Flutter开发 防止OverFlow溢出
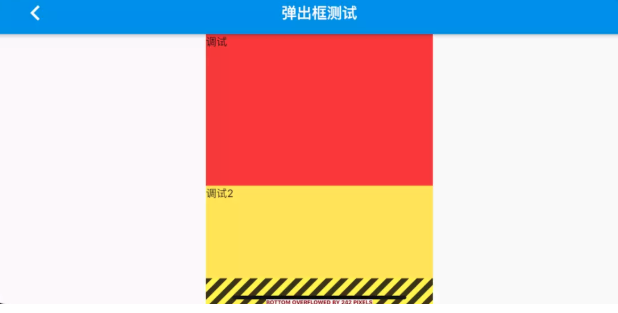
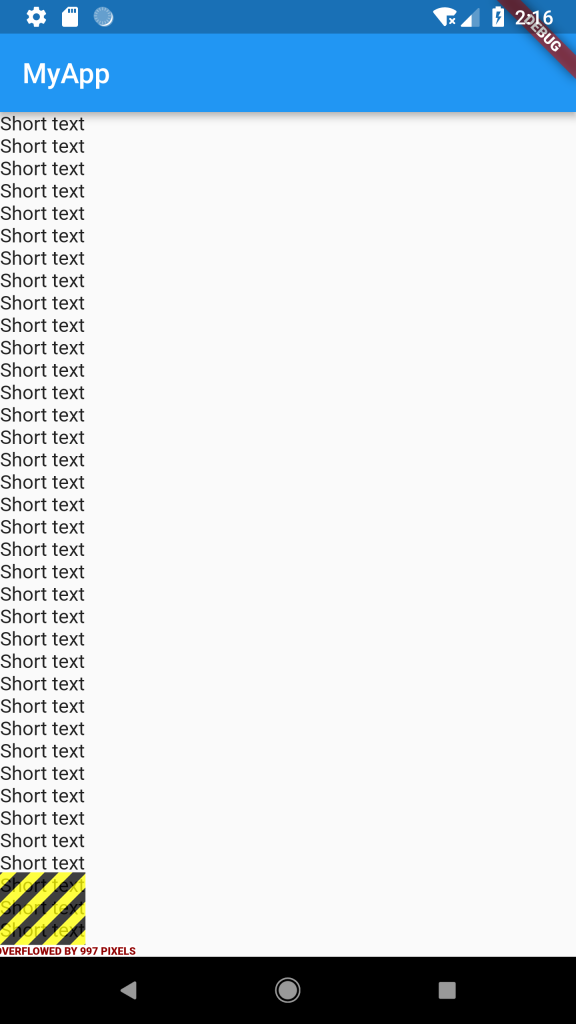
大家在学习Flutter的时候,刚刚开始学习布局应该会各种遇到溢出。比如在用到Row或者Column经常会遇到布局溢出的问题。
The overflowing RenderFlex has an orientation of Axis.horizontal.
flutter: The edge of the RenderFlex that is overflowing has been marked in the rendering with a yellow and
flutter: black striped pattern. This is usually caused by the contents being too big for the RenderFlex.
flutter: Consider applying a flex factor (e.g. using an Expanded widget) to force the children of the
flutter: RenderFlex to fit within the available space instead of being sized to their natural size.
flutter: This is considered an error condition because it indicates that there is content that cannot be
flutter: seen. If the content is legitimately bigger than the available space, consider clipping it with a
flutter: ClipRect widget before putting it in the flex, or using a scrollable container rather than a Flex,
flutter: like a ListView.
flutter: The specific RenderFlex in question is: RenderFlex#2c804 OVERFLOWING:
flutter: needs compositing
flutter: creator: Row ← Counter ← Semantics ← Builder ← RepaintBoundary-[GlobalKey#39fcd] ← IgnorePointer ←
flutter: Stack ← _CupertinoBackGestureDetector<dynamic> ← DecoratedBox ← DecoratedBoxTransition ←
flutter: FractionalTranslation ← SlideTransition ← ⋯
flutter: parentData: <none> (can use size)
flutter: constraints: BoxConstraints(w=320.0, h=480.0)
flutter: size: Size(320.0, 480.0)
flutter: direction: horizontal
flutter: mainAxisAlignment: start
flutter: mainAxisSize: max
flutter: crossAxisAlignment: center
flutter: textDirection: ltr
flutter: verticalDirection: down
flutter: ◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤
flutter: ════════════════════════════════════════════════════════════════════════════════════════════════════

怎么解决呢,我们可以尝试用SingleChildScrollView和Expanded做为布局防止布局溢出。
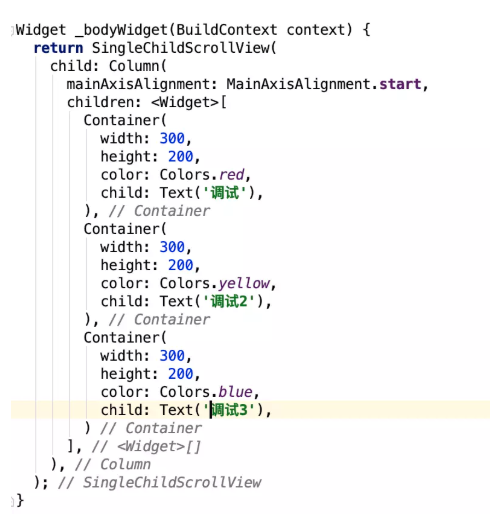
SingleChildScrollView的用法:

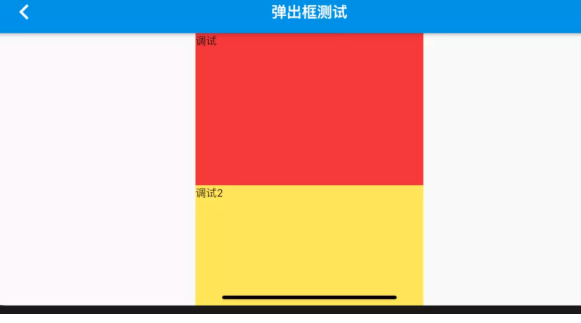
调整后效果为:

Row 和 Column 是 Flex 组件,是无法滚动的,如果没有足够的空间,flutter就提示溢出错误。
这种情况下,Expanded 或 Flexible 组件可用作长文本的自动换行。
在 Flutter文档中 虽然没有明确说明,但是在主轴上如有内容超出空间, Expanded 和 Flexible 会自动换行到纵轴。
Expanded的用法:
return Row( children: <Widget>[ RaisedButton( onPressed: _increment, child: Text('Increment'), ), Expanded(child:Text('这里是超长的或者是可变的不搞这个就会超出屏幕的')), // Text('Count: $_counter'), ], );Row






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix