tp框架关联表实现添加:
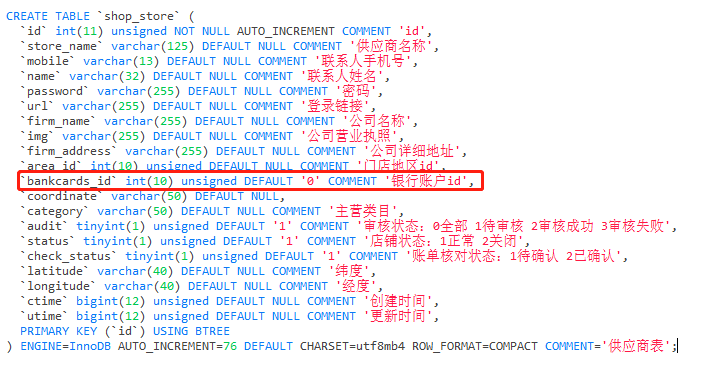
设计表:
分为供应商 和 银行卡表:
(注:如果在实现添加的时候,根据产品提供需求实现 没有特定规定可以分为两个添加页面去实现 简单方便,非规定一个页面实现添加也可以咯 接下来 开始进入海洋的世界~~~~~~)


产品需求同页面实现两表添加:

控制器代码:
/** * 添加 * @return array|mixed */ public function add() { $this->view->engine->layout(false); $storeModel = new StoreModel(); if (Request::isPost()) { return $storeModel->addData(input('param.')); } return $this->fetch('add'); }
模型层代码:
/** * 供应商添加 * @param array $data * @return array */ public function addData($data) { $result = ['status' => true, 'msg' => '保存成功', 'data' => '']; $validate = new Validate($this->rule, $this->msg); //银行卡数据 $newData = [ 'bank_name' => $data['bank_name'], 'card_number' => $data['card_number'], 'account_bank' => $data['account_bank'], 'account_name' => $data['account_name'] ];
//银行卡表:只添加银行卡数据 在添加完之后银行卡主键id就有啦,在这个时候 可以把拿到的银行卡主键id 返回给供应商表里的银行卡id
//如果在添加供应商信息时,没有给银行卡字段添加 这个时候就需要做出判断 不能让给银行卡添加一条空数据的 if (!empty($data['bank_name']) && !empty($data['card_number']) && !empty($data['account_bank']) && !empty($data['account_name'])) { //添加绑定銀行卡数据 并获取当前银行卡添加数据的主键id $storeId = $this->getLastInsID(UserBankcardsModel::insert($newData)); //getLastInsID获取最近插入的ID //添加供应商并组装供应商数据 $data = [ 'store_name' => $data['store_name'], 'category' => $data['category'], 'mobile' => $data['mobile'], 'status' => $data['status'], 'audit' => $data['audit'], 'firm_name' => $data['firm_name'], 'firm_address' => $data['firm_address'], 'img' => $data['img'], 'name' => $data['name'], 'password' => $data['password'], 'url' => $data['status'], 'bankcards_id' => $storeId, ]; $storeAdd = Store::insert($data); if (!$validate->check($data)) { $result['status'] = false; $result['msg'] = $validate->getError(); } } else { //只添加供应商的数据 $storeAdd = $this->allowField(true)->save($data); } return $result; }
tp框架关联表实现修改:
控制器代码:
public function edit() { $this->view->engine->layout(false); //供应商 $storeModel = new StoreModel(); if (Request::isPost()) { return $storeModel->editData(input('param.')); } $data = $storeModel->where('id', input('param.id/d'))->find(); //银行卡 $UserBankcardsModel = new UserBankcardsModel(); //查询供应商表里的银行卡id $userbank = $UserBankcardsModel->where('id', $data['bankcards_id'])->find(); //在修改的时候 页面银行卡参数会出现为空的情况 如果他为空 则返回空 if (empty($userbank)) { $userbank = [ 'bank_name' => '', 'card_number' => '', 'account_bank' => '', 'account_name' => '', ]; } if (!$data || !$userbank) { return error_code(10002); } return $this->fetch('edit', ['info' => $data, 'bankcardsId' => $userbank]); }
模型层代码:
public function editData($data) { $result = ['status' => true, 'msg' => '保存成功', 'data' => '']; $validate = new Validate($this->rule, $this->msg); if (!empty($data['bank_name']) && !empty($data['card_number']) && !empty($data['account_bank']) && !empty($data['account_name'])) { $storeId = Store::where('id', '=', $data['id'])->field('bankcards_id')->find()->toArray(); //银行卡数据 $newData = [ 'bank_name' => $data['bank_name'], 'card_number' => $data['card_number'], 'account_bank' => $data['account_bank'], 'account_name' => $data['account_name'] ]; //供应商数据 $data = [ 'id' => $data['id'], 'store_name' => $data['store_name'], 'category' => $data['category'], 'mobile' => $data['mobile'], 'status' => $data['status'], 'audit' => $data['audit'], 'firm_name' => $data['firm_name'], 'address' => $data['address'], 'img' => $data['img'], 'name' => $data['name'], 'password' => $data['password'], 'url' => $data['status'], 'bankcards_id' => $storeId['bankcards_id'], ]; //修改银行卡数据之前先判断供应商所绑定的银行卡id == 0否,如果=0;进行添加银行卡,要不进行修改 if ($storeId['bankcards_id'] == 0) { $bandCardId = $this->getLastInsID(UserBankcardsModel::insert($newData)); //将成功绑定好的供应商所对应的银行卡id与对应的供应商进行绑定即可 $storeadd = Store::where(['id' => $data['id']])->update(['bankcards_id' => $bandCardId]); $storeadd->getLastSql(); } else { UserBankcardsModel::update($newData, ['id' => $storeId['bankcards_id']]); } //修改供应商数据 Store::update($data, ['id' => $data['id']]); if (!$validate->check($data)) { $result['status'] = false; $result['msg'] = $validate->getError(); } } else { //只修改供应商的数据 $this->allowField(true)->save($data, ['id' => $data['id']]); } return $result; }
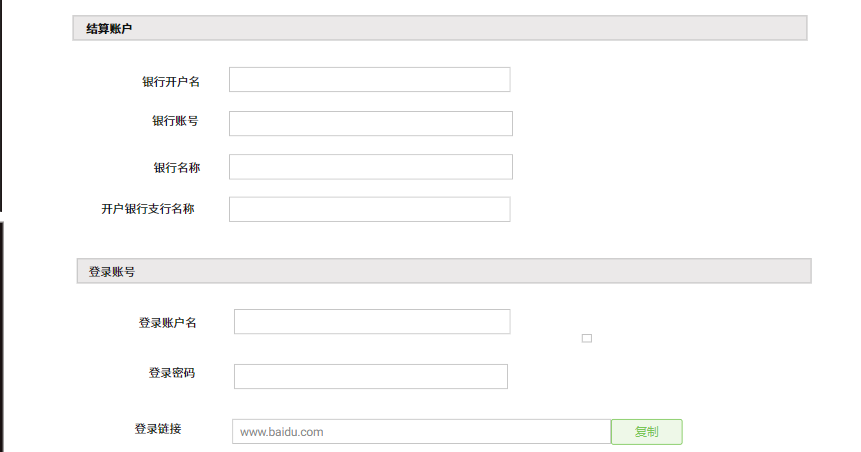
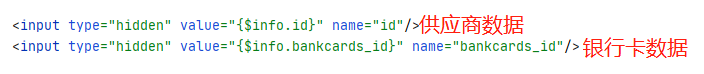
修改前台页面展示:


成功的秘诀,在永不改变既定的目的~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现