css定位position(侧边栏导航)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style> 7 html,body,ul,li{ 8 padding:0; 9 margin: 0; 10 } 11 body{ 12 width:100%; 13 height:1700px; 14 } 15 .div{ 16 width:160px; 17 height:auto; 18 position:fixed; 19 left: 0; 20 top:50%; 21 margin-top: -60px; 22 23 } 24 .ul-a{ 25 background-color: #333; 26 color: #fff; 27 width:160px; 28 height:auto; 29 30 } 31 .title{ 32 text-align: center; 33 width:160px; 34 height:30px; 35 line-height: 30px; 36 cursor: pointer; 37 } 38 .ul-a li:hover ul{ 39 display: block; 40 } 41 42 .ul-a li{ 43 text-align: center; 44 width:160px; 45 height:auto; 46 border-bottom: 1px solid #eee; 47 } 48 .ul-b{ 49 50 display: none; 51 width:160px; 52 height:auto; 53 background-color: #eee; 54 color:#333; 55 border-bottom: 1px dashed #333; 56 text-align: center; 57 } 58 .ul-b li{ 59 position:relative; 60 cursor: pointer; 61 width:160px; 62 height:30px; 63 line-height: 30px; 64 color:#333; 65 border-bottom: 1px dashed #333; 66 text-align: center; 67 } 68 .ul-b li:hover .list-3{ 69 display:block; 70 } 71 .list-3{ 72 display: none; 73 width:160px; 74 height:93px; 75 background-color: #aaa; 76 color:#333; 77 cursor: pointer; 78 position: absolute; 79 left: 160px; 80 top:0; 81 82 } 83 .list-3-list{ 84 line-height: 30px; 85 width:160px; 86 height:30px; 87 border-bottom: 1px solid #333; 88 text-align: center; 89 } 90 </style> 91 </head> 92 <body> 93 <div class="div"> 94 <ul class="ul-a"> 95 <li> 96 <div class="title">一级目录</div> 97 <ul class="ul-b"> 98 <li>二级目录 99 <div class="list-3"> 100 <div class="list-3-list">三级栏目</div> 101 <div class="list-3-list">三级栏目</div> 102 <div class="list-3-list">三级栏目</div> 103 </div> 104 </li> 105 <li>二级目录 106 <div class="list-3"> 107 <div class="list-3-list">三级栏目</div> 108 <div class="list-3-list">三级栏目</div> 109 <div class="list-3-list">三级栏目</div> 110 </div> 111 </li> 112 <li>二级目录 113 <div class="list-3"> 114 <div class="list-3-list">三级栏目</div> 115 <div class="list-3-list">三级栏目</div> 116 <div class="list-3-list">三级栏目</div> 117 </div> 118 </li> 119 </ul> 120 </li> 121 <li> 122 <div class="title">一级目录</div> 123 <ul class="ul-b"> 124 <li>二级目录 125 <div class="list-3"> 126 <div class="list-3-list">三级栏目</div> 127 <div class="list-3-list">三级栏目</div> 128 <div class="list-3-list">三级栏目</div> 129 </div> 130 </li> 131 <li>二级目录 132 <div class="list-3"> 133 <div class="list-3-list">三级栏目</div> 134 <div class="list-3-list">三级栏目</div> 135 <div class="list-3-list">三级栏目</div> 136 </div> 137 </li> 138 <li>二级目录 139 <div class="list-3"> 140 <div class="list-3-list">三级栏目</div> 141 <div class="list-3-list">三级栏目</div> 142 <div class="list-3-list">三级栏目</div> 143 </div> 144 </li> 145 </ul> 146 </li> 147 <li> 148 <div class="title">一级目录</div> 149 <ul class="ul-b"> 150 <li>二级目录 151 <div class="list-3"> 152 <div class="list-3-list">三级栏目</div> 153 <div class="list-3-list">三级栏目</div> 154 <div class="list-3-list">三级栏目</div> 155 </div> 156 </li> 157 <li>二级目录 158 <div class="list-3"> 159 <div class="list-3-list">三级栏目</div> 160 <div class="list-3-list">三级栏目</div> 161 <div class="list-3-list">三级栏目</div> 162 </div> 163 </li> 164 <li>二级目录 165 <div class="list-3"> 166 <div class="list-3-list">三级栏目</div> 167 <div class="list-3-list">三级栏目</div> 168 <div class="list-3-list">三级栏目</div> 169 </div> 170 </li> 171 </ul> 172 </li> 173 </ul> 174 </div> 175 </body> 176 </html>
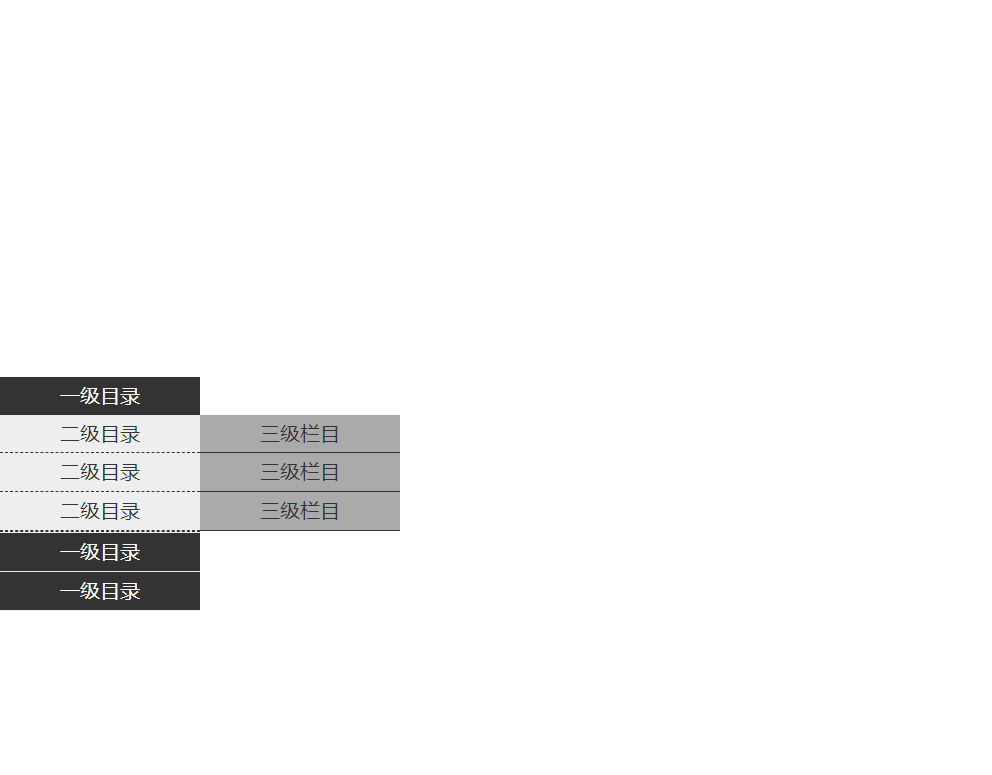
效果图: