前端系列
一、前端模块化
Js模块化提供了三中规范
1.commonjs规范 代表就是 nodejs 适合后台开发 因为是同步的 服务器的运行比 较快,等待时间不长,commonjs不适合用于前端,前端的客户端是浏览器,浏览器追 求异步加载,浏览器不能等待太长时间
2.前端模块的规范是 Amd规范 代表就是 requirejs,他是异步的,很多前段都是用的 amd规范,比如 jquery angular等
3.第三个模块化规范式而 es6
二、模块化的操作
1.Commonjs 的操作
所有的模块化都是两个方向,暴露模块接口和引入模块。
Module.exports={}暴露的是一个叫exports的对象
Require() 引入一个模块
这是后台的规范,在nodejs环境可以直接运行,但在客户端不能直接运行,需要文件打包解析。Webpack gulp
2.requirejs
define方法:定义模块 require方法:调用模块
前端模块
自定义前端模块
案例分析
定义一个datuzi模块没有任何依赖,在定义一个xiaotuzi模块,这个模块依赖datuzi模块,定义一个主文件index.js 依赖xiaotuzi模块

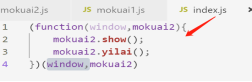
index.js文件

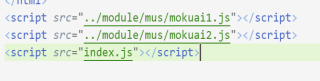
Html文件

注意事项
依赖关系千万不能出错
这种模块的缺点
会发生多次请求,依赖关系不能放错顺序
三、前端模块化规范amd
Amd是前端模块化的一种规范,全称 async module Definition 异步模块加载机制,所有需要按照这个规范去定义这个模块和使用这个模块
require 提供了一个全局的方法叫 define() 用来定义模块
定义模块分两种: 1不依赖其他模块 2 依赖其他模块
在主文件中分两部分,一部分是配置模块 一部分是使用模块



