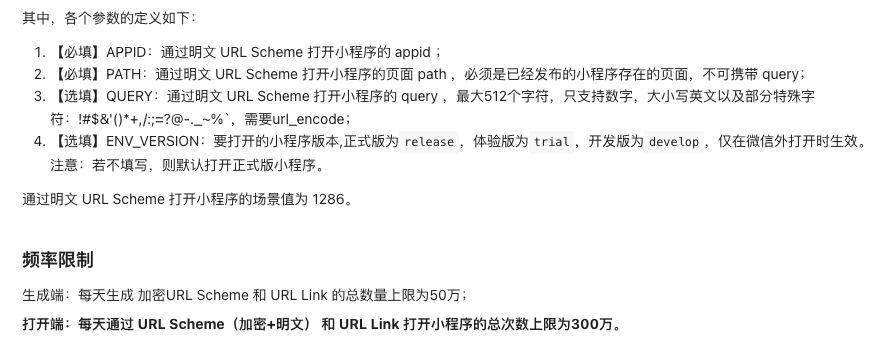
1.首先我们如官方文档中的说明去配置明文的 URL Scheme


不需要理会,以实操为准!


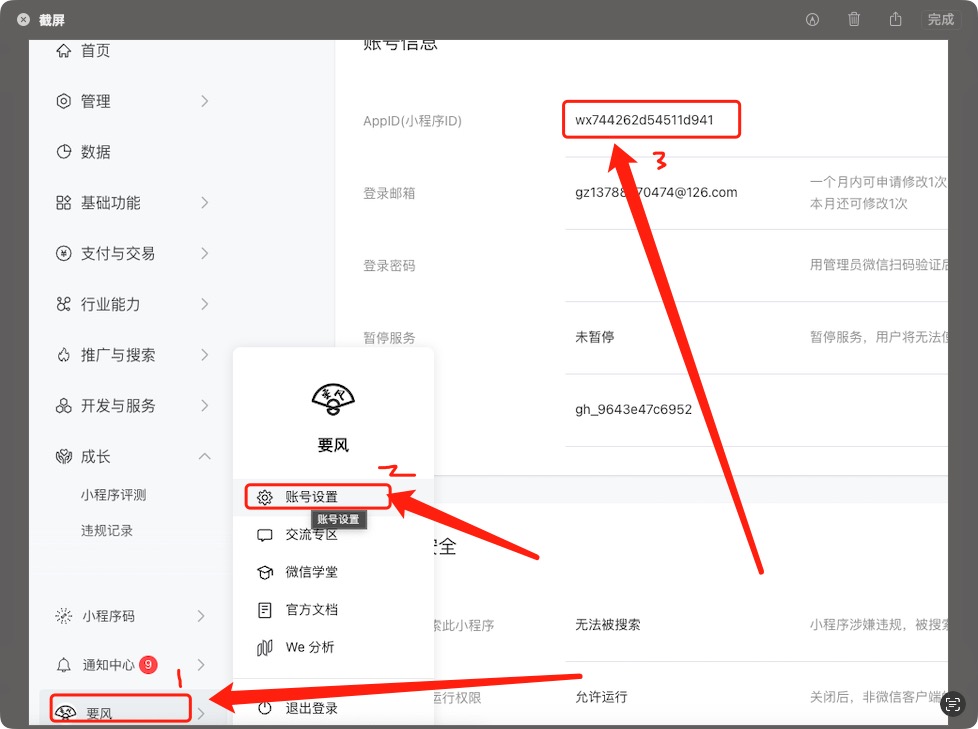
得到了明文的 URL Scheme的参数,下面就是完整的链接
weixin://dl/business/?appid=wx744262d54511d941&path=pages/index/index

接下来我们上微信SDK
Podfile文件添加
pod 'WebViewJavascriptBridge'
pod install 后,在你需要跳转的页面导入
#import "WXApi.h" //按钮点击跳转事件 -(void)buttonClick{ NSURL *url = [NSURL URLWithString:@"weixin://dl/business/?t=你的URL_SCHEME"]; if ([[UIApplication sharedApplication] canOpenURL:url]) { [[UIApplication sharedApplication] openURL:url options:@{} completionHandler:^(BOOL success) { if (success) { NSLog(@"成功打开小程序"); } else { NSLog(@"打开小程序失败"); } }]; } else { NSLog(@"无法打开URL"); } }
替换@"weixin://dl/business/?t=你的URL_SCHEME"即可
NSURL *url = [NSURL URLWithString:@"weixin://dl/business/?appid=wx744262d54511d941&path=pages/index/index"];
iOS app点击跳转按钮即可跳转微信小程序!
注意⚠️
开放范围
针对非个人主体小程序开放。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2018-09-20 iOS12+Xcode 10 Error: Multiple commands producei