flutter 导航栏 BottomNavigationBar底部导航栏相当于iOS tabbar
//main.dart文件 import 'package:flutter/material.dart'; import 'package:myapp/Tabbar.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { //过时了const MyApp({Key key}) : super(key: key); //现在用这个
const MyApp({super.key});
@override Widget build(BuildContext context) { return MaterialApp( home: Tabbar(), ); } }
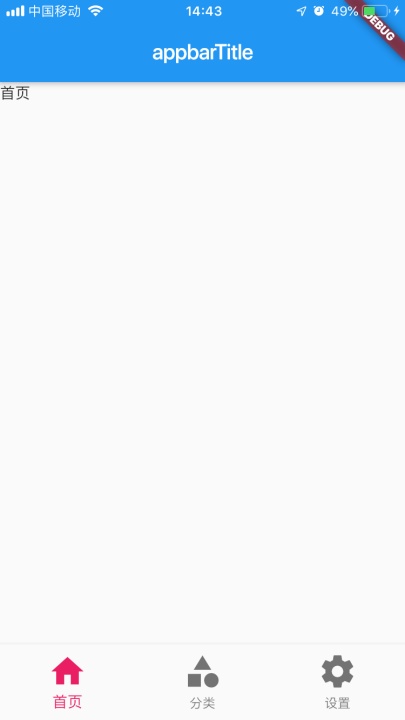
//Tabbar.dart文件 import 'package:flutter/material.dart'; import './Home.dart'; import './Category.dart'; import './Setting.dart'; class Tabbar extends StatefulWidget { Tabbar({Key key}) : super(key: key); _TabbarState createState() => _TabbarState(); } class _TabbarState extends State<Tabbar> { int _tabbarIndex = 0;//用于记录当前选中第几个item List _tabPages = [//装载底部tabbar的item所对应的页面 HomePage(), CategoryPage(), SettingPage() ]; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("appbarTitle"), ), body: this._tabPages[this._tabbarIndex],//显示当前选中的tabbatItem所对应的页面 bottomNavigationBar: BottomNavigationBar( iconSize: 36, fixedColor: Colors.pink, type: BottomNavigationBarType.fixed, currentIndex: this._tabbarIndex,//当前选中第几个item onTap: (index){//点击回调 setState(() {//当需要改变页面中的参数值的时候,需要在该方法中更新数据,否则不会刷新页面 this._tabbarIndex = index; }); }, items: [//配置底部导航栏的按钮列表 BottomNavigationBarItem(icon: Icon(Icons.home), title: Text("首页")), BottomNavigationBarItem( icon: Icon(Icons.category), title: Text("分类")), BottomNavigationBarItem( icon: Icon(Icons.settings), title: Text("设置")), ], ), ); } }
//首页 Home.dart import 'package:flutter/material.dart'; class HomePage extends StatelessWidget { const HomePage({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: Text('首页'), ); } }
//分类 Category.dart import 'package:flutter/material.dart'; class CategoryPage extends StatelessWidget { const CategoryPage({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: Text('分类') ); } }
//设置 Setting.dart import 'package:flutter/material.dart'; class CategoryPage extends StatelessWidget { const CategoryPage({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Container( child: Text('分类') ); } }

还有参考同行大神的
https://blog.csdn.net/qq_16247851/article/details/81172628
上面的过时了,老铁们看这里
https://www.jb51.net/article/241900.htm
分类:
flutter






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2017-11-29 iOS沙箱传值