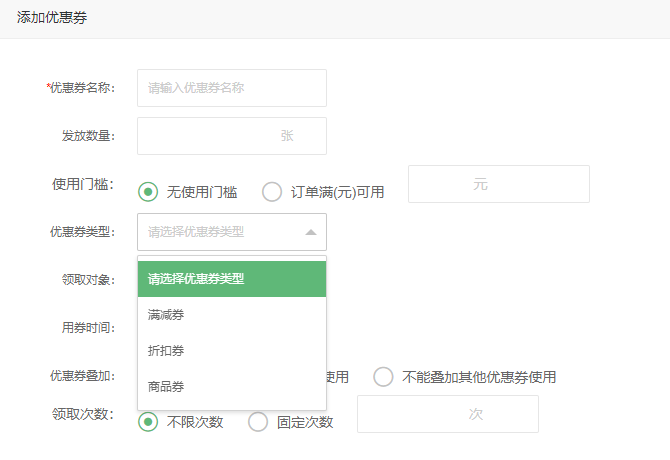
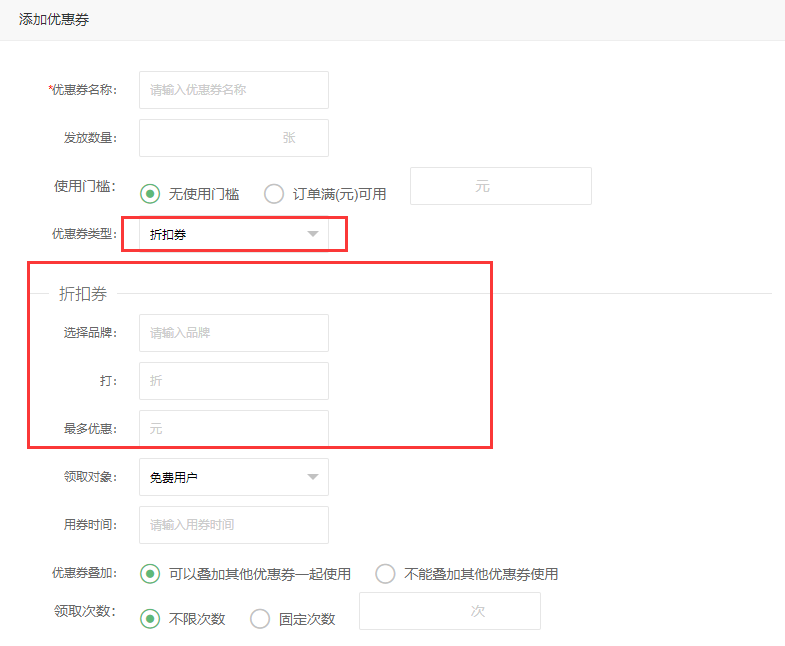
效果图展示:


控制器代码:
// 获取当前页面优惠券类型参数 public function getParams(){ $result = [ 'status' => false, 'msg' => '', 'data' => '', ]; $this->view->engine->layout(false); $typeId = input('post.typeId'); if ($typeId) { $html = $this->fetch('getParams_'.$typeId); $result['status'] = true; $result['msg'] = '获取成功'; $result['data'] = $html; } return $result; }
模型层代码:(展示部分处理)
if (isset($val['coupon_type']) && $val['coupon_type'] == 1){ $str = '满减券-'; if (isset($val['doorsill']) && $val['doorsill'] == 1){ if (isset($val['moneyoff'])){ $str .= "减".$val['moneyoff']."元"; } }elseif (isset($val['doorsill']) && $val['doorsill'] == 2){ if (isset($val['moneyoff']) && isset($val['full'])){ $str .= "订单满".$val['full']."元减".$val['moneyoff']."元"; } } $val['desc'] = $str; }elseif (isset($val['coupon_type']) && $val['coupon_type'] == 2){ $str = '折扣券-'; if (isset($val['doorsill']) && $val['doorsill'] == 1){ if (isset($val['privilege']) && !empty($val['privilege'])){ $str .= "打".$val['discount']."折,最多优惠".$val['privilege']."元"; }else if (isset($val['discount']) && !empty($val['discount'])){ $str .= "打".$val['discount']."折"; } }elseif (isset($val['doorsill']) && $val['doorsill'] == 2){ if (isset($val['privilege']) && $val['privilege']){ $str .= "订单满".$val['full']."元,打".$val['discount']."折,最多优惠".$val['privilege']."元"; }else if (isset($val['discount']) && isset($val['full']) && !empty($val['full'])){ $str .= "订单满".$val['full']."元,打".$val['discount']."折"; } } $val['desc'] = $str; }else if (isset($val['coupon_type']) && $val['coupon_type'] == 3){ $str = '商品券-'; if (isset($val['doorsill']) && $val['doorsill'] == 1){ if (isset($val['deduction'])){ $str .= "抵扣".$val['deduction']."元"; } }elseif (isset($val['doorsill']) && $val['doorsill'] == 2){ if (isset($val['deduction']) && isset($val['full']) && !empty($val['full'])){ $str .= "订单满".$val['full']."元,抵扣".$val['deduction']."元"; } } $val['desc'] = $str; }
view视图层展示:(根据选择优惠券类型 会展示不同的类型方式字段)
view视图层添加页面代码:
<div class="layui-form-item"> <label class="layui-form-label">优惠券类型:</label> <div class="layui-input-inline"> <select name="coupon_type" id="coupon_type" required lay-verify="required" lay-filter="coupon_type"> <option value="">请选择优惠券类型</option> <option value="1">满减券</option> <option value="2">折扣券</option> <option value="3">商品券</option> </select> </div> </div>
<script>
form.on('select(coupon_type)', function(data) {
var type_id = data.value;
console.log("type_id:", type_id)
if (type_id) {
layer.confirm('更换优惠券类型后,货品需重新生成,确定要更换吗?', {
btn: ['确定', '取消'],
title: '提示',
}, function(index) {
layer.close(index);
JsPost('{:url("Coupon/getParams")}', {
'typeId': type_id,
}, function(e) {
if (e.status === true) {
$("#coupon_type_html").html(e.data);
} else {
layer.msg(e.msg);
}
});
}, function() {});
}
});
</script>
成功的秘诀,在永不改变既定的目的~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现