关于post请求发送数组
网址: http://jzxxgk.jian.gov.cn/xxgk-list-xzsqfwzxsqchxc.html
ajax: http://jzxxgk.jian.gov.cn/api-ajax_list-3.html, 参数参考下面的函数
function show_lists(page) {
$.ajax({
url: "api-ajax_list-" + page + ".html",
type: "post",
async: false,
data: {
"ajax_type": ["12_xxgk", "95446", 12, "xxgk", "Y-m-d", 22, 20, ["inputtime DESC"], "..."],
"is_ds": 1
},
dataType: "JSON",
success: function (data) {
}
})
}
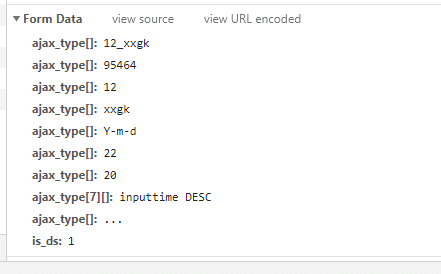
请求参数

一般post请求把数据往表单中一放, 就可以了(文章中的url不需要设置header)
import requests
data = {
"ajax_type": ["12_xxgk", "95446", 12, "xxgk", "Y-m-d", 22, 20, ["inputtime DESC"], "..."],
"is_ds": 1
}
if __name__ == '__main__':
url = 'http://jzxxgk.jian.gov.cn/api-ajax_list-3.html'
res = requests.post(url=url, data=data)
print(res.json())
然并卵, 并没有出现想要的结果
{
"status":0,
"msg":"新闻或信息公开表不存在"
}
修改一下请求参数试试
import requests
datas = {
"ajax_type[0]": "12_xxgk",
"ajax_type[1]": "95464",
"ajax_type[2]": 12,
"ajax_type[3]": "xxgk",
"ajax_type[4]": "Y-m-d",
"ajax_type[5]": 22,
"ajax_type[6]": 20,
"ajax_type[7]": ["inputtime DESC"],
"ajax_type[8]": "...",
"is_ds": "1",
}
if __name__ == '__main__':
url = 'http://jzxxgk.jian.gov.cn/api-ajax_list-3.html'
res = requests.post(url=url, data=datas)
print(res.text)
再看一下结果, 数据有点多, 就不全贴出来了
{
"data":[
{
"id":"9956094",
"catid":"95464",
"title":"关于中心城区公园改造提升工程环境影响 报告表...",
"slug_title":"",
"sub_title":"",
"outlink":null,
"is_top":"0",
"thumb":"",
"keywords":"",
"hits":"0",
"uid":"1",
"author":"admin",
"status":"9",
"url":"[http://jzxxgk.jian.gov.cn/xxgk-show-9956094.html](http://jzxxgk.jian.gov.cn/xxgk-show-9956094.html)",
"link_id":"0",
"tableid":"199",
"inputip":"127.0.0.1",
"inputtime":"2017-07-21",
"updatetime":"1970-01-01",
"comments":"0",
"favorites":"0",
"serial":"D3161-0503-2017-0042",
"displayorder":"0",
"laiyuan":"",
"zuozhe":"",
"ct_site":"",
"dy_site":"",
"bolds":null,
"zt_css":"0",
"ct_site_new":"",
"dy_site_new":null,
"wjbh":null,
"gkfs":"主动公开",
"gksx":"常年公开",
"gkfw":"面向全社会",
"zerenbumen":null,
"ol":1
},
...
],
"total":233
}
原因
为啥用下标写就可以了呢, 为了保持顺序, 后台可能是通过下标来获取信息的吧
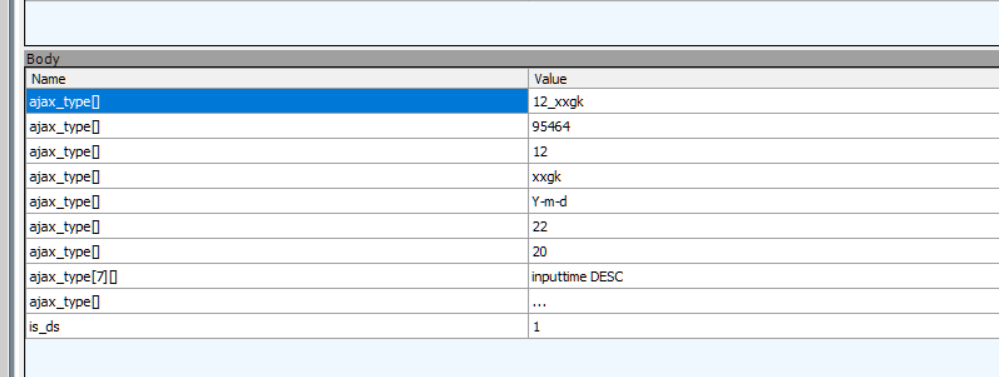
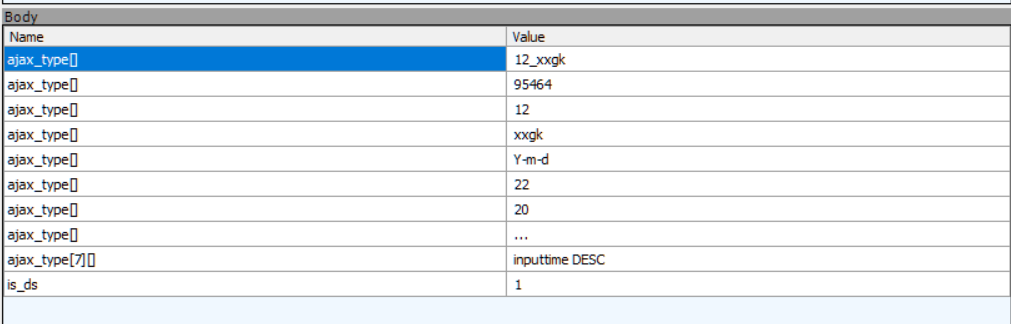
正常请求

将参数拷贝到postman中再发送

参数的顺序发生了变化, 后台自然就获取不到正确的值了, 也就不会有结果了
附加
下标为7的元素也是一个列表, 也是一样的写法
datas_2 = {
"ajax_type[0]": "12_xxgk",
"ajax_type[1]": "93745",
"ajax_type[2]": 12,
"ajax_type[3]": "xxgk",
"ajax_type[4]": "Y-m-d",
"ajax_type[5]": 22,
"ajax_type[6]": 20,
"ajax_type[7][0]": "is_top DESC",
"ajax_type[7][2]": "displayorder DESC",
"ajax_type[7][3]": "inputtime DESC",
"ajax_type[8]": "...",
"is_ds": "1",
}


