macOS开发 NSScrollView监听滚动条变化 iOS WKWebView监听滚动条变化
App项目有个新需求:进入App,跳出《隐私协议》弹窗,需要浏览完协议内容,才可以点击“确定”按钮。
例如:

分析需求:
macOS中需要监听NSScrollView的右侧滑动条滑动到底部。
iOS中需要监听WKWebView的右侧滑动条滑动到底部。
之所以是这样是因为macOS中的WKWebView没有iOS中的scrollView.delegate
所以macOS用NSScrollView+NSTextView,要是有图片就添加NSImage就好。
macOS中
1.使用NSScrollView
2.NSScrollView的内容视图是NSClipView,旁边的进度条是NSScroller
主要代码,其余的部分自己搞定,界面呀什么的。
@property (nonatomic,strong) NSScrollView *textScrollView; @property (nonatomic,strong) NSTextView *textView; //设置懒加载 - (NSTextView*)textView{ if(!_textView){ _textView = [[NSTextView alloc]init]; [self.textScrollView setDocumentView:self.textView]; _textView.backgroundColor = [NSColor whiteColor]; _textView.editable = NO;//设置是否可编辑 _textView.string = @"applicationDidFinishLaunching"; _textView.textColor = [NSColor blackColor]; _textView.font = [NSFont systemFontOfSize:12]; } return _textView; } - (NSScrollView*)textScrollView{ if(!_textScrollView){ _textScrollView = [[NSScrollView alloc]init]; [self.view addSubview:self.textScrollView]; [_textScrollView setBorderType:NSNoBorder]; [_textScrollView setHasVerticalScroller:YES]; [_textScrollView setHasHorizontalScroller:NO]; [_textScrollView setAutoresizingMask:NSViewWidthSizable | NSViewHeightSizable]; } return _textScrollView; } - (void)viewDidLoad { [super viewDidLoad]; // Do view setup here. /** 用户确认书滚动条 */ CGFloat tSVY = 44; CGFloat tSVW = self.view.bounds.size.width; CGFloat tSVH = self.view.bounds.size.height - 75; CGFloat tSVX = 0; self.textScrollView.frame = CGRectMake(tSVX, tSVY, tSVW, tSVH); /** 用户确认书文档显示 */ CGFloat tVY = 20; CGFloat tVW = self.view.bounds.size.width - 10; CGFloat tVH = self.view.bounds.size.height - 10; CGFloat tVX = 20; self.textView.frame = CGRectMake(tVX, tVY, tVW, tVH); [[self.textScrollView contentView] setPostsBoundsChangedNotifications: YES];//发起通知 //找个合适的地儿,注册通知 NSNotificationCenter *center = [NSNotificationCenter defaultCenter] ; [center addObserver: self selector: @selector(boundsDidChangeNotification:) name: NSViewBoundsDidChangeNotification object: [self.textScrollView contentView]]; } - (void) boundsDidChangeNotification: (NSNotification *) notification{ // 在这里进行处理 NSClipView *changedContentView = [notification object]; // get the origin of the NSClipView of the scroll view that // we're watching NSPoint changedBoundsOrigin = [changedContentView documentVisibleRect].origin; //判断滚动条移动高度变化确认是否移动拉动滚动到底 if (changedBoundsOrigin.y > 560) { self.argeeButton.enabled = YES; }else{ self.argeeButton.enabled = NO; } }
NSScrollView可以参考另一篇文章https://www.jianshu.com/p/aa420f2f8ef3
NSTextView的属性就可以参考https://blog.csdn.net/tongwei117/article/details/77449497
至于协议部分就不用html了,最好采用json或者XML返回字段或者用文档。.txt或者.doc弄一下macOS的文件操作读取。
macOS的文件操作读取可以参考:http://ios.tedu.cn/data/276105.html

iOS 当中
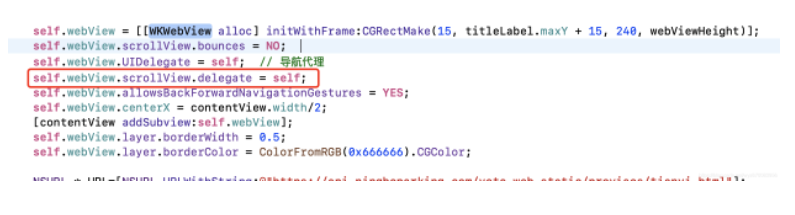
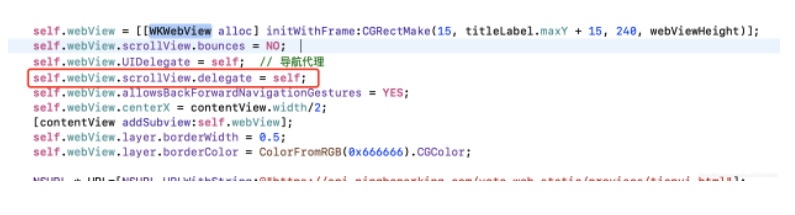
1.设置WKWebView里的ScrollerView代理:webView.scrollView.delegate = self;
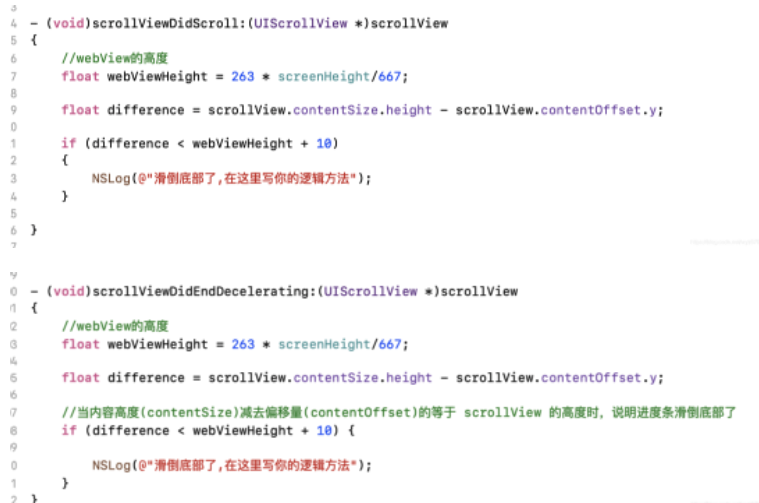
2.实现ScrollerView的代理方法:- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView 或者 - (void)scrollViewDidScroll:(UIScrollView *)scrollView
原理是当ScrollerView的内容高度(contentSize.height)减去偏移量(contentOffset.y)的等于 scrollView 的高度时,说明进度条滑倒底部了
注意:contentSize.height - contentOffset.y 有时候会有小数,不一定准确的恰好等于 scrollView 的高度,但是误差不回超过 1,所以在实际些代码是,可以变通一下。
当 contentSize.height - contentOffset.y 小于 scrollView 的高度 + 1 ; (或者+10,容错率大一些)
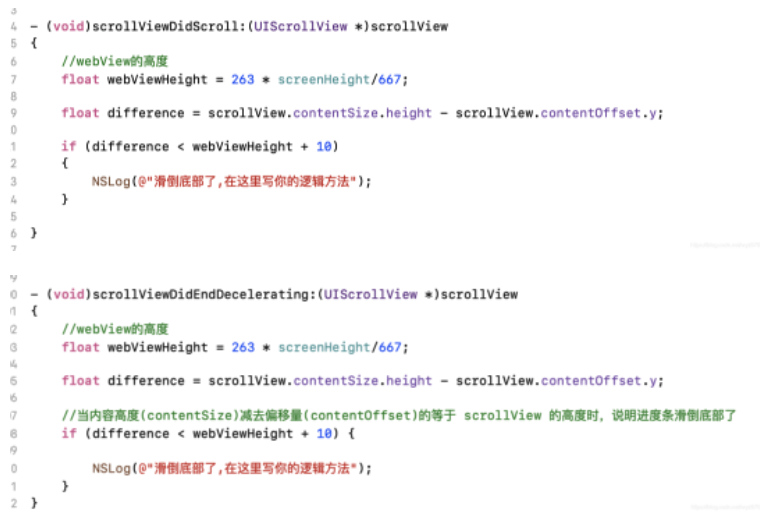
如下图:



scrollView代理方法,二选一:

PS:以上监听ScrollerView 偏移量的方法是可行的,如果你的项目不走ScrollerView的代理方法,那么可能是你的web链接出现问题了(将链接换成 https://www.baidu.com 即可证明,确实走了ScrollerView的代理方法)
此处感谢tiger,由于他的支持我完成该任务。


