macOS WKwebview的简单实现
1.最简单的,只显示内容没有交互。

复制代码即可运行,可拖拽窗口。
#import "ViewController.h" #import <WebKit/WebKit.h> @interface ViewController () @property (nonatomic,strong)WKWebView * webView; @end @implementation ViewController -(void)viewDidLoad { [super viewDidLoad]; //观察窗口拉伸 [[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(screenResize) name:NSWindowDidResizeNotification object:nil]; //初始化 _webView = [[WKWebView alloc] initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height)]; //加载出来 [self.view addSubview:_webView]; //1.网络 _webView.allowsBackForwardNavigationGestures = YES; NSMutableURLRequest * request = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:@"https://www.hao123.com/"]]; [_webView loadRequest:request]; } -(void)screenResize{ NSLog(@"观察窗口拉伸"); NSLog(@"%.2f===%.2f",self.view.bounds.size.width,self.view.bounds.size.height); _webView.frame = CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height); } - (void)setRepresentedObject:(id)representedObject { [super setRepresentedObject:representedObject]; // Update the view, if already loaded. } @end
注意⚠️如果发现界面是黑屏或者是白屏那就是有两处地方你还没有做配置
此处也可以参考:https://www.jianshu.com/p/d7e96597bd1f
1.是网络权限的配置
参考我的上一篇:https://www.cnblogs.com/gaozhang12345/p/15979220.html
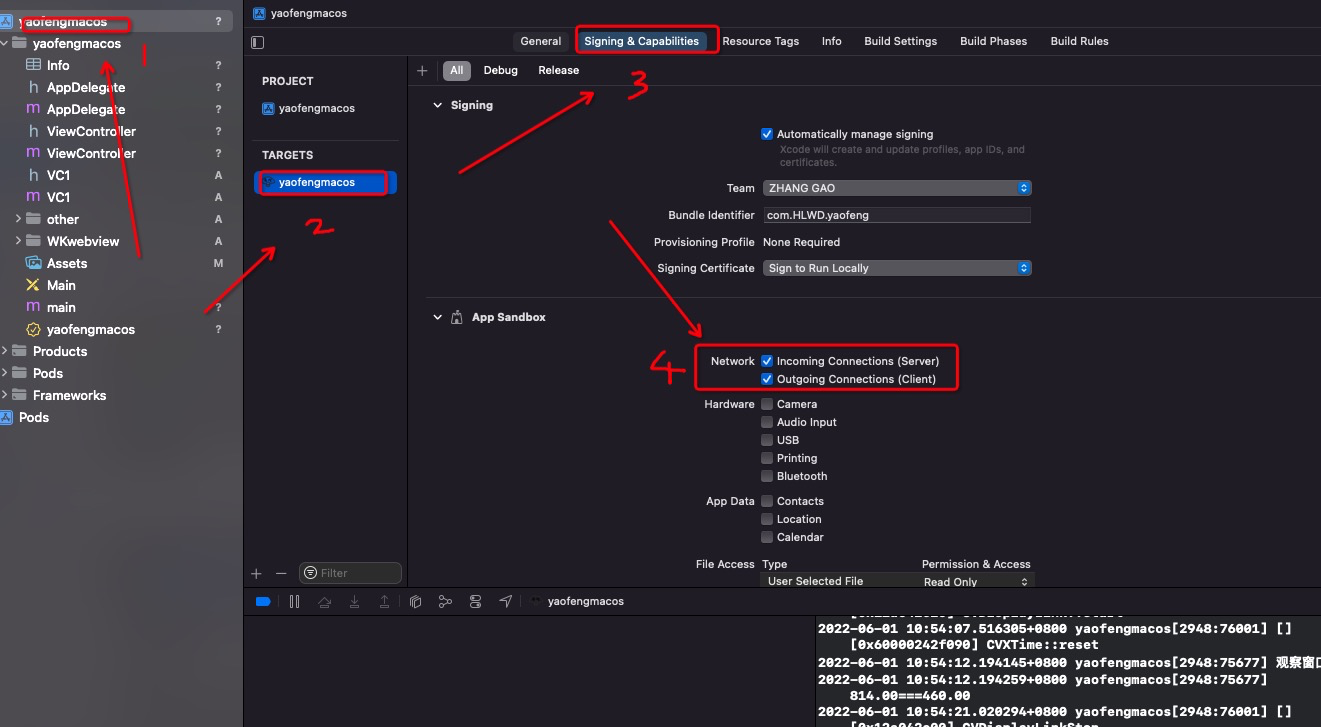
2.是沙盒模式下的网络权限配置
参考这张截图:

最近在做项目的时候遇到一个奇怪的问题,WKWebView加载一些页面的时候会出现页面内无法跳转链接,但是有些网页是可以的,最后查阅了很多资料才找到最终解决办法。
此处感谢 dengjx_ios
2.可进行简单的交互增加代码如下
(1)引进代理
@interface ViewController ()<WKNavigationDelegate>
(2)增加代理引用的地方
//1.网络 self.webView.navigationDelegate = self;
(3)实现下面的代理方法
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler { if (navigationAction.targetFrame == nil) { [webView loadRequest:navigationAction.request]; } decisionHandler(WKNavigationActionPolicyAllow); }
运行之后,代码就可以实现简单的交互了。
3.增加前进后退页面
待续
4.遇到需要上传图片的网页,比如说
https://www.gaitubao.com/tupian-wenzi

那么我们就要调用MAC的文件选择管理器的代理了
在WKWebView的UIDelegate事件中,调起文件选择对话框,并将选取的文件回调回去。
self.webView.UIDelegate = self;
- (void)webView:(WKWebView*)webView runOpenPanelWithParameters:(WKOpenPanelParameters*)parameters initiatedByFrame:(WKFrameInfo*)frame completionHandler:(nonnull void (^)(NSArray<NSURL *> * _Nullable))completionHandler { NSOpenPanel* panel = [NSOpenPanel openPanel]; panel.allowsMultipleSelection = parameters.allowsMultipleSelection; panel.canChooseDirectories = parameters.allowsDirectories; panel.allowedFileTypes = @[@"png", @"jpg", @"BMP", @"TIFF"];//图片类型 NSModalResponse result = [panel runModal]; if (result == NSModalResponseOK) { completionHandler([panel URLs]); } else { completionHandler(nil); } }
鸣谢:培根芝士
就可以拉起文件或者图片选择弹框了







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2017-03-09 The file “XXX” couldn’t be opened because you don’t have permission to view it.解决方法