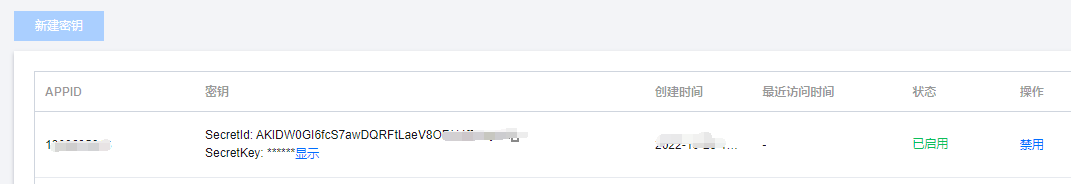
1. 在腾讯云--访问管理--API密钥管理(创建新的密钥)
记录保存好SecretId 和 SecretKey 后面的配置会使用到哦~~~~

后台处理:
public function getSignature() { // 确定 App 的云 API 密钥 $secret_id = "xxx"; $secret_key = "xxx"; // 确定签名的当前时间和失效时间 $current = time(); $expired = $current + 86400; // 签名有效期:1天 // 向参数列表填入参数 $arg_list = array( "secretId" => $secret_id, "currentTimeStamp" => $current, "expireTime" => $expired, "classId"=>856818,//对应腾讯云的视频ID "random" => rand()); // 计算签名 $orignal = http_build_query($arg_list); $signature = base64_encode(hash_hmac('SHA1', $orignal, $secret_key, true) . $orignal); echo $signature; echo "\n"; exit; }
实现效果:

后台添加效果:

即可预览视频:

后台html(add):
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.js"></script>
<script src="__STATIC__/tencent_video.js"></script>
<dl> <label class="item-label">视频:</label> <input type="file" name="shipin" id="shipin" /> <if condition=" $info.video_id "><span><a href="javascript:openwindow('视频预览', '/admin/videos/viewvideo/id/{$info.id}.html')"><img src="__IMG__/video.png" title="视频预览" /></a> <a href="javascript:void();" onclick="delVideo(this,{$info.id})">删除视频</a></span></if> <input type="hidden" id="videoId" name='video_id' value='{$info.video_id}' /> <input type="hidden" id="videoUrl" name='video_url' value='{$info.video_url}' /> <input type="hidden" id="size" name='video_size' value='{$info.video_size}' /> <span id="jindu" style='display:None'>上传中...</span> <span id="jindutiao" style='display:None'></span> </dl>
视频预览方法:
public function viewvideo() {
$id = $_REQUEST['id'];
if (!$id) {
return;
}
$info = $this->db->where('id=' . $id)->find();
$this->assign('info', $info);
$this->display();
}
视频预览 对应展示页面(
viewvideo.html
):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, shrink-to-fit=no">
<title>视频点播</title>
<!-- 引入播放器 css 文件 -->
<link href="//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.css" rel="stylesheet">
<!-- 如需在IE8、9浏览器中初始化播放器,浏览器需支持Flash并在页面中引入 -->
<!--[if lt IE 9]>
<script src="//imgcache.qq.com/open/qcloud/video/tcplayer/ie8/videojs-ie8.js"></script>
<![endif]-->
<!-- 如果需要在 Chrome Firefox 等现代浏览器中通过H5播放hls,需要引入 hls.js -->
<script src="//imgcache.qq.com/open/qcloud/video/tcplayer/lib/hls.min.0.8.8.js"></script>
<!-- 引入播放器 js 文件 -->
<script src="//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.min.js"></script>
<!-- 示例 CSS 样式可自行删除 -->
<style>
html,body{
margin: 0;
padding: 0;
}
.tcplayer {
margin: 0 auto;
}
@media screen and (max-width: 640px) {
#player-container-id {
width: 100%;
height: 270px;
}
}
/* 设置logo在高分屏的显示样式 */
@media only screen and (min-device-pixel-ratio: 2), only screen and (-webkit-min-device-pixel-ratio: 2) {
.tcp-logo-img {
width: 50%;
}
}
</style>
</head>
<body>
<!-- 设置播放器容器 -->
<video id="player-container-id" preload="auto" width="640" height="360" playsinline webkit-playsinline>
</video>
<!--
注意事项:
* 播放器容器必须为 video 标签
* player-container-id 为播放器容器的ID,可自行设置
* 播放器区域的尺寸请按需设置,建议通过 css 进行设置,通过css可实现容器自适应等效果
* playsinline webkit-playsinline 这几个属性是为了在标准移动端浏览器不劫持视频播放的情况下实现行内播放,此处仅作示例,请按需使用
* 设置 x5-playsinline 属性会使用 X5 UI 的播放器
-->
<script>
var player = TCPlayer('player-container-id', { // player-container-id 为播放器容器ID,必须与html中一致
fileID: '{$info.video_id}', // 请传入需要播放的视频filID 必须
appID: '1251749292' // 请传入点播账号的appID 必须
//其他参数请在开发文档中查看
});
</script>
</body>
</html>
删除视频页面处理:
function delVideo(obj, proId) {
if (confirm('此操作不可恢复,确定删除吗?')) {
$.get(
"{:U('deleteVideo')}",
{ id: proId },
function (data) {
if (data == 1) {
$(obj).parent().remove();
}
}
)
}
}
删除视频后台处理:
public function deleteVideo() {
$id = $_REQUEST['id'];
$res = M("Videos")->where("id=$id")->save(array('video_id' => '', 'video_url' => '', 'video_size' => 0));
if ($res !== false) {
echo 1;
}
exit;
}
<script>
function hideTijiao() {
$('#submit').addClass('disabled');
$('#submit').attr('disabled', true);
}
function showTijiao() {
$('#submit').removeClass('disabled');
$('#submit').removeAttr('disabled', true);
}
function getSignature() {
return $.get(
'/admin/public/getSignature/',
function (data) {
return data;
}
)
}
function getSignature() {
return $.get(
'/admin/public/getSignature/',
function(data){
return data;
}
)
}
var tcVod = new TcVod.default({
getSignature: getSignature
})
$("#shipin").change(function () {
var videoFile = $('#shipin').get(0).files[0];
//视频格式
if ((videoFile.type.indexOf('avi') == - 1) && (videoFile.type.indexOf('mov') == - 1) && (videoFile.type.indexOf('mp4') == - 1) && (videoFile.type.indexOf('rmvb') == - 1) && (videoFile.type.indexOf('flv') == - 1) && (videoFile.type.indexOf('rm') == - 1) && (videoFile.type.indexOf('3gp') == - 1)) {
layer.msg('视频格式不正确,请重新选择!', { icon: 5 });
return false;
}
if (parseInt(videoFile.size) > parseInt(512000)) {//100M
layer.msg('视频大小不能超过500M');
return false;
}
$("#jindu").show()
uploadVideo(videoFile);
})
function uploadVideo(fileitem) {
hideTijiao();
var uploader = tcVod.upload({
videoFile: fileitem
});
uploader.on('video_progress', function (info) {
var jindu = Math.floor(info.percent * 100) + '%'
$("#jindu").show();
$("#jindutiao").show().html(jindu);
});
uploader.on('video_upload', function (info) {
});
console.log(uploader, 'uploader');
uploader.done().then(function (doneResult) {
console.log(doneResult.fileId)
$("#videoId").val(doneResult.fileId);
$("#videoUrl").val(doneResult.video.url);
$("#size").val(fileitem.size);
$("#jindu").hide();
$('#shipin').val('');
$("#jindutiao").html('上传完成');
showTijiao();
});
}
</script>
数据库设计:
CREATE TABLE `o_videos` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`video_id` varchar(100) DEFAULT NULL COMMENT '视频ID',
`video_url` varchar(255) DEFAULT NULL COMMENT '视频路径',
`video_size` bigint(20) DEFAULT '0' COMMENT '视频大小',
PRIMARY KEY (`id`),
) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=utf8 COMMENT='视频表';
前台接口中实现:
<if condition=" $val.video_url ">
<video class="swiper-video" width="287" height="161" controls poster="{$val['pic_url']}">
<source src="{$val.video_url}" type="video/mp4">
</video>
</if>
成功的秘诀,在永不改变既定的目的~


