秒杀项目背景:
技术角度:高可用、高并发
市场角度:用户体验、曝光度、促销
值得注意的地方:
- 脱离原站点部署!
- 监控、监控、监控!
秒杀脱离服务器,鸡蛋放在一个篮子 蛋碎了就真的全碎了.....
关键点:
高可用:双活
高并发:负载均衡、安全过滤
设计思路:
- 静态页面:cdn、网址隐藏、页面压缩、缓存机制
- 动态页面:排队、异步、资质抢购
其他建议:
百度的建议:opcode缓存、cdn、更大的服务器你示例
阿里的建议:云监控、云盾、ess、oss、rds、cdn
架构、构思
认清当前的环境、形式:
- 用户:超大量、正常/坏人
- 地域:全国各地
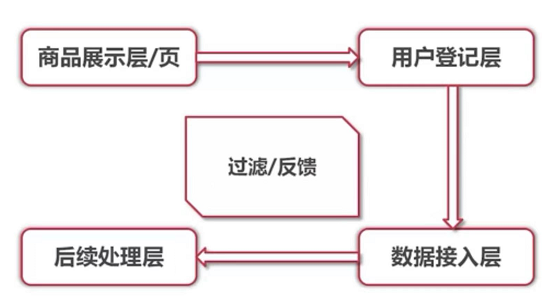
- 业务流程:【前台】商品展示、登记、【后台】数据接入、数据处理 处理计策:分流、cdn防御,做好安检

商品展示层
页面状态:
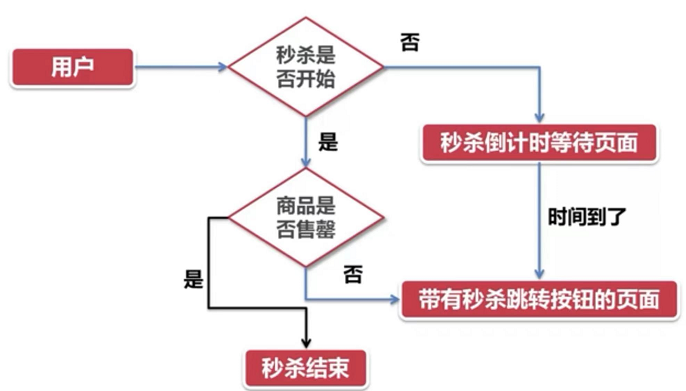
商品展示-----秒杀倒计时页面
秒杀进行中----点击进入秒杀页面
秒杀活动结束----提示活动已经结束
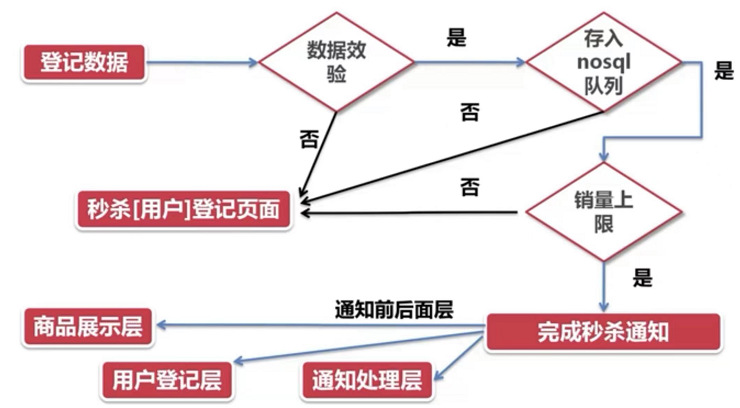
流程图:

案例图:

开始前和活动中是通过Linux定时任务或shell脚本实现得
页面/服务器优化、cdn网络加速、隐藏跳转界面、状态切换
用户登记层
页面状态:
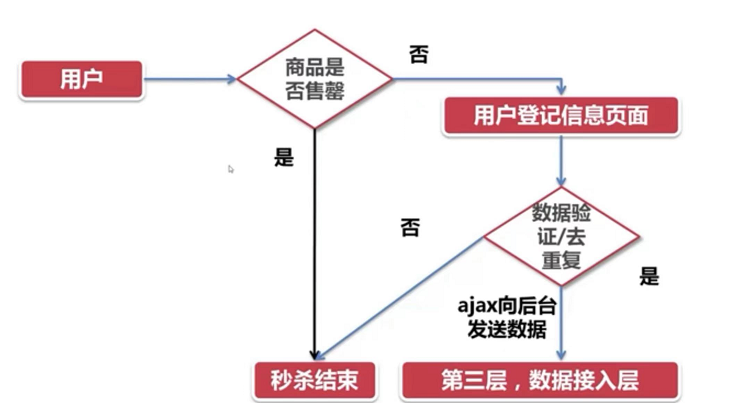
秒杀进行中----秒杀登记页面
秒杀结束了----秒杀结束页面
流程图:

知识点
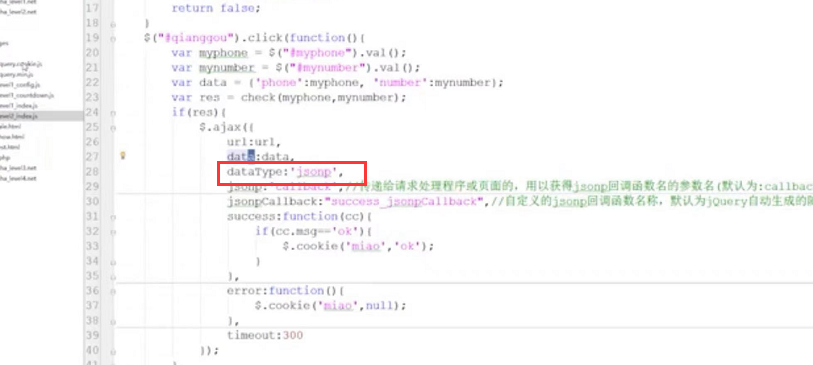
格外增加:token加密 解密、ajax跨域(jsonp)

数据接入层:
页面功能:
数据检验----完成对数据/用户验证
存入nosql队列-----去重复/排序数据
检测商品最大数量----提示活动已经结束
流程图:

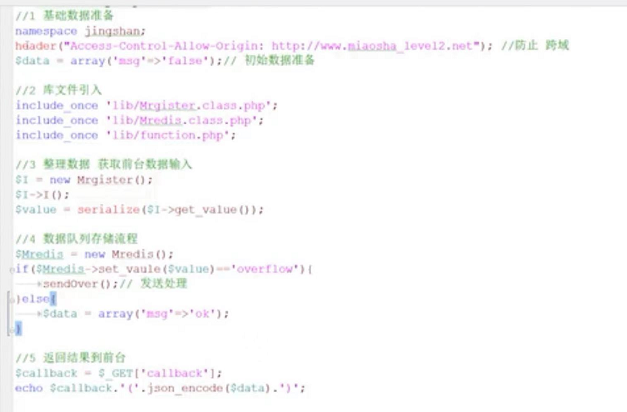
知识点:数据校验、存入队列、商品数量检测
header("Access-Control-Allow-Origin:http://www.miaosha.net");//防止跨域

数据处理层:
页面功能
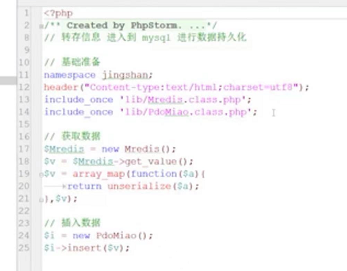
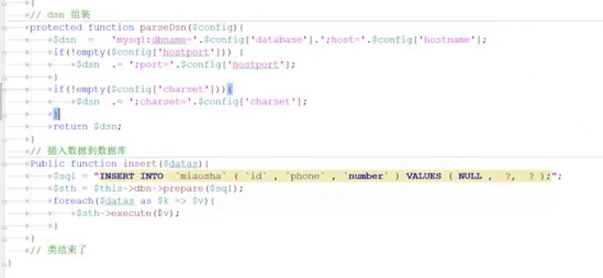
数据持久化----转存nosql数据到mysql数据库

数据持久化


总结:初步认识,需要实现商品显示页面即倒计时页面、秒杀页面、秒杀结束页面。最主要问题是高并发、用户体验,可采用cdn加速、负载均衡、缓存处理等解决。实现技术需要借助服务器定时任务定时触发秒杀开始,写shell脚本计时触发秒杀结束,需要进行用户验证,数据传递验证,采用序列化或者tooken串验证,采用redis数据对列临时存储数据,进而再进行数据持久化处理存入数据库。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现