后台上传:
第一种方法:

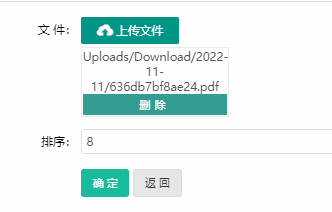
后台页面:
<dl> <label class="item-label">文 件:</label> <div style='float:left'> <input type="hidden" id="file_id" value="{$info.file_id}" name='file_id' /> <button type="button" class="layui-btn" id="file_id_upload"><i class="layui-icon"></i>上传文件<span class="percent"></span></button> <div class="upload-img-box"> <notempty name="info['file_id']"> <div class="upload-pre-item"> {$info.file_id|get_file='path'} <a href="javascript:void(0);" onclick="shanchuImg(this)" data="#file_id">删除</a> </div> </notempty> </div> </div> </dl>
<script type="text/javascript">
uploadFileFun("#file_id_upload", '#file_id');
</script>
数据库字段:

第二种方法:

后台代码:
<dl>
<label class="item-label">文件名称:</label>
<input type="text" value="{$info.title}" name="title" class="text input-large" id="title" required>
</dl>
<dl> <label class="item-label" for="my-file-input">文件: </label> <a href="{$info.file_url}">{$info.file_name}</a> <input type="hidden" name="file_name" value="{$info.file_name}"> <input type="hidden" name="file_url" value="{$info.file_url}"> <input type="hidden" name="file_size" value="{$info.file_size}"> <input type="file" id="my-file-input"> </dl>
前台处理:
<script> document.querySelector('#my-file-input').addEventListener('change', function (event) { var file = event.target.files[0]; console.log(file); document.querySelector('[name="file_name"]').value = file.name; document.querySelector('[name="file_size"]').value = file.size; if (!document.querySelector("#title").value) { // '688566 xxx 2020-06-10 xxx.pdf' var arr = file.name.split(/[ .]+/).reverse(); var date = arr[2]; if (/\d{4}-\d{2}-\d{2}/.test(date)) { document.querySelector("#title").value = arr[1]; document.querySelector("#publish_date").value = arr[2]; } } var formdata = new FormData(); formdata.append('file', file); fetch('/Admin/File/upload', { method: 'POST', body: formdata, }).then(function (r) { return r.json(); }).then(function (j) { console.log(j); document.querySelector('[name="file_url"]').value = j.path; }).catch(function (error) { console.log(error); alert(error); }) }); </script>
数据表:
CREATE TABLE `o_product` ( `id` int(11) NOT NULL AUTO_INCREMENT, `file_name` text, `file_url` text, `file_size` int(11) DEFAULT NULL, ) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=utf8 COMMENT='文件传输';
页面效果:

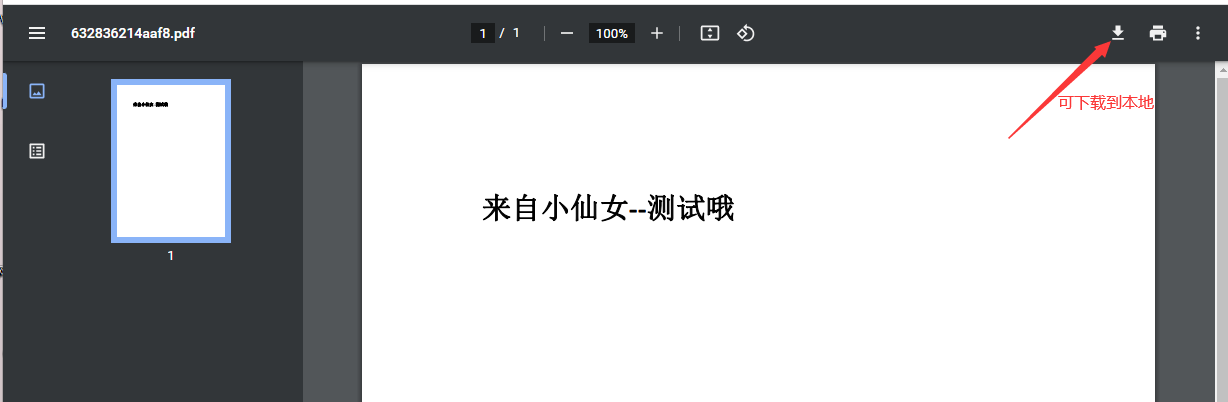
点击按钮后出现效果:

出现以上效果 必须引入 以下线上链接:
<script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/popper.js/2.7.0/umd/popper.min.js"></script> <script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/tippy.js/6.2.7/tippy.umd.min.js"></script> <script> tippy('[data-tippy-content]', {}); </script>
成功的秘诀,在永不改变既定的目的~
分类:
tp






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现