vue 之 介绍及简单使用
浏览目录
vue的介绍
简介
vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
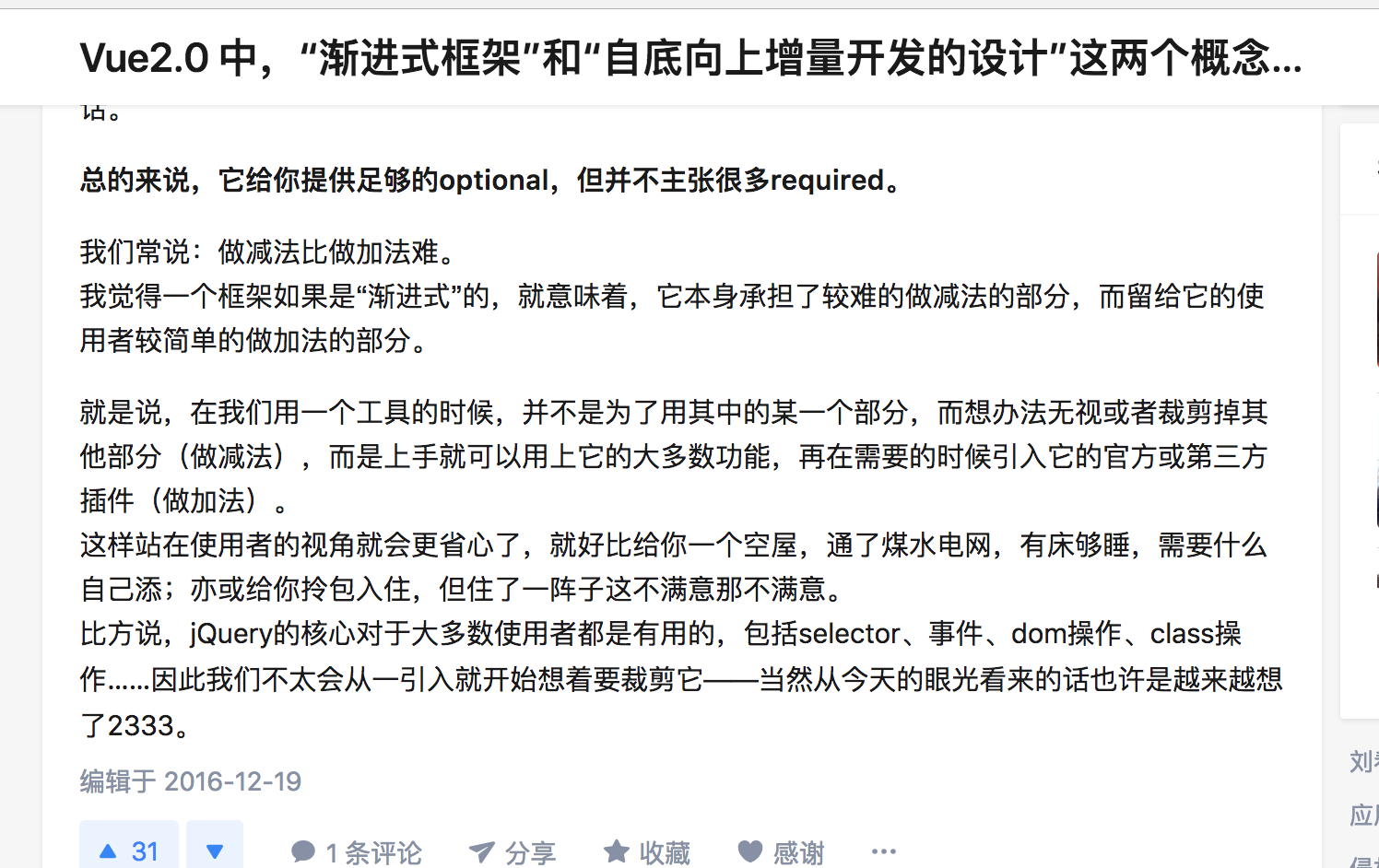
关于渐进式和自底向上增量开发我们来看一下知乎的回答:

vue.js的优点
1.易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
2.灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
3.高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。这句话,也许过于抽象,却基本概况了虚拟DOM的设计思想。
(1) 提供一种方便的工具,使得开发效率得到保证 (2) 保证最小化的DOM操作,使得执行效率得到保证
虚拟dom的渲染速度要比我们真实的dom渲染速度快。
vue的使用
安装
建议大家使用<script>引入

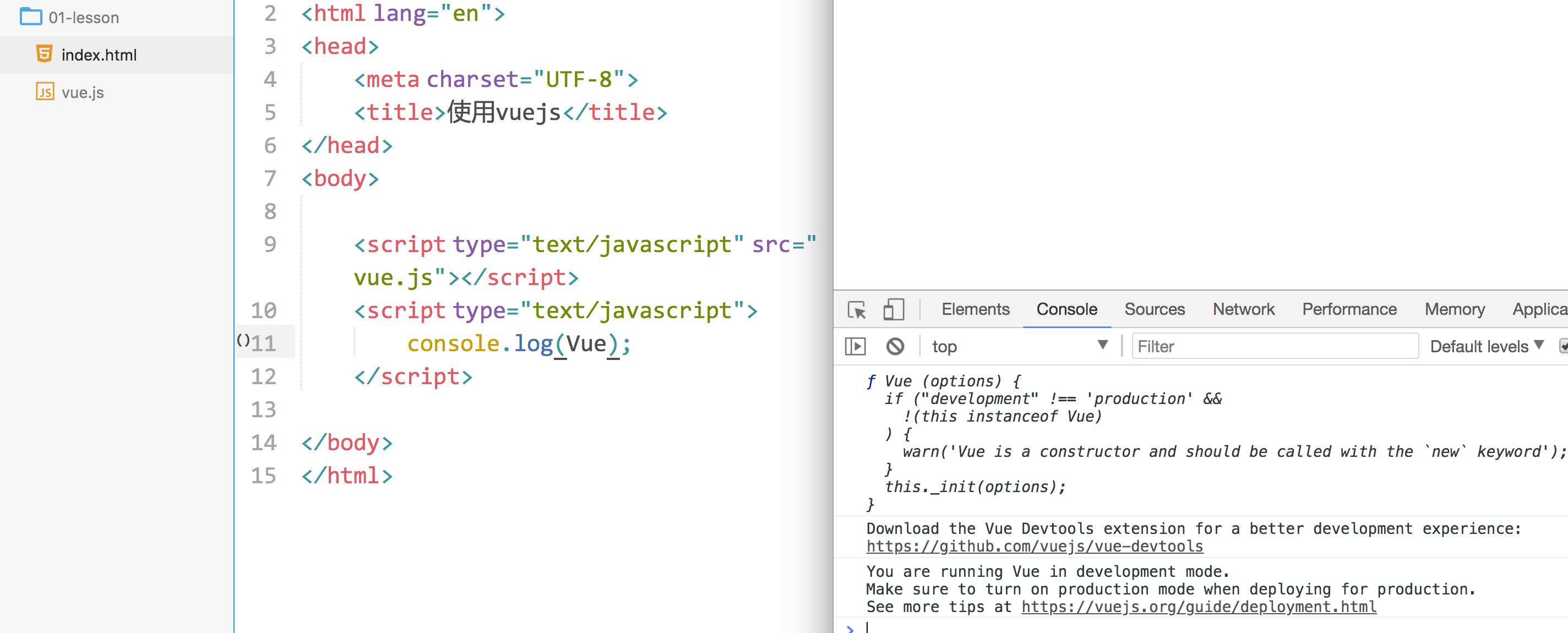
引入vue.js文件

我们发现:引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
使用vue实例化对象
创建vue实例对象
<div id="app">
{{ msg }}
</div>
var app = new Vue({
el:'#app',
data:{
msg : '大家好'
}
})
输出结果:

ok,我们已经简单的创建了第一个vue应用。渲染的数据的方式我们也叫声明式的渲染。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新。
在上面案例中,我们学到了,{{ }}插值的语法。
{{}}插值,不仅可以插变量,只要你能想到的插入都可以,if-else不可以啊!!!
<p>{{2==1?'真的':'假的'}}</p>
输出结果:

data中存储的就是我们的数据属性。Vue实例还暴露了一些有用的属性和方法,它们都有前缀 $,以便与用户定义的属性区分开来。