flutter 国际化(语言地区本地化)使用flutter_i18n 使用intl包 Localizations widget
Flutter国际化的一些用法,包括Localization widget,intl包和flutter_i18n包的用法
在默认情况下,Flutter只支持英文,要添加多国语言支持,需要在pubspec.yaml文件中添加依赖
1.使用flutter_i18n(插件安装参考:https://www.cnblogs.com/gaozhang12345/p/12082436.html)
主要是利用json文件来进行翻译,个人认为最简单的一种,可以自己定app语言,方便刷新切换语言,不依赖系统语言
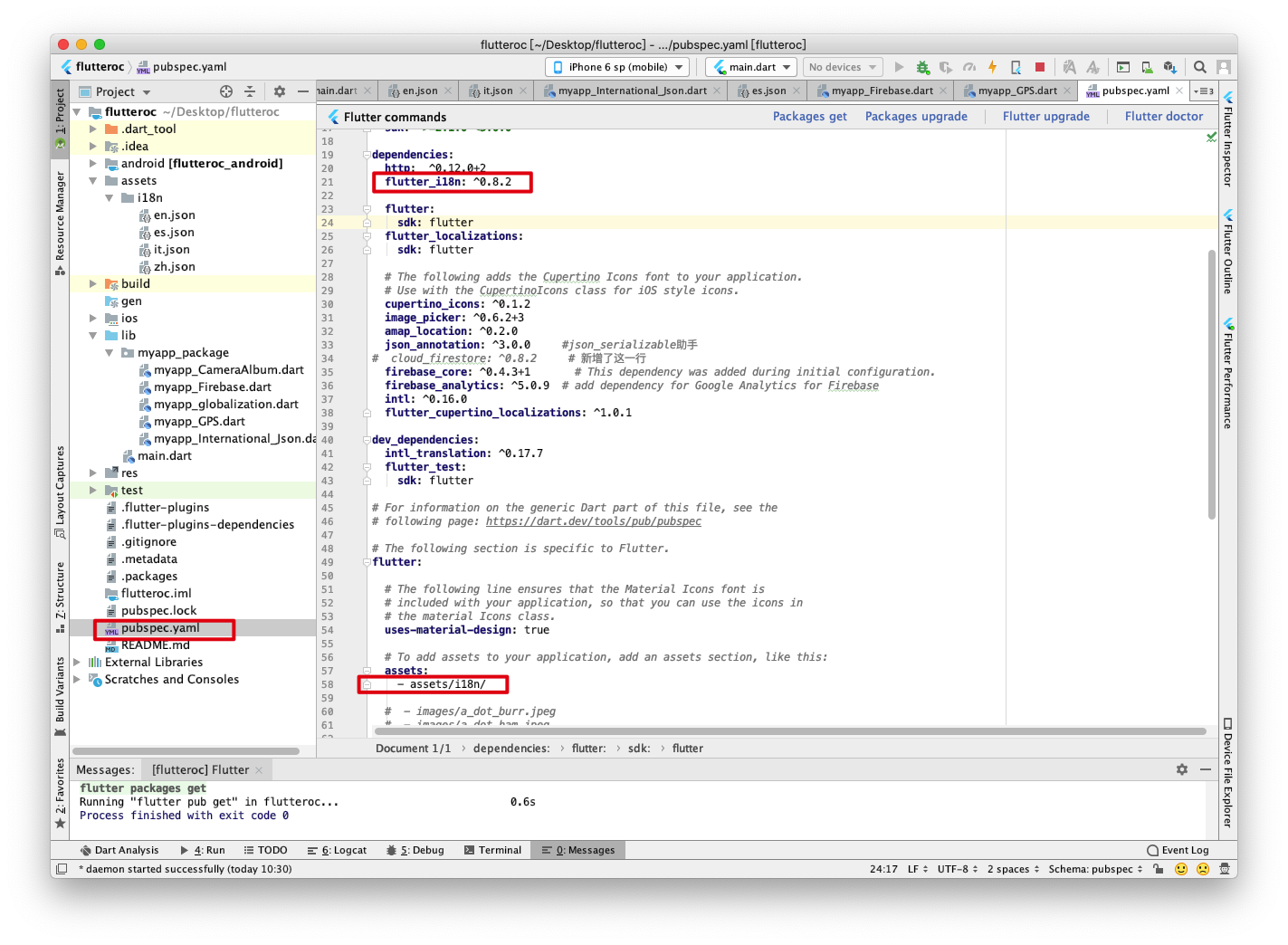
在pubspec.yaml文件中添加依赖
dependencies: flutter: sdk: flutter flutter_i18n: ^0.8.2 flutter: assets: - flutter_i18n/
如图:

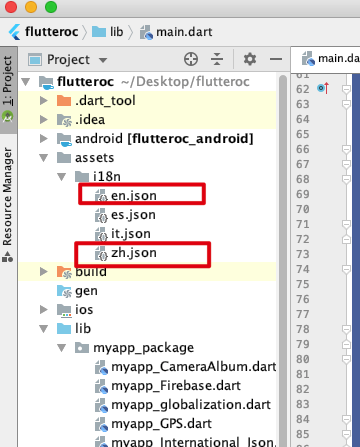
新建json文件(assrts下新建的文件夹i18n,在新建文件命名为”en,json“,新建命名为”zh.json“,手动建不会自动生成的)

命名规则可以这样{languageCode}_{countryCode}.json(语言类型_国家.json)或者{languageCode}.json(语言.json),这里我命名为zh.json,内容如下:
{
"title": "测试应用",
"label": {
"main": "哈罗!老子"
},
"button": {
"clickMe": "点击这里"
},
"toastMessage": "您点击了按钮!",
"clicked": {
"times-0": "您点击ll了{times}次!",
"times-1": "您点击kk了{time}次!",
"times-2": "您点击hh了{times}次!"
}
}
en.json内容如下:
{
"title": "Test app",
"label": {
"main": "Hello {user}!"
},
"button": {
"clickMe": "Click here"
},
"toastMessage": "You clicked on button!",
"clicked": {
"times-0": "You clicked ll{times} times!",
"times-1": "You clicked kk{time} time!",
"times-2": "You clicked hh{times} times!"
}
}
mart.dart内容如下:
import 'package:flutter/material.dart'; import 'package:flutter_i18n/flutter_i18n.dart'; import 'package:flutter_i18n/flutter_i18n_delegate.dart'; import 'package:flutter_localizations/flutter_localizations.dart'; void main() => runApp(new MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( title: 'Flutter Demo', theme: new ThemeData( primarySwatch: Colors.blue, ), home: new MyHomePage(), localizationsDelegates: [ FlutterI18nDelegate( useCountryCode: false, fallbackFile: 'en', path: 'assets/i18n'), GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate ], ); } } class MyHomePage extends StatefulWidget { @override MyHomeState createState() => new MyHomeState(); } class MyHomeState extends State<MyHomePage> { Locale currentLang; int clicked = 0; @override void initState() { super.initState(); new Future.delayed(Duration.zero, () async { await FlutterI18n.refresh(context, new Locale('es')); setState(() { currentLang = FlutterI18n.currentLocale(context); }); }); } changeLanguage() { setState(() { currentLang = currentLang.languageCode == 'en' ? new Locale('en') : new Locale('zh'); }); } incrementCounter() { setState(() { clicked++; }); } @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar(title: new Text(FlutterI18n.translate(context, "title"))), body: new Builder(builder: (BuildContext context) { return new Center( child: new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ new Text(FlutterI18n.translate(context, "label.main", Map.fromIterables(["user"], ["Flutter lover"]))), new Text(FlutterI18n.plural(context, "clicked.times", clicked)), new FlatButton( onPressed: () async { incrementCounter(); }, child: new Text( FlutterI18n.translate(context, "button.clickMe"))), new FlatButton( onPressed: () async { changeLanguage(); await FlutterI18n.refresh(context, currentLang); Scaffold.of(context).showSnackBar(new SnackBar( content: new Text( FlutterI18n.translate(context, "toastMessage")), )); }, child: new Text( FlutterI18n.translate(context, "button.clickMe"))) ], ), ); }), ); } }
运行点击下面的"Premi qui",就可以观察到文字马上做了本地化翻译(这里方便观察),使用的时候直接用点击后的效果,查看就系统切换语言即可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix