ps:前提条件必须是三部分文件展示一样的情况下可进行以下操作:
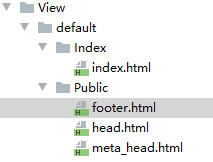
分为三部分:(公用文件,减少代码量)
头部
主体
尾部

头部:meta_head.html
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>首页</title> <link rel="stylesheet" href="__HOME__/css/swiper.min.css"> <link rel="stylesheet" href="__HOME__/css/one.css"> <link rel="stylesheet" href="__HOME__/css/style.css"> <script src="__HOME__/js/jquery-3.6.0.min.js"></script> <script src="__HOME__/js/swiper.min.js"></script> <script src="__HOME__/js/jquery-finger-v0.1.0.min.js"></script> <script src="__HOME__/js/script.js"></script>
注意事项:按照正确路径引入文件(css、js)
引入格式:_HOME_/.......

引入文件:
<include file="Public/meta_head" />
<include file="Public/......" />
成功的秘诀,在永不改变既定的目的~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现